您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么理解JS棧和執行上下文”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么理解JS棧和執行上下文”吧!
棧
棧,存儲貨物或供旅客住宿的地方,可引申為倉庫
數據結構中的棧
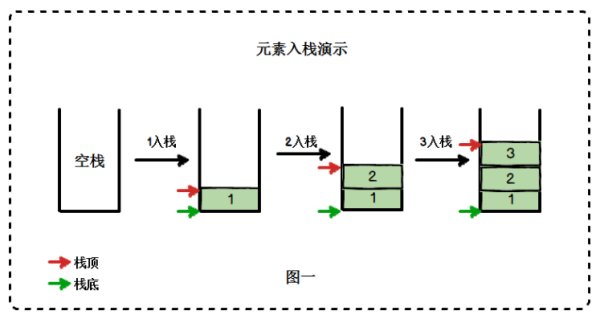
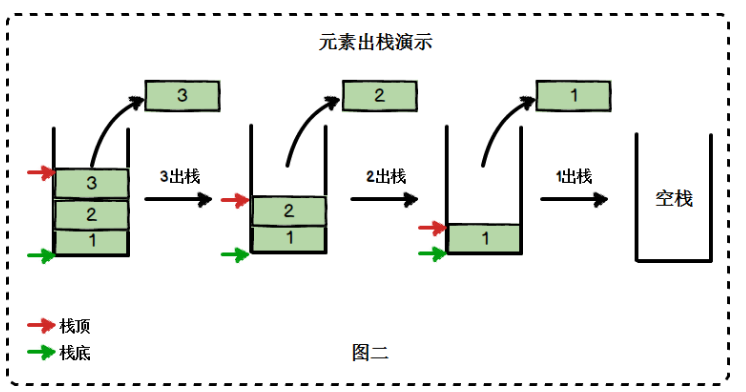
棧是一組數據的存放方式,特點是先進后出,后進先出,也有人是通俗的說吃吐原理,最后吃的最新吞出來,看看大概的圖示


代碼小案例
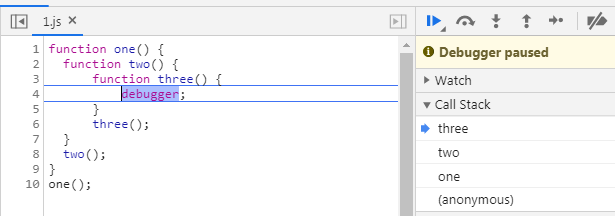
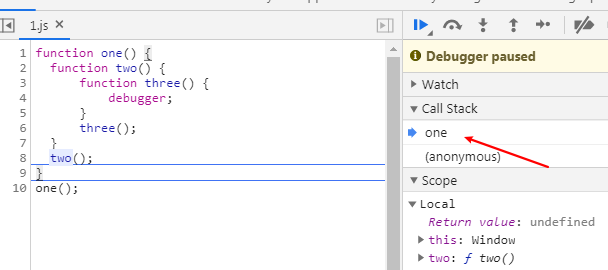
function one() { function two() { function three() { debugger; } three(); } two(); } one();執行上面的js,debugger可以看到,最新進入的one()-two()-three(),但是執行完后最先出棧的是three()最后是one()


內存區域
棧也是是存放數據的一種內存區域
程序運行的時候,需要內存空間存放數據。一般來說,系統會劃分出兩種不同的內存空間:一種叫做stack(棧),另一種叫做heap(堆)
stack是有結構的,每個區塊按照一定次序存放,可以明確知道每個區塊的大小
heap是沒有結構的,數據可以任意存放。因此,stack的尋址速度要快于heap 只要是局部的、占用空間確定的數據,一般都存放在stack里面,否則就放在heap里面,所有的對象都存放在heap
function task() { var a = 1; var b = 2; var c = { name: 'zhufeng', age: 10 } } task();上面的 案例 a、b是放在stack, object對象c則存放在heap,當然因為js是類型語言中沒有一定要區分放在棧堆的概念。
隊列
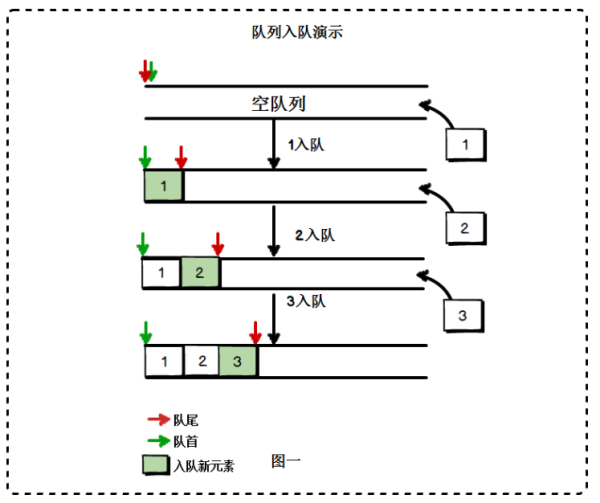
隊列是一種操作受限制的線性表
特殊之處在于它只允許在表的前端進行刪除操作,而在表的后端進行插入操作
進行插入操作的端稱為隊尾,進行刪除操作的端稱為隊頭
因為隊列只允許在一端插入,在另一端刪除,所以只有最早進入隊列的元素才能最先從隊列中刪除,故隊列又稱為先進先出線性表;也有一個通俗的說法:吃拉法則,最先吃的就拉出來

執行上線文(這節重點)
當函數運行時,會創建一個執行環境,這個執行環境就叫執行上下文(Execution Context)
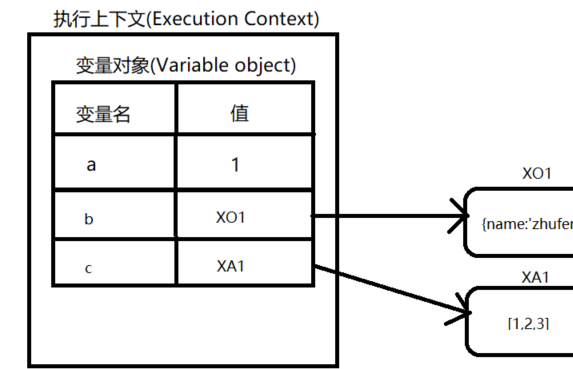
執行上下文中會創建一個對象叫作變量對象(Value Object),基礎數據類型都保存在變量對象中。這里說明一下,執行上下文中不僅僅有變量對象,還有很多的對象比如:this。
引用數據類型的值保存在堆里,我們通過操作對象的引用地址來操作對象
代碼示例
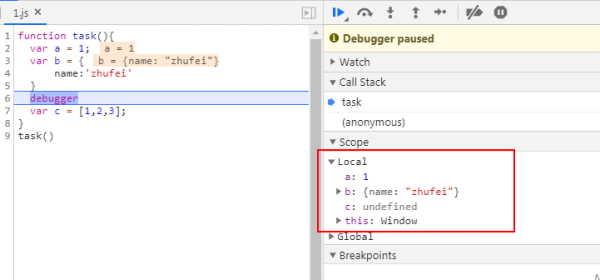
function task(){ var a = 1; var b = { name:'zhufei' } debugger var c = [1,2,3]; }這里大家可以看到,a是值是1直接存在棧中,而b、c是對象所以存的是對應的內存地址

下面的斷點大家也可以清晰的看到,當前的執行上下文,varliable object 存的是當前函數執行使用需要用到的變量,其他的沒喲

數據類型(補一個面試常問的)
JS中有七種基本數據類型
六種基本數據類型 Boolean Null Undefined Number String Symbol
一種引用類型 object {} [] /^$/ new Date() Math
到此,相信大家對“怎么理解JS棧和執行上下文”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。