您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“什么是TypeScript策略模式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
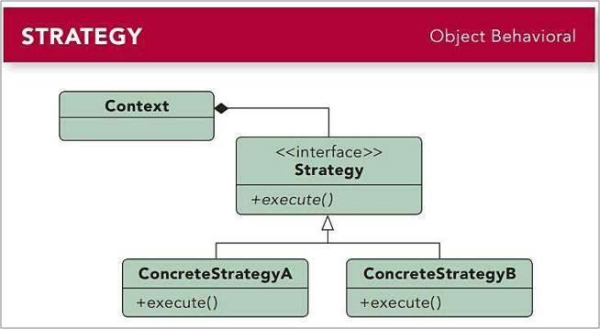
一、什么是策略模式
定義: 定義一系列的算法,把它們一個個封裝起來,并且使它們可以互相替換。

一個基于策略模式的程序至少由兩部分組成。
第一個部分是一組策略類 strategy,策略類封裝了具體的算法,并負責具體的計算過程。
第二個部分是環境類 Context , Context 接受客戶的請求,隨后把請求委托給某一個策略類
二、策略模式的作用
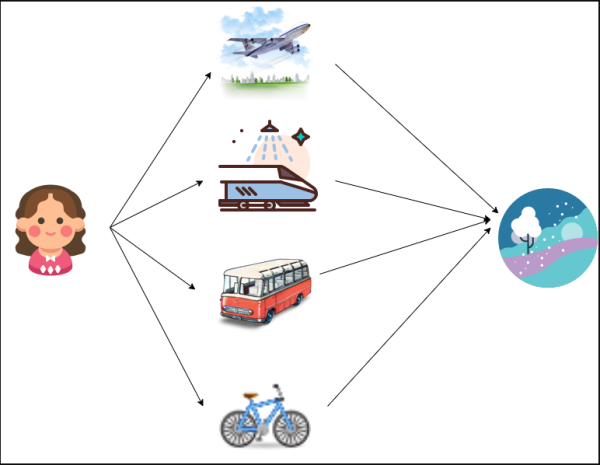
在現實中,很多時候也有多種途徑到達同一個目的地。比如我們要去某個地方旅游,可以根據具體的實際情況來選擇出行的線路。
如果沒有時間但是不在乎錢,可以選擇坐飛機。
如果沒有錢,可以選擇坐大巴或者火車。
如果再窮一點,可以選擇騎自行車。

Untitled Diagram.png
在程序設計中,我們也常常遇到類似的情況,要實現某一個功能有多種方案可以選擇。比如一個壓縮文件的程序,既可以選擇zip算法,也可以選擇gzip算法。
這些算法靈活多樣,而且可以隨意互相替換。這種解決方案就是本章將要介紹的策略模式。
三、策略模式案例
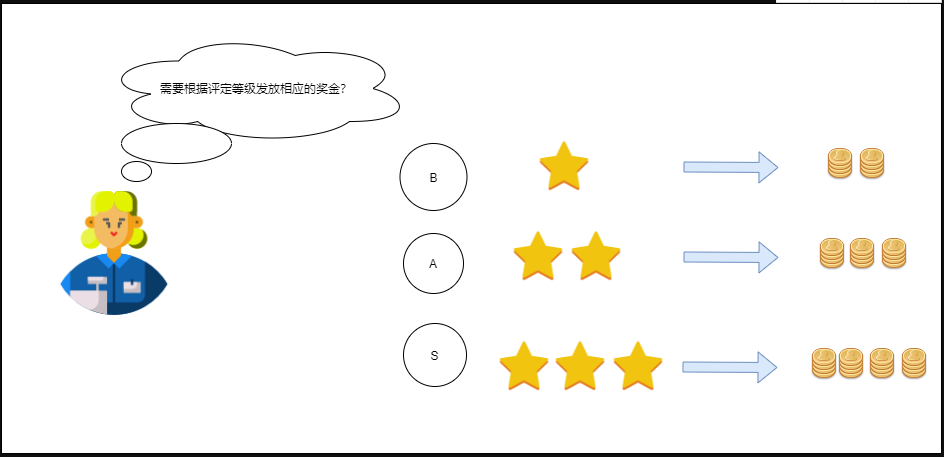
1、計算獎金
案例描述:某公司的年終獎是根據員工的工資基數和年底績效來發放的。例如,績效為S的人年終獎有4倍工資,績效為A的人年終獎有3倍工資,績效為B的人年終獎有2倍工資,財務部要求我們提供一段代碼,來方便他們計算員工的年終獎。

計算獎金:最初版本
const calculateBouns = function(level: string,salary: number) :number { if (level === 'S') { return salary * 4; } if (level === 'A') { return salary * 3; } if (level === 'B') { return salary * 2; } } console.log(calculateBouns('S',4000)); // 輸出16000 console.log(calculateBouns('A',3000)); // 輸出9000 console.log(calculateBouns('B',2000)); // 輸出4000** 分析 **:
calculateBonus 函數比較龐大,包含了很多 if-else 語句,這些語句需要覆蓋所有的邏輯分支。
calculateBonus 函數缺乏彈性,如果增加了一種新的績效等級C,或者想把績效S的獎金系數改為5,那我們必須深入 calculateBonus 函數的內部實現,這是違反開放-封閉原則的。
算法的復用性差,如果在程序的其他地方需要重用這些計算獎金的算法呢?我們的選擇只有復制和粘貼。
計算獎金:(使用策略模式)面向對象完善版本
// 計算獎金:面向對象完善版本 class PerformanceS { calculate(salary: number): number { return salary * 4 } } class PerformanceA { calculate(salary: number): number { return salary * 3 } } class PerformanceB { calculate(salary: number): number { return salary * 2 } } interface strategy { calculate: (salary: number) => number; }先創建一個 bonus(Context)對象,并且給 bonus 對象設置一些原始的數據,比如員工的原始工資數額。
接下來把某個計算獎金的策略對象也傳入bonus對象內部保存起來。
當調用 bonus.getBonus()來計算獎金的時候,bonus對象本身并沒有能力進行計算,
而是把請求委托給了之前保存好的策略對象:
// Context 對象 class Bouns { public salary: number; // 原始工資 public strategy: strategy; // 績效等級對應的策略對象 setSalary(salary: number) { this.salary = salary; // 設置員工的原始工資 } setStrategy(strategy: strategy) { this.strategy = strategy // 設置員工績效等級對應的策略對象 } getBouns() { // 取得獎金數額 return this.strategy.calculate(this.salary); // 把計算獎金的操作委托給對應的策略對象 } } const bouns = new Bouns(); bouns.setSalary(4000); bouns.setStrategy(new PerformanceS()); console.log(bouns.getBouns()); // 輸出16000 bouns.setSalary(3000); bouns.setStrategy(new PerformanceA()); console.log(bouns.getBouns()); // 輸出9000 bouns.setSalary(2000); bouns.setStrategy(new PerformanceB()); console.log(bouns.getBouns()); // 輸出4000我們再來回顧一下策略模式的思想:定義一系列的算法,把它們一個個封裝起來,并且使它們可以相互替換。這句話如果說得更詳細一點,就是:定義一系列的算法,把它們各自封裝成策略類,算法被封裝在策略類內部的方法里。在客戶對 Context發起請求的時候,Context總是把請求委托給這些策略對象中間的某一個進行計算。
計算獎金:JavaScript的完善版本
// 計算獎金:JavaScript的完善版本 // 在JavaScript語言中,函數也是對象,所以更簡單和直接的做法是把strategy直接定義為函數 interface strategy { S:(salary: number) => number; A:(salary: number) => number; B:(salary: number) => number; } const strategy: strategy= { S: function(salary: number): number { return salary * 4; }, A: function(salary: number): number { return salary * 3; }, B: function(salary: number): number { return salary * 2; } } // Context var calcluateBouns = function(level: string,salary: number): number{ return strategy[level](salary); } console.log(calcluateBouns('S',4000)); // 輸出16000 console.log(calcluateBouns('A',3000)); // 輸出9000 console.log(calcluateBouns('B',2000)); // 輸出40002、表單驗證
鴻蒙官方戰略合作共建——HarmonyOS技術社區
用戶名(驗證是否為空)
密碼(驗證長度不能小于6位)
手機號(驗證是否是手機號格式)
表單驗證:最初版本
<html>? <body>? <form action="http://xxx.com/register" id="registerForm" method="post">? 請輸入用戶名:<input type="text" name="userName"/ > 請輸入密碼:<input type="text" name="password"/ >? 請輸入手機號碼:<input type="text" name="phoneNumber"/ >? <button>提交</button>? </form>? <script>? var registerForm = document.getElementById( 'registerForm' ); ?registerForm.onsubmit = function(){ ?if ( registerForm.userName.value === '' ){? alert ( '用戶名不能為空' );? return false;? }? if ( registerForm.password.value.length < 6 ){? alert ( '密碼長度不能少于6位' );? return false;? }? if ( !/(^1[3|5|8][0-9]{9}$)/.test( registerForm.phoneNumber.value ) ){? alert ( '手機號碼格式不正確' );? return false;? }? }? </script>? </body>? </html>分析:
registerForm.onsubmit函數比較龐大,包含了很多if-else語句,這些語句需要覆蓋所有的校驗規則。
registerForm.onsubmit函數缺乏彈性,如果增加了一種新的校驗規則,或者想把密碼的長度校驗從6改成8,我們都必須深入 registerForm.onsubmit函數的內部實現,這是違反開放—封閉原則的。
算法的復用性差,如果在程序中增加了另外一個表單,這個表單也需要進行一些類似的校驗,那我們很可能將這些校驗邏輯復制得漫天遍野
表單驗證:策略模式案例
// 策略對象 const strategies: Object = { isEmpty(value: string, errMsg: string): string { if(value === '') { return errMsg } }, minLength(value: string, length: number, errMsg: string) : string{ if (value.length<length) { return errMsg } }, isMobile(value: string,errMsg: string): string { if (!(/^1[34578]\d{9}$/.test(value))) { return errMsg } } } // Context class Validator { public cache: Array<Function>; constructor() { this.cache = [] } add(value: string, rule: string, msg: string) { const params: Array<string> = rule.split(':'); this.cache.push(() => { const strategy: string = params.shift(); params.unshift(value); params.push(msg); return strategies[strategy].apply(null, params) }) } check(): string { let value: Function; for (value of this.cache) { const msg = value(); if (msg) { return msg } } } } var submitBtn = document.getElementById('submitBtn'); var registerForm = document.getElementById('registerForm'); var validateFunc = function() { var validator = new Validator(); // 添加規則 validator.add(registerForm.username.value,'isEmpty','用戶名不能為空'); validator.add(registerForm.password.value,'minLength:6','密碼長度不能小于6位'); validator.add(registerForm.phone.value,'isMobile','手機號格式不正確'); // 校驗結果 var errMsg = validator.check(); return errMsg; } submitBtn.onclick = function() { var errMsg = validateFunc(); if(errMsg) { console.log(errMsg); return false; } else { console.log('表單驗證成功') } }四、策略模式的優缺點
優點:
策略模式利用組合、委托和多態等技術和思想,可以有效地避免多重條件選擇語句。
策略模式提供了對開放—封閉原則的完美支持,將算法封裝在獨立的 strateg (策略)中,使得它們易于切換,易于理解,易于擴展。
策略模式中的算法也可以復用在系統的其他地方,從而避免許多重復的復制粘貼工作。
在策略模式中利用組合和委托來讓 Context 擁有執行算法的能力,這也是繼承的一種更輕便的替代方案。
缺點:
1、使用策略模式會在程序中增加許多策略類或者策略對象,但實際上這比把它們負責的邏輯堆砌在 Context 中要好。
2、要使用策略模式,必須了解所有的 strategy ,必須了解各個 strategy 之間的不同點,這樣才能選擇一個合適的strategy。比如,我們要選擇一種合適的旅游出行路線,必須先了解選擇飛機、火車、自行車等方案的細節。此時strategy要向客戶暴露它的所有實現,這是違反最少知識原則的。
“什么是TypeScript策略模式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。