您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關分析JavaScript 打包產物的工具和方法是怎樣的,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
分析你網頁中的 JavaScript Bundles 大小,并限制網頁中的 JavaScript 數量,可以減少瀏覽器花費在解析、編譯和執行 JavaScript 的時間。這可以加快瀏覽器可以開始響應用戶交互行為的速度,從而改善 First Input Delay、Largest Contentful Paint 等幾個重要的性能指標。
查看 JavaScript 文件
使用 Chrome Devtools 中的 Network 看板是查看頁面上下載所有 JavaScript 最簡單的方法。
按 Ctrl+Shift+J 或在Mac上 Command+Options+J 打開 Devtools:

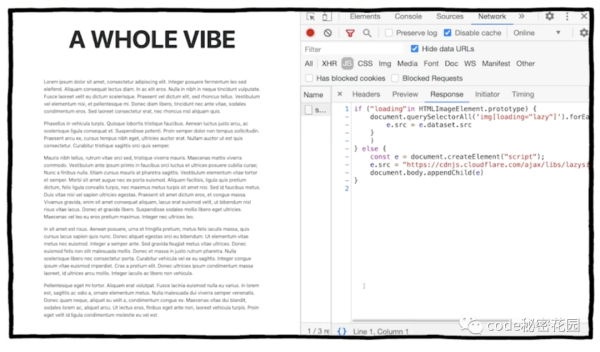
然后打開 Network 看板,在看板處于打開狀態下重新刷新頁面,并點擊 JS 篩選項篩選出所有 JavaScript 文件。

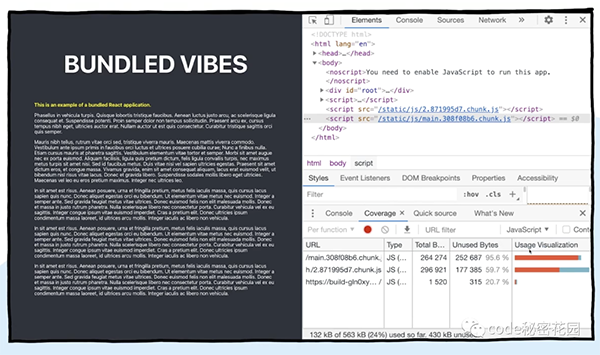
可以看到,這是一個很簡單的網頁,里面的代碼執行邏輯也很簡單,但是如果是一個把所有依賴和代碼邏輯都打包在一起的JS文件就不會這么容易分析了,里面的邏輯會非常混亂,你會很難看出里面的代碼邏輯。
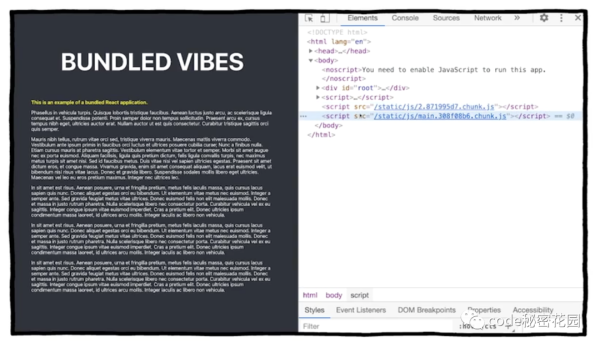
下面是一個將許多第三方庫和本身站點的js模塊打包到一起的網站:

下面我們來看看分析這種代碼的方法:
Show Coverage
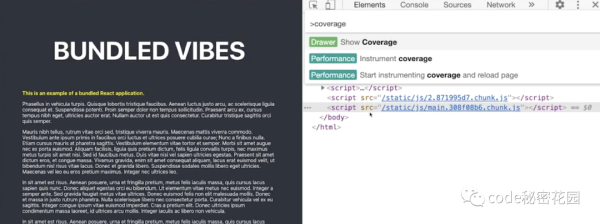
按 Ctrl+Shift+P 或在Mac上 Command+Options+PP 打開命令菜單,搜索 Coverage然后選擇 Show Coverage 命令:

然后重新加載網頁,在下拉菜單中選擇 JavaScript:

在表格中,我們可以很明確的看到每個文件有多少未使用的 JavaScript,你還可以單擊任何 URL 進行逐行查看分析。
Webpack
盡管上面的方法能讓我們看到有多少未使用的 JavaScript 但是要分析組成 Bundles的模塊仍然不容易。
如果你已經在你的網站上打包JS了,那么你肯定使用了 webpack、rpllup 等模塊打包器,其中很多的工具都為我們提供了分析模塊的非常好的方式。
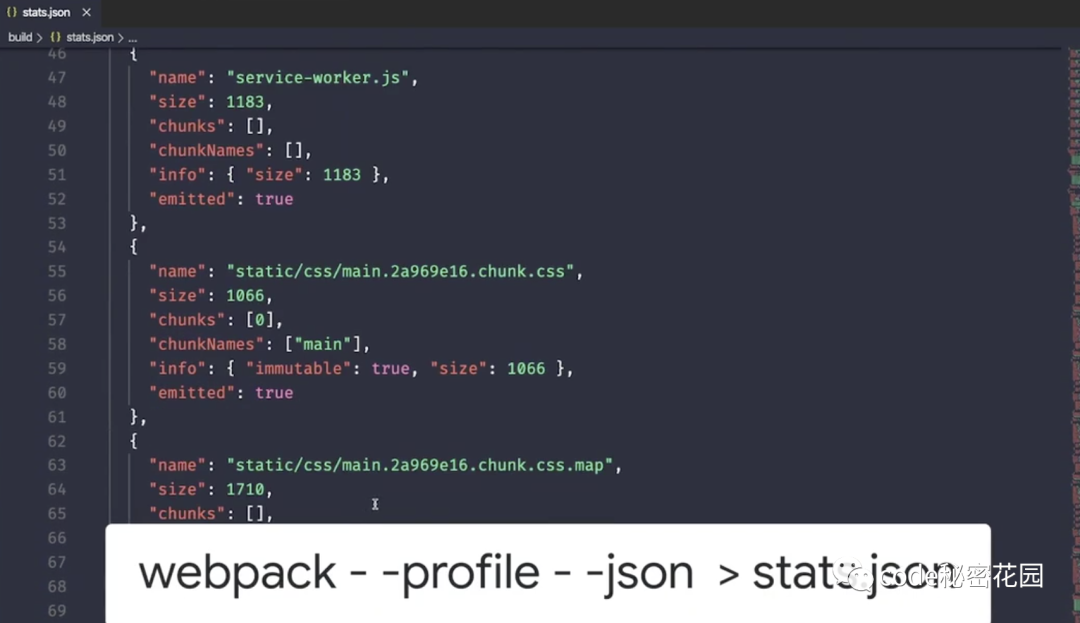
讓我們看一個例子,如果你在用 Webpack,那么你可以生成一個 stats.json 的文件,其中包含所有打包模塊的統計信息。

雖然直接看這個文件也能看出有哪些模塊,但是社區的一些工具能夠幫我們更好的對模塊信息進行可視化分析:

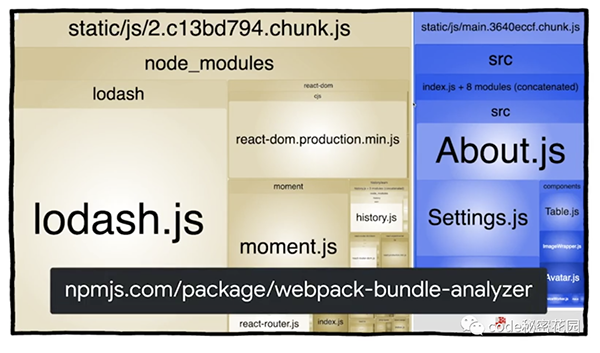
比如 webpack-bundle-analyzer,它通過分析 Webpack 打包后的產物,將其映射到 stats.json 的模塊名稱,然后就創建出了打包產物的交互式樹形可視化。顯示了每個模塊的大小、Gzip解析大小以及彼此之間的關系。

SourceMap
這些打包器提供的可視化工具很棒,但是它們都屬于打包器特定的工具,對于任何網站,無論使用任何打包器,都可以用 SourceMap 將打包后的代碼還原成原始代碼。這非常有用,因為它可以使我們在構建過程中經過混淆和轉換的代碼仍然可以被還原。
在壓縮或打包后的 JavaScript 文件中,通過注釋指向 SourceMap 文件的位置。

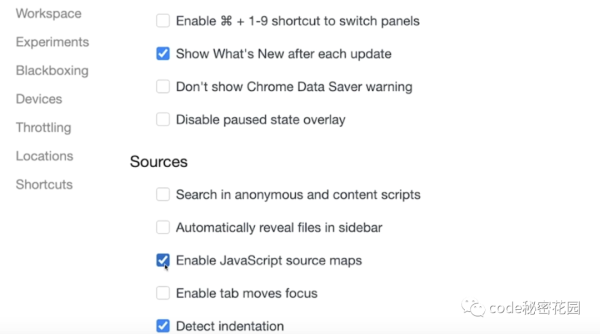
所有比較新的瀏覽器都支持源映射,使用 Chrome,你可以在 Devtools 中啟用它:

當 Chrome 檢測到可用的 SourceMap 時,可以還原源代碼:

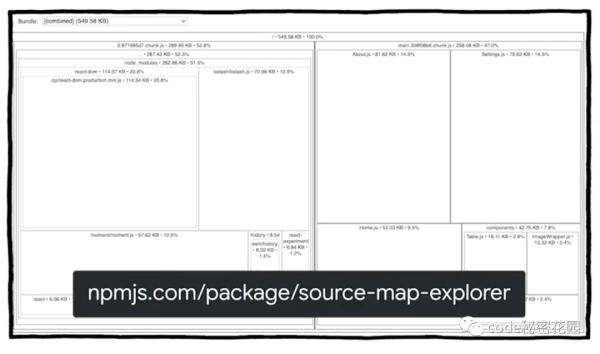
source-map-expoler

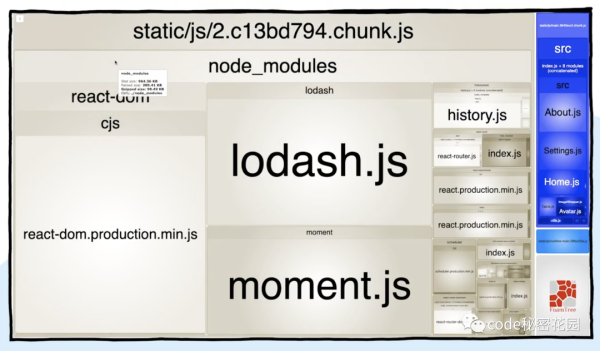
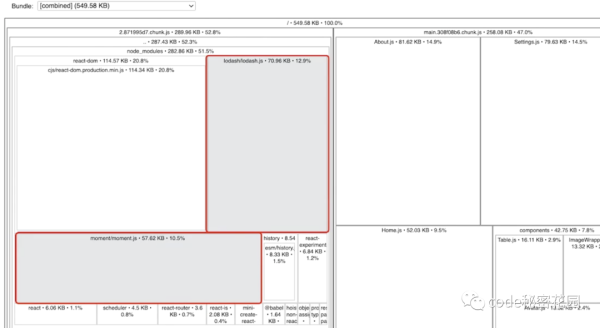
source-map-expoler 可以通過 SourceMap 生成打包產物的樹形可視化關系,通過查看這些模塊關系,我們可以發現一些問題:

比如上面的 moment、lodash 兩個庫,占整個文件的比重非常大,它們的大小遠遠超出它們的使用價值,我們可以將它們都轉換成 ES 模塊,則它們可以變的更小更優化。
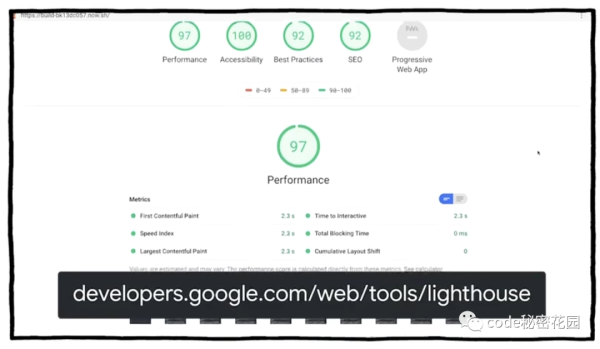
Lighthouse

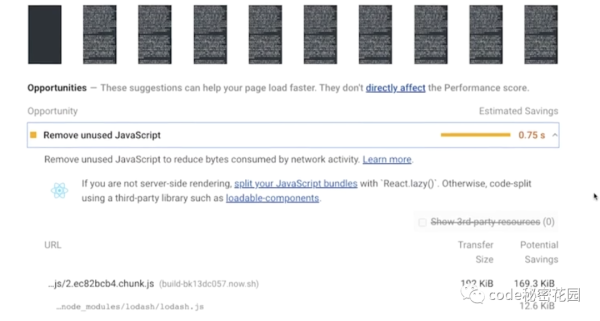
使用 Lighthouse,同樣可以通過 SourceMap 分析我們打包產物中未使用的 JavaScript 代碼。

另外還有一個正在探索中的功能,可以利用 SourceMap 分析打包產物中在新瀏覽器不需要的 polifill 代碼。
看完上述內容,你們對分析JavaScript 打包產物的工具和方法是怎樣的有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。