您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“縮減SCSS 50%樣式代碼的實戰經驗總結”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1、變量 $ 使用
我們可以通過變量來復用屬性值,比如顏色、邊框大小、圖片路徑等,這樣可以做到更改一處,從而進行全局更改,從而實現“換膚”的功能。
實例1:我們的組件庫,利用變量配置,進行統一更改組件的顏色、字體大小等(換膚):
$color-primary: #3ecacb; $color-success: #4fc48d; $color-warning: #f3d93f; $color-danger: #f6588e; $color-info: #27c6fa;
實例2:圖片的配置及全局引入
Scss中圖片的使用,可能存在以下2個問題:
(1)如果樣式文件和使用該樣式文件的vue文件不在同一目錄會出現圖片找不到
(2)如果將圖片路徑配置變量寫在vue文件的style中,但是該寫法導致圖片和樣式分離
我們可以采用將圖片路徑寫成配置文件,然后進行全局引入,這樣可以統一更改圖片路徑(并且該方法只會在使用相應圖片時進行加載,不會導致額外性能問題):
$common-path: './primary/assets/img/'; $icon-see: $common-path+'icon-see.png'; $icon-play: $common-path+'icon-play.png'; $icon-comment: $common-path+'icon-comment.png'; $icon-checkbox: $common-path+'icon-checkbox.png';
2、@import 導入Scss文件
(1)Css中的@import規則,它允許在一個css文件中導入其他css文件。然而,后果是只有執行到@import時,瀏覽器才會去下載其他css文件,這導致頁面加載起來特別慢。
(2)Scss中的@import規則,不同的是,scss的@import規則在生成css文件時就把相關文件導入進來。這意味著所有相關的樣式被歸納到了同一個css文件中,而無需發起額外的下載請求。
實例1:組件庫中統一將組件的樣式文件import進index.sccs中,然后如果項目中有使用組件庫的地方只需要在項目的入口處,引入index.scss文件,如下所示在index.scss文件中引入各組件的樣式文件:
@import "./base.scss"; @import "./webupload.scss"; @import "./message-hint.scss";
3、局部文件命名的使用
scss局部文件的文件名以下劃線開頭。這樣,scss就不會在編譯時單獨編譯這個文件輸出css,而只把這個文件用作導入。在使用scss時,混合器mixins是最適合的使用場景,因為混合器不需要單獨編譯輸出css文件。
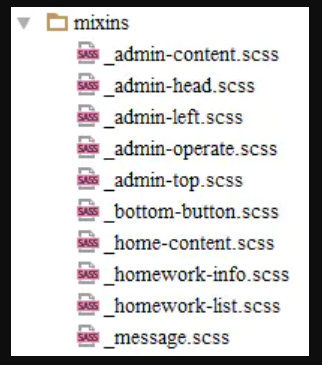
實例1:將混合器的名稱寫成局部文件命名的方式,如下圖所示

img
4、Scss的嵌套功能和父選擇器標識符
我們可以使用嵌套功能和父選擇器標識符 & 來縮減重復的代碼,特別如果你CSS類采用BEM命名規范,樣式類命名存在冗長的問題。使用此功能,能解決BEM命名冗長的問題,且樣式可讀性更高。
實例1:嵌套功能和父選擇器標識符 & 解決BEM冗長問題:
.tea-assignhw { &__top { margin: 0; } &__content { padding-left: 45px; } &__gradeselect { width: 158px; } }**實例2:**嵌套中使用子選擇器、兄弟選擇器和偽類選擇器
(1)子選擇器
&__hint { margin: 20px; font-size: 14px; > p:first-child { font-weight: bold; } }(2)兄弟選擇器
&__input { width: 220px; & + span { margin-left: 10px; } }(3)偽類選擇器
&__browse { background: url($btn-search) no-repeat; &:hover { background: url($btn-search) -80px 0 no-repeat; } &:visited { background: url($btn-search) -160px 0 no-repeat; } }5、@mixin 混合器和 @extend 指令的使用
變量使你能夠復用屬性值,但如果想要復用一大段規則呢?傳統的做法是,如果在樣式表
中發現重復,就會把公共的規則抽離出來放到新的CSS類中。
在Scss中可以使用混合器@mixin和@extend繼承指令來解決以上提到的復用一大段規則的場景。但兩者的使用場景又有啥區別呢?
(1)@mixin主要的優勢就是它能夠接受參數。如果想傳遞參數,你會很自然地選擇@mixin而不是@extend,因為@extend不能夠接受參數
(2)因為混合器規則都混入到其他類中,所以在輸出的樣式表中不能完全避免重復。選擇器繼承的意思就是讓一個選擇器能夠復用另一個選擇器的所有樣式,但又不重復輸出這些樣式屬性;即使用@extend產生 DRY CSS風格的代碼(Don't repeat yourself)
綜上所述,如果你需要傳參數,只能使用@mixin混合器,否則用@extend繼承來實現更優。
實例1:@mixin混合器的使用
@mixin paneactive($image, $level, $vertical) { background: url($image) no-repeat $level $vertical; height: 100px; width: 30px; position: relative; top: 50%; } &--left-active { @include paneactive($btn-flip, 0, 0); } &--right-active { @include paneactive($btn-flip, 0, -105px); }實例2:@extend繼承的使用
.common-mod { height: 250px; width: 50%; background-color: #fff; text-align: center; } &-mod { @extend .common-mod; float: right; } &-mod2 { @extend .common-mod; }6、@mixin 混合器默認參數值的使用
在@include混合器時不必傳入所有的參數,我們可以給參數指定一個默認值,如果所需要傳的參數是 默認值,則@include時可以省略該參數;如果所需要傳的參數不是默認值,則@include時則傳入新的參數。
實例1:@mixin混合器默認參數值的使用
@mixin pane($dir: left) { width: 35px; display: block; float: $dir; background-color: #f1f1f1; } &__paneleft { @include pane; } &__paneright { @include pane(right); }7、#{} 插值的使用
通過 #{} 插值語句可以在選擇器或屬性名中使用變量。當有兩個頁面的樣式類似時,我們會將類似的樣式抽取成頁面混合器,但兩個不同的頁面樣式的命名名稱根據BEM命名規范不能一樣,這時我們可使用插值進行動態命名。
實例1:頁面級混合器中的類名利用#{}插值進行動態設置
@mixin home-content($class) { .#{$class} { position: relative; background-color: #fff; overflow-x: hidden; overflow-y: hidden; &--left { margin-left: 160px; } &--noleft { margin-left: 0; } } }8、運算的使用
SassScript 支持數字的加減乘除、取整等運算 (+, -, *, /, %)
實例1:input組件根據輸入框的高度設置左右內邊距,如下所示:.
ps-input { display: block; &__inner { -webkit-appearance: none; padding-left: #{$--input-height + 10 }; padding-right: #{$--input-height + 10 }; } }9、相關scss自帶函數的應用
scss自帶一些函數,例如hsl、mix函數等。
**實例1:button組件的點擊后顏色是將幾種顏色根據一定的比例混合在一起,生成另一種顏色。**如下所示:
&:focus { color: mix($--color-white, $--color-primary, $--button-hover-tint-percent); border-color: transparent; background-color: transparent;} &:active { color: mix($--color-black, $--color-primary, $--button-active-shade-percent); border-color: transparent; background-color: transparent; }10、相關scss自帶函數的應用
@for指令可以在限制的范圍內重復輸出樣式,每次按變量的值對輸出結果進行變動。
實例1:例如項目中需要設置hwicon類底下第2到8個div子節點需設置樣式,如下所示:
@for $i from 2 through 8 { .com-hwicon { > div:nth-child(#{$i}) { position: relative; float: right; } } }11、each遍歷、map數據類型、@mixin/@include混合器、#{}插值 結合使用
可通過結合each遍歷、map數據類型、@mixin/@include混合器、#{}插值,從而生成不同的選擇器類,并且每個選擇器類中的背景圖片不同,如下所示:
$img-list: ( (accessimg, $papers-access), (folderimg, $papers-folder), (bmpimg, $papers-bmp), (xlsimg, $papers-excel), (xlsximg, $papers-excel), (gifimg, $papers-gif), (jpgimg, $papers-jpg), (unknownimg, $papers-unknown) ); @each $label, $value in $img-list { .com-hwicon__#{$label} { @include commonImg($value); } }12、樣式代碼檢查校驗 —— stylelint 插件
CSS不能算是嚴格意義的編程語言,但是在前端體系中卻不能小覷。CSS 是以描述為主的樣式表,如果描述得混亂、沒有規則,對于其他開發者一定是一個定時炸彈,特別是有強迫癥的人群。CSS 看似簡單,想要寫出漂亮的 CSS 還是相當困難。所以校驗 CSS 規則的行動迫在眉睫。stylelint是一個強大的現代 CSS 檢測器,可以讓開發者在樣式表中遵循一致的約定和避免錯誤。
**(1)需要安裝gulp、stylelint、gulp-postscss 、 postcss-reporter、stylelint-config-standard,**安裝命令為:
npm install gulp stylelint gulp-postscss postcss-reporter stylelint-config-standard--save-dev
(2)安裝完成后會在項目根目錄下創建gulpfile.js文件,文件gulpfile.js配置為:
var reporter = require('postcss-reporter'); var stylelint = require('stylelint'); var stylelintConfig = { 'extends': 'stylelint-config-standard', 'rules': { 'at-rule-no-unknown': [ true, { 'ignoreAtRules': [ 'extend', 'include', 'mixin', 'for' ] } ] } }; gulp.task('scss-lint', function() { var processors = [ stylelint(stylelintConfig), reporter({ clearMessages: true, throwError: true }) ]; return gulp.src( ['src/style/*.scss']// 需要工具檢查的scss文件 ).pipe(postcss(processors));}); gulp.task('default', ['scss-lint']);(3) stylelint-config-standard 檢驗規則
stylelint-config-standard為stylelint官方推薦的標準校驗規則,具體校驗規則有哪些內容,可參照官網。
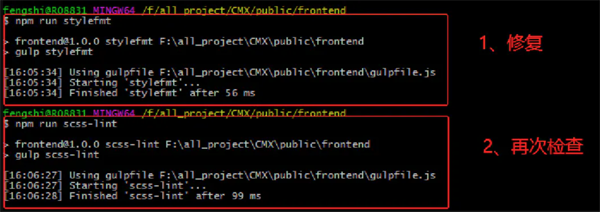
(4)運行命令進行樣式檢查
13、樣式自動修復插件 —— stylefmt 插件
stylefmt 是一個基于 stylelint 的代碼修正工具,它可以基于stylelint的代碼規范約定配置,對可修正的地方作格式化輸出。
(1)gulp.js配置文件如下:
var stylefmt = require('gulp-stylefmt'); // css格式自動調整工具 gulp.task('stylefmt', function() { return gulp.src( ['src/style/student/index.scss' // 需要工具檢查的scss文件 ]).pipe(stylefmt(stylelintConfig)) .pipe(gulp.dest('src/style/dest/student'));}); gulp.task('fix', ['stylefmt']);(2)運行命令進行樣式修復,如下圖所示

img
14、將scss語法編譯成css語法——gulp-sass 插件
初寫scss代碼時,由于對語法不熟悉等,寫出來的scss代碼所得到的頁面效果,并不是我們想要的。這時,我們可以使用gulp-sass插件來監聽scss代碼,實時生成css代碼,從而可以通過查看css代碼,來判斷所寫的scss代碼是否正確。
(1)gulp.js配置文件如下:
var gulpsass = require('gulp-sass'); gulp.task('gulpsass', function() { return gulp.src('src/style/components/hwIcon.scss') .pipe(gulpsass().on('error', gulpsass.logError)) .pipe(gulp.dest('src/style/dest'));}); gulp.task('watch', function() { gulp.watch('src/style/components/hwIcon.scss', ['gulpsass']); });復制代碼復制代碼(2)運行命令從而監聽scss文件,動態編譯scss代碼生成css代碼文件,如下圖所示

“縮減SCSS 50%樣式代碼的實戰經驗總結”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。