您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue.js的構建工具有哪些區別”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.先決條件
本教程假定讀者具備以下條件:
Node.js 10x 或者更高版本
安裝了Yarn或者NPM
JavaScript的基本知識以及框架如何工作
Vue.js的基礎知識
2.腳手架工具
腳手架工具是建立在一些構建工具之上的抽象,最主要的是開發服務器/模塊捆綁器,它們消除了配置和使用構建工具的麻煩。
腳手架工具可以幫助你動態地引導你創建新項目,你不必擔心配置問題。
腳手架工具還包括項目的配置選項、為未來項目保存配置預置的能力,以及升級使用它們構建的項目依賴關系的機制。
我們將比較的Vue社區中可用于腳手架應用程序和庫的工具是:
Vite
Vue CLI
Poi
Bili
3.什么是Vite?
Vite,最初只是作為Vue單文件組件(SFC)的開發服務器,是一個利用原生ES模塊導入的無捆綁JavaScript開發服務器。
create-vite-app 是一個用于引導新的Vite項目的模板,使用create-vit-app,你不必安裝Vue包,因為它作為默認的啟動器與Vue捆綁在一起,你可以安裝其他應用的依賴。create-vite-app還支持其他框架,例如React和Preact。也可以使用 —template 標志配置要使用的模板。
重要的是要注意,Vite仍處于試驗階段,正在努力使其適合生產。最好不要在關鍵項目上使用它,直到它變得穩定為止。
Vite還不向后兼容,因此它不支持Vue 2以外的任何其他Vue.js版本。
Vite包含了一個令人難以置信的快速熱模塊替換(HMR),你的文件變化幾乎會立即反映在瀏覽器中,它也有開箱即用的支持TypeScript,.tsx 和 .jsx 文件,使用esbuild進行移植,CSS預處理器,PostCSS和CSS模塊。
Vite的其他功能包括:
Asset URL處理
支持CSS預處理器,PostCSS和CSS模塊
支持模式選項和環境變量
在項目的 base/root 目錄下或當前工作目錄下用 vite.config.js 或 vite.config.ts 文件擴展默認值
支持插件
支持自定義文件轉換
你可以在此處閱讀有關Vite的更多信息。
4.什么是Vue CLI?
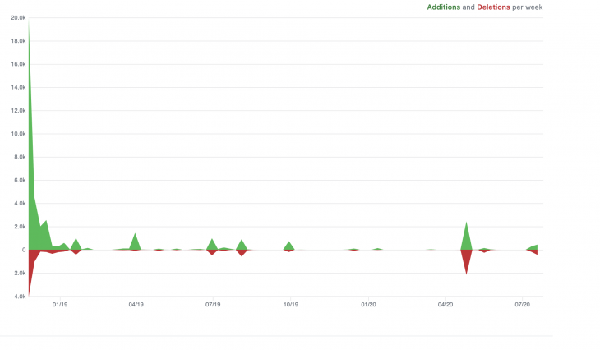
Vue CLI是基于Webpack構建的用于項目的官方Vue.js腳手架工具,它可以避免開發人員為項目配置和設置構建過程的麻煩。它提供了一個有組織的代碼結構,并幫助你選擇在應用程序中需要的工具,同時它負責配置,并讓你專注于編寫為項目提供支持的代碼。
它還具有對Babel,TypeScript,ESLint,PostCSS和CSS預處理器,漸進式Web應用程序(PWA),單元測試和端到端測試的現成支持。它還具有基于插件的可擴展體系結構,該體系結構允許開發人員構建,共享和使用插件來解決特定問題。
你還可以在項目的腳手架過程中使用Vue Router添加路由,并使用Vuex添加狀態管理,并且開箱即可使用熱模塊替換(HMR)。其他一些值得注意的功能是:
支持模式和環境變量
使用 vue.config.js 或 vue.config.ts 配置文件來修改默認的webpack配置,從而實現擴展性。
適合喜歡使用GUI的開發人員的圖形用戶界面

5.什么是Poi?

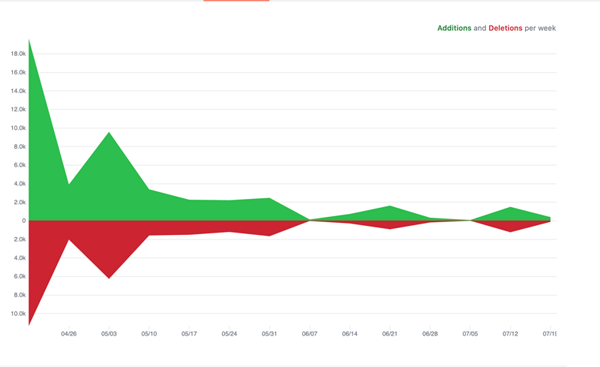
Poi是一個建立在webpack之上的零配置捆綁程序,它的目的是通過使用預先配置的預設,使webpack的開發和捆綁應用盡可能的簡單。Poi與框架無關,可以與任何JavaScript框架一起使用。 Poi通過減少和處理代碼來優化性能并加快應用程序的加載速度。
Poi更適合于構建Web應用程序。
Create Poi App是一種用于交互式創建新Poi項目的腳手架工具。
Poi提供了一個很好的開發體驗,同時也提供了一個用配置文件擴展應用的選項。
它還具有一些值得注意的功能,例如:
對JS,CSS,文件資產等的現成支持
Poi與框架無關
無需配置即可支持JSX,Vue等
使用插件擴展功能
6.什么是Bili?
Bili 在其官方文檔中被描述為一個令人愉快的庫捆綁器。
Bili是Poi的Rollup替代品,它是建立在Rollup上的零配置捆綁器,它讓開發設置變得輕而易舉,它更適合構建庫而不是Web應用。
Bili幫助庫作者將庫捆綁成JavaScript多種格式,例如CommonJS,UMD和ES模塊。
注意:Bili沒有CLI交互式shell。
該工具同時提供了命令行和Node.js API,所以開發者可以選擇最適合他們使用案例的方式,它是面向未來的,因為它是由Babel使用 babel-preset-env 和 babel-preset-typescript 移植的,所以你可以自由地使用現代的JavaScript功能,它的一些功能,正如其文檔中所說的那樣,包括:
快速,默認為零配置
在“引擎蓋”下使用Rollup
使用Buble/Babel/TypeScript自動轉換JS文件
內置對CSS、Sass、Stylus、Less和CSS模塊的支持
使用Rollup插件擴展功能
友好的錯誤日志體驗
用TypeScript編寫,自動生成的API文檔
7.安裝及使用
7.1 Vue CLI
開始使用Vue CLI工具,使用以下命令之一安裝CLI工具:
npm install -g @vue/cli # OR yarn global add @vue/cli
全局安裝CLI包后,我們可以在終端中訪問 vue 命令,vue create 命令可以幫助我們創建一個新的項目。

接下來,使用 vue create 命令創建一個新項目:
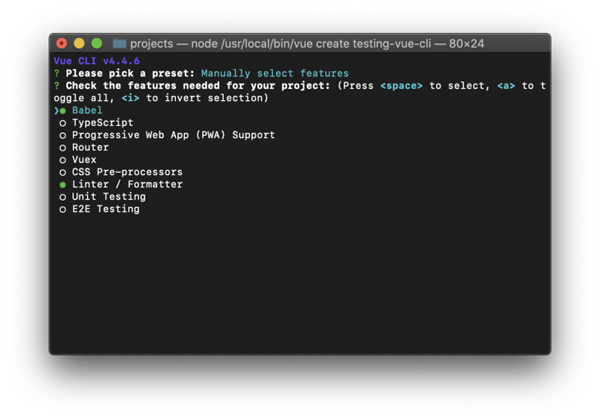
vue create testing-vue-cli
我用“testing-vue-cli”這個名字作為本教程的項目名,可以用任何你認為合適的名字代替。
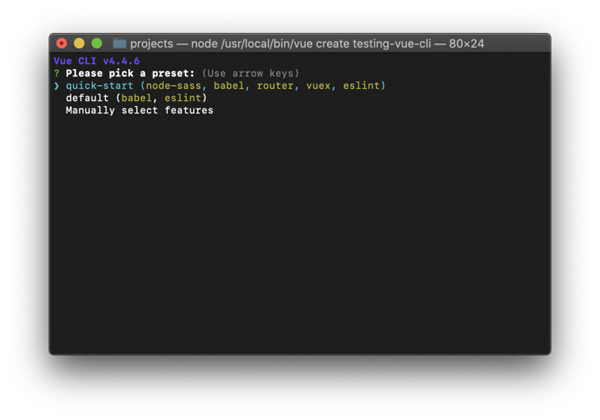
運行這個命令可以給你一個交互式的腳手架體驗,你可以選擇你的應用需要的包,你也可以決定將配置保存為預設,以備將來的項目使用。

接下來,將目錄更改為你的項目文件夾:
cd testing-vue-cli
通過運行這些命令之一來服務你的應用程序。
yarn serve # or npm run serve
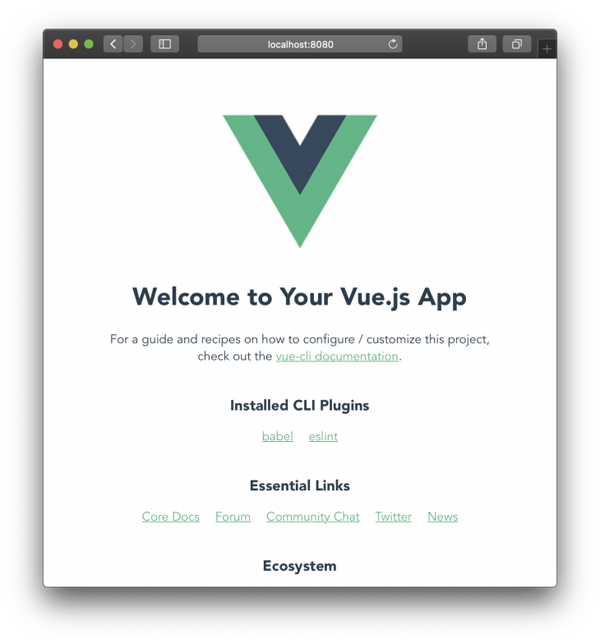
運行以下命令后,你的應用默認應在 http://localhost:8080上運行:

7.2 Vite
運行以下命令以使用模板創建一個新的Vite應用程序:
npx create-vite-app testing-vite # OR yarn create vite-app testing-vite
現在,使用以下命令轉到創建的項目目錄:
cd testing-vite
然后繼續安裝我們的項目正常運行所需的必要軟件包:
npm install # OR yarn
然后,你可以通過運行以下命令在瀏覽器中啟動開發服務器:
npm run dev # OR yarn dev
運行dev命令后,應該在 http://localhost:3000上獲得與此類似的內容:

7.3 創建Poi應用程序
要開始使用Poi引導你的項目,請首先安裝創建Poi應用程序CLI工具:
yarn global add create-poi-app # OR npm i -g create-poi-app
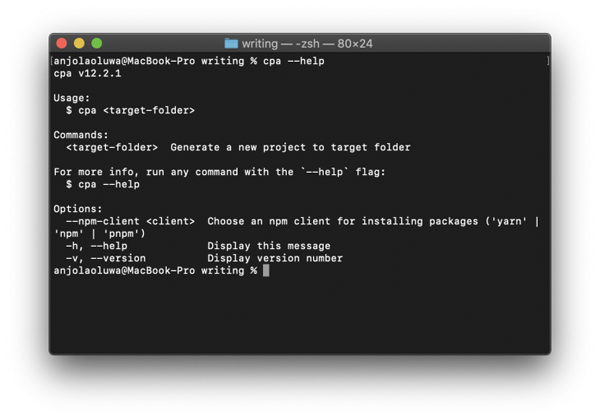
這個命令使 creat-poi-app 可以在全局范圍內使用,現在你可以使用 cpa 命令來創建新項目。

使用以下命令創建一個新項目:
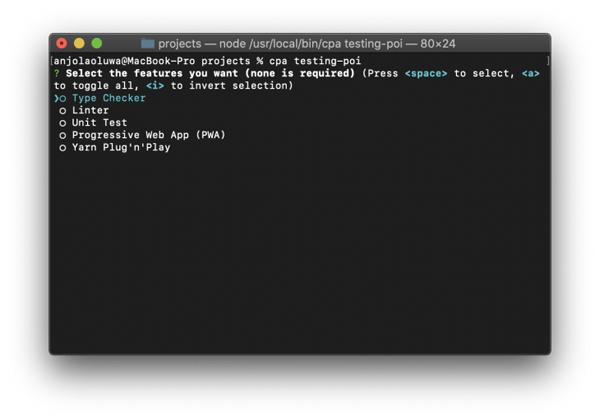
cpa testing-poi
運行此命令將給你一個shell,你可以決定在你的項目中包含哪些工具。


接下來,使用以下命令轉到你的項目目錄:
cd testing-poi
繼續安裝Vue,還要安裝Vue模板編譯器,作為開發依賴,Vue模板編譯器把模板編譯下來變成渲染函數。
yarn add vue && yarn add vue-template-compiler --dev
打開位于 src 資源管理器中的 index.js 文件,并添加以下內容:
import Vue from 'vue' import App from './App.vue' new Vue({ el: "#app", render: h => h( App ) });接下來,在 src 文件夾中創建一個 App.vue 文件,并添加以下內容:
<template> <div id="app"> helloooo </div> </template>
現在,你可以通過運行以下命令在瀏覽器中運行開發服務器:
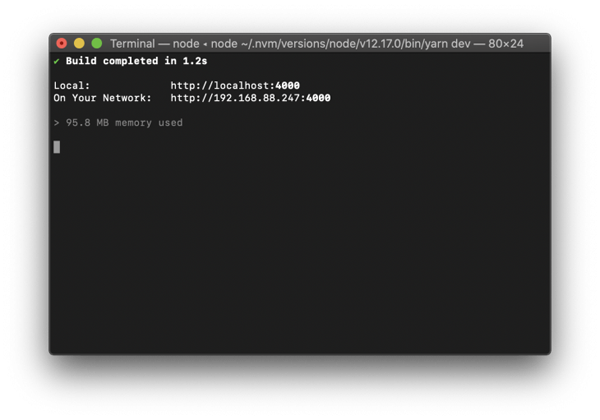
yarn dev

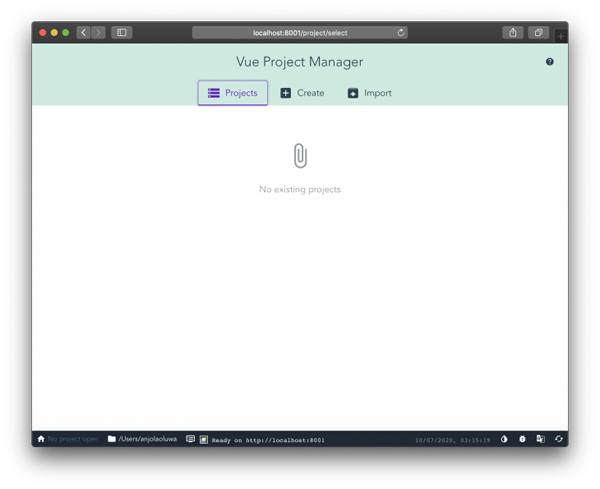
在運行開發命令后,你應該在http://localhost:4000 上得到類似這樣的運行結果:

7.4 Bili
要使用Bili引導你的Vue項目,請首先為該項目創建一個新目錄:
mkdir testing-bili
將工作目錄更改為創建的文件夾:
cd testing-bili
然后使用以下命令在目錄中初始化一個新的 package.json 文件:
npm init -y or using Yarn yarn init -y
接下來,將Bili安裝為開發依賴項:
yarn add bili --dev
接下來,安裝Vue和Vue模板編譯器:
yarn add vue && yarn add vue-template-compiler --dev
通過使用以下內容替換 package.json 中 main 的值,為你的項目添加一個入口文件:
"main": "./dist/index.js",
接下來,安裝 Rollup plugin for Vue,從而可以將單個文件組件與Bili捆綁在一起:
yarn add rollup-plugin-vue@5.1.5
然后配置你的npm腳本以使用Bili運行你的項目,將以下內容添加到 package.json 文件中:
"scripts": { "build": "bili App.vue --plugin.vue" },接下來,創建一個 App.vue 文件并添加以下內容:
<template> <h2>hello</h2> </template> <script> export default { name: 'App' } </script> <!-- let's add some style too :) --> <style scoped> h2 { color: red } </style>接下來,創建一個 bili.config.js 文件,并添加以下代碼:
const vue = require('rollup-plugin-vue'); module.exports = { input: 'App.vue', format: ['umd-min'], plugins: { vue: true }, outDir: 'dist' }然后,你可以使用以下命令構建項目:
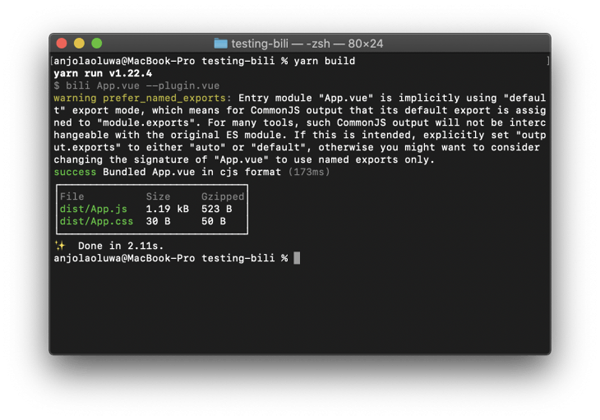
yarn build
編譯后的文件應位于項目的 dist 文件夾中。

8. 易用性和插件
Vue CLI的優勢之一是有廣泛的插件,幾乎可以用于任何目的,這使得使用第三方插件或通過構建自己的插件來擴展你的項目功能變得很容易。
雖然四個庫的構建都能達到幾乎相似的效果,但Vue CLI和Poi的文檔幾乎是同一標準,而Vite目前還沒有完整的文檔。Vite仍在積極開發中,人們需要閱讀該庫代碼庫中的文檔部分來執行一些高級操作。另一方面,Bili的文檔是赤裸裸的,一個新用戶在試圖在Vue項目中使用它時可能會感到困惑(就像我在閱讀它時一樣),并遇到錯誤。
Vue CLI是Vue.js團隊推薦的工具,使其成為許多開發人員的默認選擇。
9. 社區
Vite盡管是一個相對較新的庫,但已經積累了9.1k顆星,它被755個倉庫使用,它也有54個貢獻者,在NPM上的周下載量為5863。


Poi在GitHub上有5k星,在GitHub上有57個貢獻者,每周在NPM上有1,760的下載:


Vue CLI在NPM上擁有最高的統計數字,每周有24236次下載,它也被超過40萬個倉庫使用,它有370個貢獻者,在GitHub上獲得了25.9顆星。


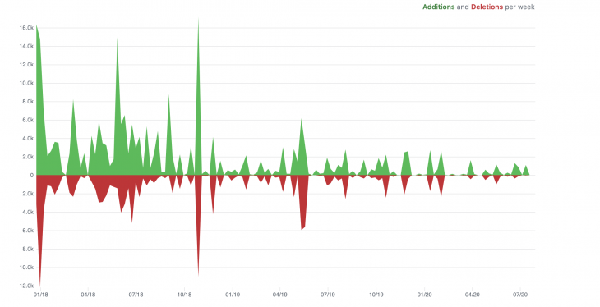
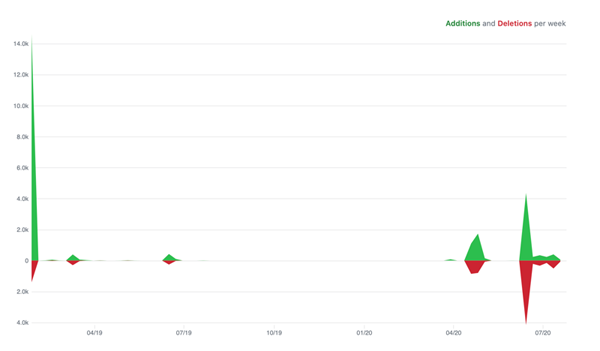
Bili在GitHub上管理著878顆星星,它被1529個倉庫使用,有20個倉庫的貢獻者。


“Vue.js的構建工具有哪些區別”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。