您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“程序員常用的五款web前端編輯器是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“程序員常用的五款web前端編輯器是什么”吧!
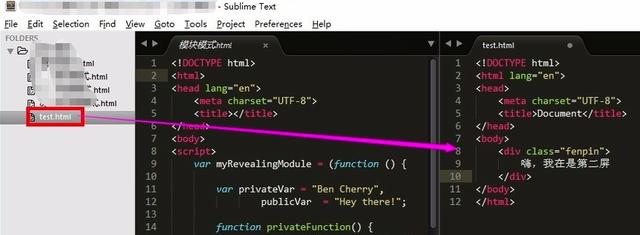
sublime
中規中矩的外觀,可以通過配置文件定義各種外觀細節。

有多種布局方式,日常也是比較夠用了!

sublime擁有N多插件,只有你想不到的,估計沒有他做的到的!(好沒有信心啊!)
身邊的朋友大部分都在用的編輯器!
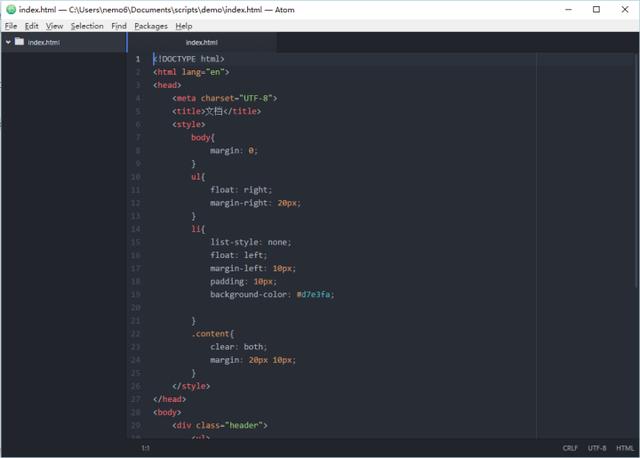
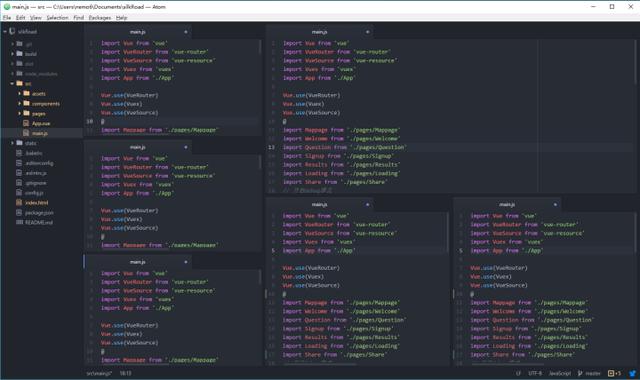
Atom
默認深色背景,樣式全部由CSS設定,非常方便修改主題,同時有非常豐富主題可供下載。

可以非常自由的組合子窗口,簡直自由的可怕。

Atom的插件都是基于JS開發的,截止到2016年9月5日,ATOM共有4819款插件。
所以你所能需要的插件,在Atom幾乎全部都找到。
插件開發基于JS,其實Atom整個編輯器都是基于JS的。
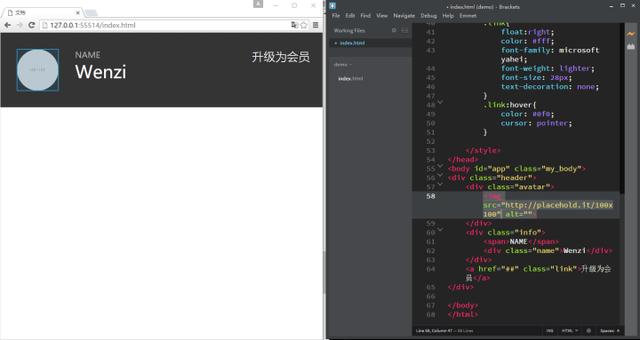
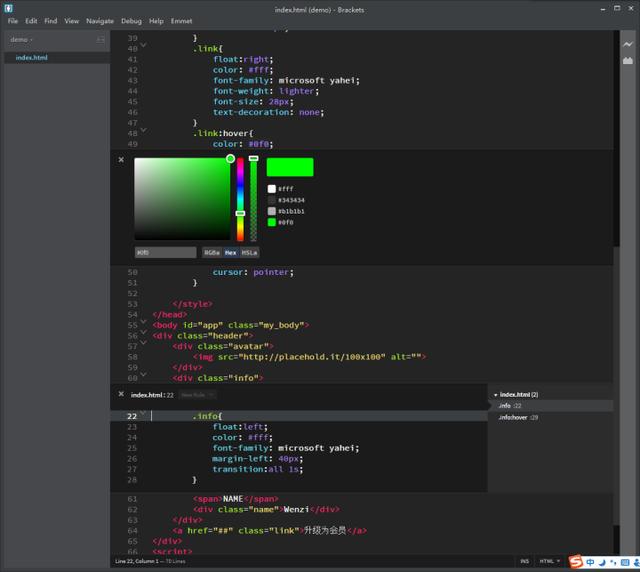
Brackets
默認有兩個主題,可以通過安裝theme包拓展新的主題。親測brackets的插件商店并不是很好用,安裝插件可以通過網頁的插件商店查找安裝包.zip的鏈接,然后通過鏈接安裝。

布局方面只支持左右或者上下兩種方式。
但是編輯器有一個很逆天的自帶功能(雖然其他編輯器也可以通過插件實現),可以一鍵打開一個瀏覽器窗口,同步預覽在編輯的網頁渲染效果,HTML和CSS的修改可以頁面無刷新的即時顯示。

另外一個逆天的功能是,直接在HTML代碼的位置修改CSS,還可以直接在CSS代碼段中選擇編輯顏色。

Brackets的插件需要科學上網才能安裝,官方的插件商店有1246款插件。(這個數量包含主題包,代碼片等)并不是很豐富,不過代碼格式化,less編譯,git同步等常用的插件還是有的。
Brackets插件同樣是基于js開發,但是插件開發相關的文檔教程比較少。
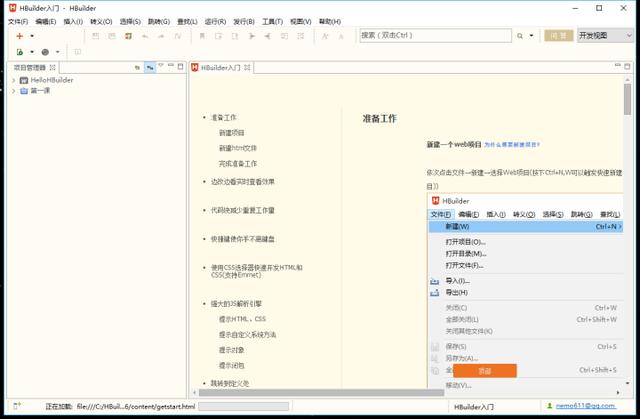
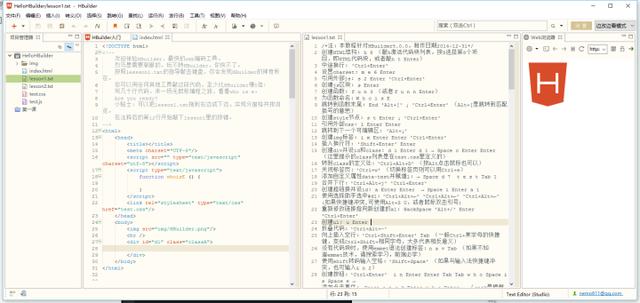
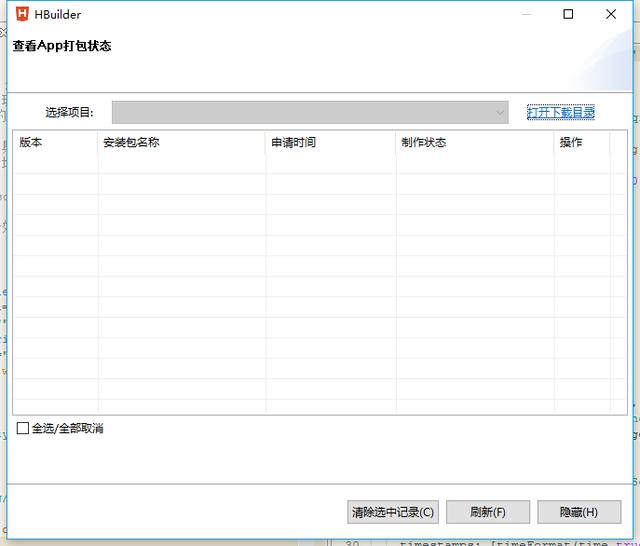
Hbuilder
類似eclipse的界面,功能也是大而全。主打“綠柔”主題,為了宣傳也是很拼。
有很豐富的配置選項,這也是Hbuilder作為一個IDE和其他幾個編輯器很大的區別。

同時支持邊看邊改模式

Hbuilder比較強大的是可以很方便做移動端開發,甚至直接打包hybrid應用。

Hbuilder是基于eclipse開發的,所以也是使用的eclipse插件。在插件菜單,Hbuilder推薦了一些常用插件,基本覆蓋了前端開發需要的各種功能。
VS Code
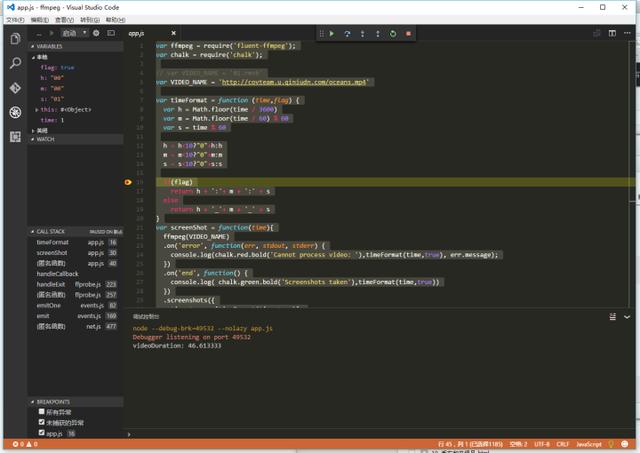
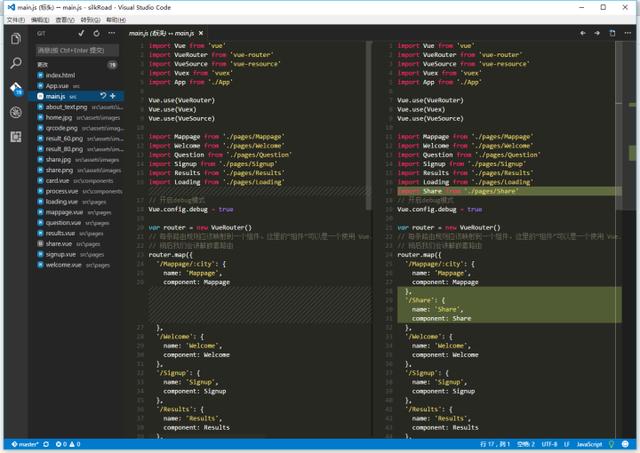
自帶debug模塊和git模塊,布局和配色也很舒服,

debug模塊可以添加斷點調試nodejs代碼,用來開發后端或者寫寫任務腳本頓時方便了很多。

git面板非常友好的顯示代碼對比,可以直接修改,提交。

到此,相信大家對“程序員常用的五款web前端編輯器是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。