您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript的運作原理是怎樣的,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
讓我們從瀏覽器理解的語言開始。
瀏覽器僅理解0和1s語言,即二進制/位格式的語句。
我們無法輕松地將整個JavaScript轉換為位。那么,我們現在該怎么辦???
JavaScript引擎:- “嘿,不用擔心,我可以為您提供JavaScript文件。”
那么什么是JavaScript引擎?
當將JavaScript文件加載到瀏覽器中時,JavaScript Engine會從上到下逐行執行該文件(異步代碼將是一個例外,我們將在本系列后面的內容中看到異步代碼)。
JavaScript引擎將逐行解析代碼并將該代碼轉換為機器代碼(二進制/位格式)。
現在,瀏覽器可以理解該機器代碼并相應地運行。
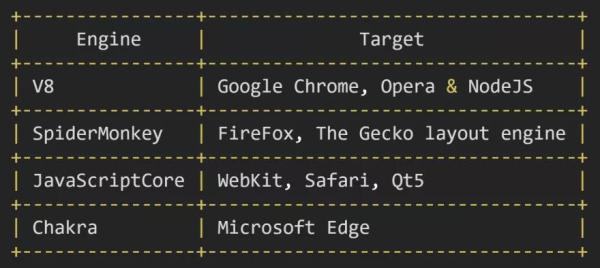
這是一些JS引擎示例。

那么這個javascript引擎里面是什么?
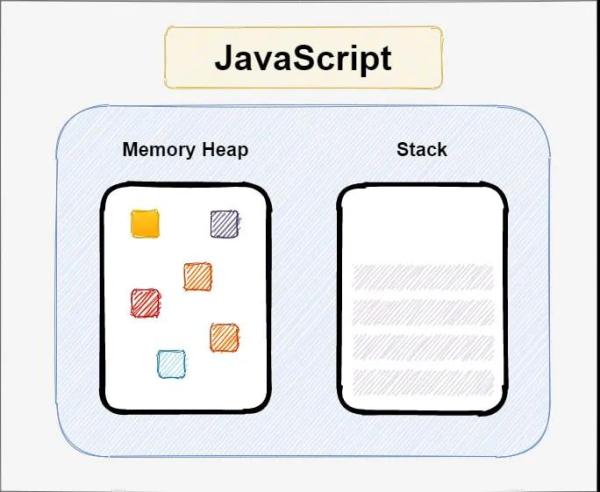
這是JavaScript引擎的非常基本的視圖。

內存堆
JavaScript引擎有時無法在編譯時分配內存,因此在運行時分配的變量將進入內存堆(內存的非結構化區域)。即使我們退出在堆中分配內存的函數,我們在堆部分中分配的數據/對象仍然存在。
在這里,我們面臨一個主要的內存泄漏問題。
那么什么是內存泄漏?
內存堆的空間有限。如果我們繼續使用堆空間而不關心釋放未使用的內存。當堆中沒有更多可用內存時,這將導致內存泄漏問題。
為了解決此問題,javascript引擎引入了垃圾收集器。
什么是垃圾收集器?垃圾回收是內存管理的一種形式。就像一個收集器,它試圖釋放不再使用的對象所占用的內存。換句話說,當一個變量失去所有引用時,垃圾回收將該內存標記為“無法訪問”并釋放它。
執行上下文棧
堆棧是遵循后進先出(LIFO)原理的數據結構(進入堆棧的最后一項將是要從堆棧中刪除的第一項)。
ECS存儲所有功能的執行上下文。執行上下文定義為存儲局部變量,函數和對象的對象。
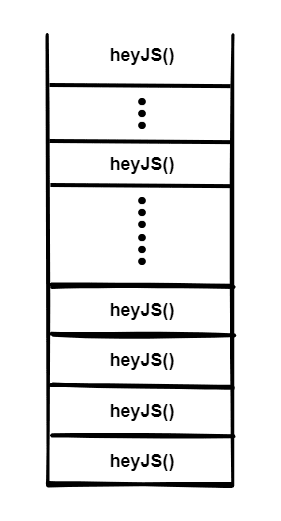
簡而言之,每個功能都被推到袋子的頂部。
JavaScript引擎執行此堆棧頂部的功能。
由于JavaScript引擎只有一個ECS,因此一次只能執行一件事情,這是ECS的頂部。這就是使JavaScript單線程的原因。
您一定聽說過堆棧溢出。
這意味著什么?-ECS的空間也有限。因此,如果我們繼續在堆棧頂部添加功能。在某個時候,將沒有更多的空間來添加更多的堆棧框架。在這一點上,我們得到一個堆棧溢出錯誤。
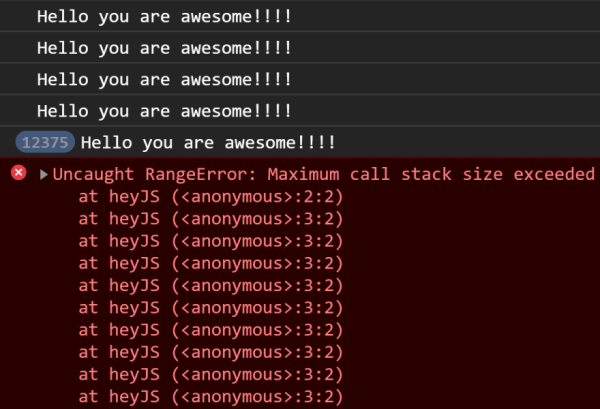
考慮以下示例。
function heyJS() { console.log("Hello you are awesome!!!!"); heyJS(); } heyJS();
好吧,這進入了無限遞歸,并且我們有一個堆棧溢出錯誤。

因此,正如我所提到的,JavaScript是一種簡單的線程語言,這意味著它只有一個調用堆棧廣告,因此一次只能執行一個語句。
等等,我們也聽說過用JavaScript進行異步編程。那么,一次只允許一項任務時,該如何工作?
這是Web API的和回調隊列。
Web API
Web API不是JS引擎的一部分,而是Web瀏覽器提供的JavaScript運行時環境的一部分。JavaScript只是為我們提供了一種訪問這些API的機制。由于Web API是特定于瀏覽器的,因此它們可能因瀏覽器而異。在某些情況下,某些Web API可能存在于一個瀏覽器中,而沒有出現在另一瀏覽器中。
例子:-
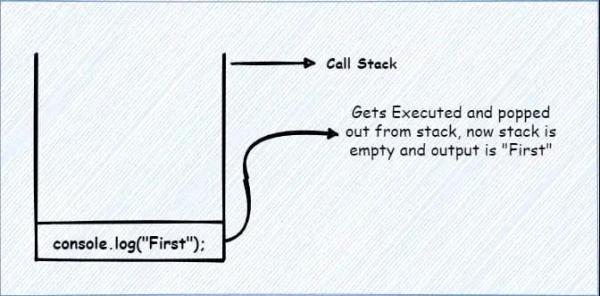
document.getElementById(); document.addEventListerner(); setTimeOut(); setInterval(); 例:- console.log(“First!”); setTimeout(() => { console.log(“Second!”); }, 1000 ); console.log(“Third!”); /* OutPut:- First Third Second */很奇怪吧?
“第二”位于setTimeout內部,因此將在1秒后執行。
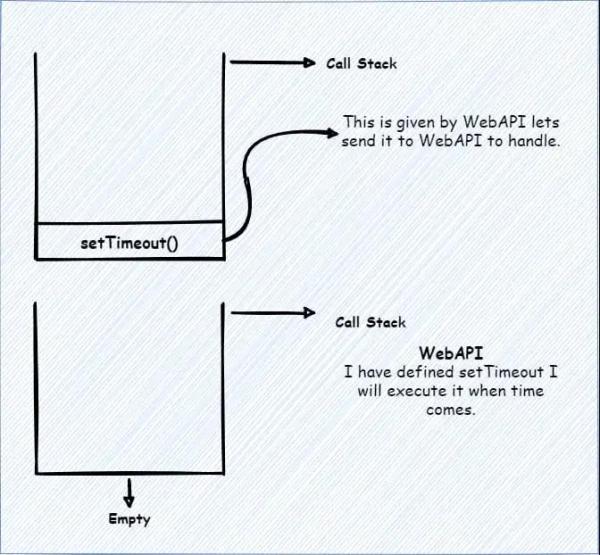
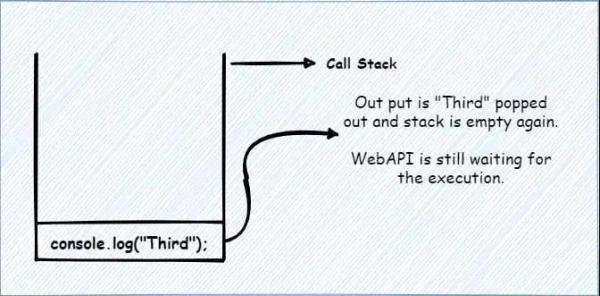
幕后到底發生了什么?



1秒鐘后,WebAPI將得到通知,嘿,您有需要立即執行的代碼。WebAPI “哦,這是console.log(),我需要執行它,但是我不能直接執行它。讓我們將其發送到Callback Queue” “嘿,這里是回調的Queue,請將其添加到列表中并執行。”
回調隊列
回調隊列或消息隊列是遵循先進先出原則的隊列數據結構(首先插入隊列的項目將首先從隊列中刪除)。它存儲所有從事件表移至事件隊列的消息。每個消息都有一個關聯的功能。回調隊列維護消息或方法在隊列中添加的順序。
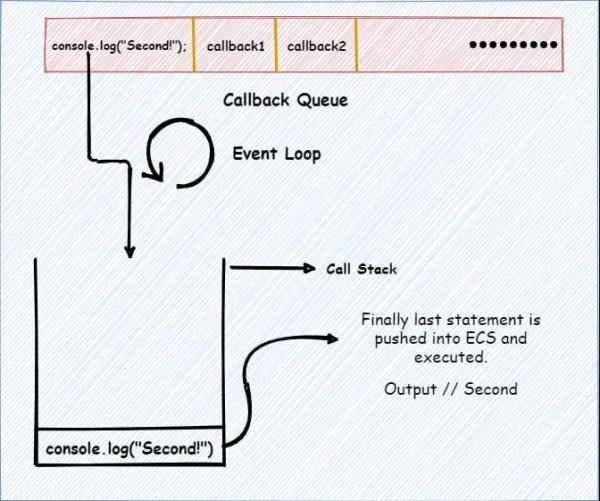
事件循環
事件循環不斷檢查執行上下文堆棧是否為空以及事件隊列中是否有任何消息。僅當執行上下文堆棧為空時,才會將方法從回調隊列移至ECS。
回調隊列
“嘿,事件循環請檢查ECS是否為空。我有一些需要推送到ECS中的回調”。
事件循環
“隊列,請給我回調,ECS現在為空,我將它們壓入堆棧以執行它們。”

最后,最后,我們將獲得輸出。
// First // Third // Second
這只是JavaScript引擎工作原理的概述。
我將在以后的一些文章中嘗試更深入地了解JavaScript引擎。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。