您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Css中怎么實現一個三角形生成器,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
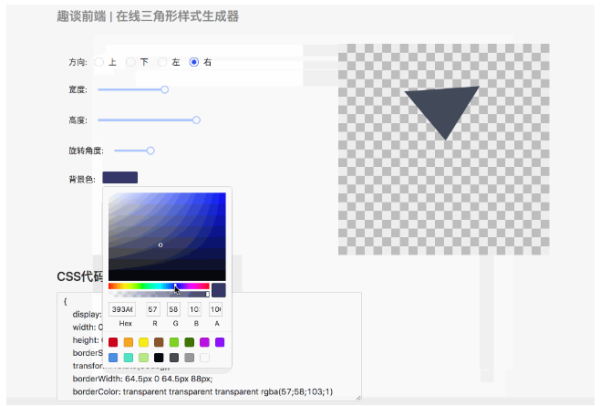
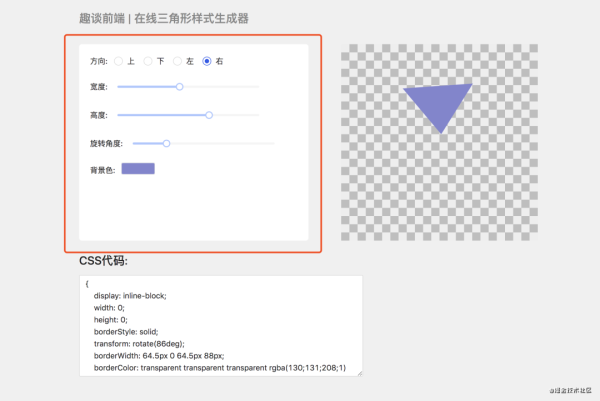
在線css三角形生成器預覽

由預覽動畫我們可以看到通過在線工具我們可以輕松配置各種想要的三角形, 并且能實時查看css代碼. 開發完這個工具之后筆者再也不用擔心還需要手寫三角形代碼了. (上班摸魚也成了可能, 確實很多時候就是不想寫代碼還想要有錢拿) 在文末筆者會附上css工具的在線地址, 接下來我們來看看具體實現流程.
實現css三角形生成器
因為這個工具的需求來自于前端, 所以肯定是要對css和js編程有一定的基礎, 比如css3的 transform, transition, 布局, 盒模型, border邊界特性等.
和筆者之前寫的任何一個開源工具一樣, 在開發項目前一定要明確需求和目標, 這里筆者簡單整理一下需求:
生成任何大小的三角形(size)
生成不同位置的三角形(direction)
生成不同角度的三角形(rotate)
生成不同背景色的三角形(color, 其實這個實不實現無所謂, 主要是筆者連這個代碼都懶的寫)
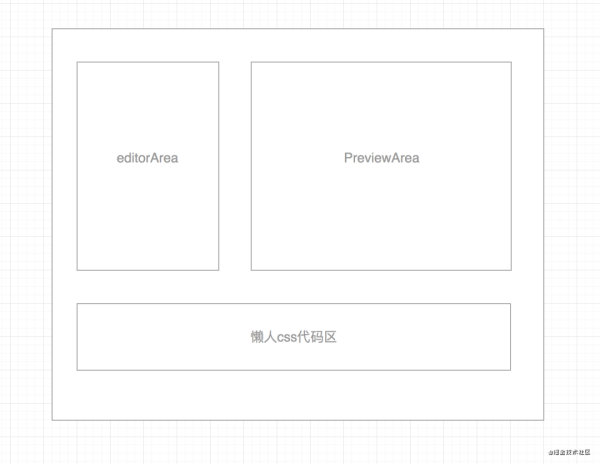
了解需求之后我們可以大致畫一個簡單的原型圖來代表我們的css生成器界面, 如下:

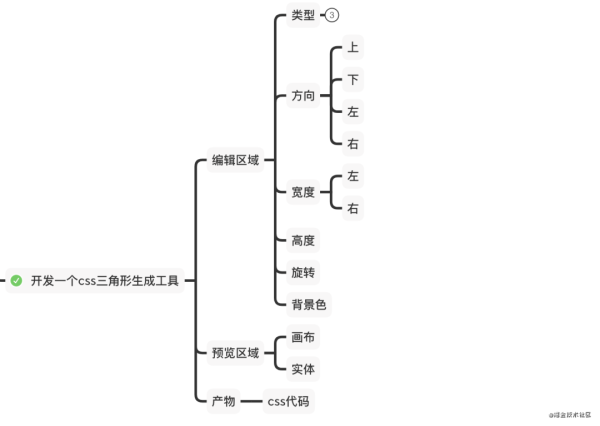
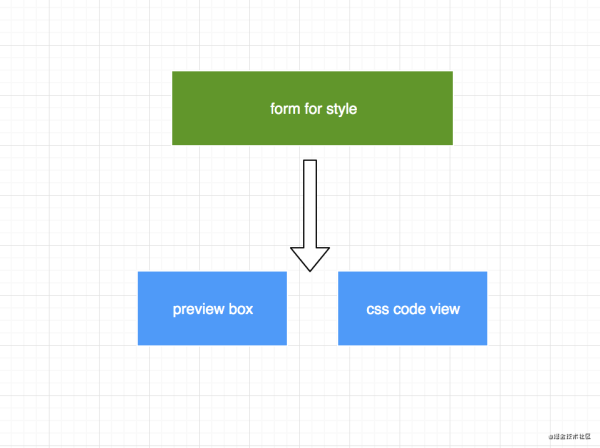
有了原型圖, 我們可以得到如下的任務細分圖:

這里筆者要提的一點是其實以上流程對于任何項目都適用, 包括你遇到的難解的問題, 都可以一步步把思路先理清楚, 把大目標拆解為一塊塊的小目標, 然后逐個擊破, 這樣大難題也就解決了.
接下來我們先分析一下用css實現三角形的原理.
1.css畫三角形的原理
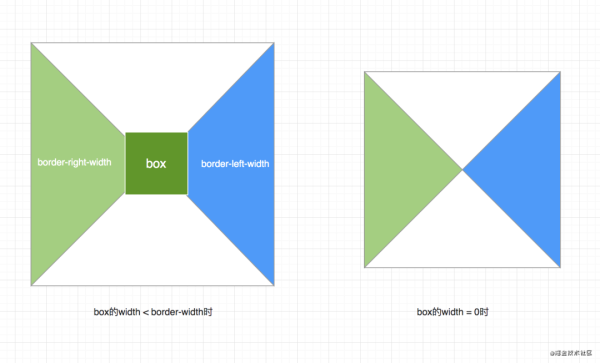
其實筆者在之前的文章中也分享過3種以上的使用css實現三角形的方案, 這里筆者介紹一個通用的方法, 也就是用border來實現三角形, 我們先來看下面的圖示:

以上是展示了當box元素的width小于自身border寬度時的樣子以及當box寬度為零而border-width不為零時的樣子. 通過圖形一分析是不是很容易聯想到如果我只要一個邊有顏色,其他都為透明面是不是就能變成三角形了呢?
的確也是這么實現的, 知道這個原理之后我們來繼續往下實現所見即所得的“三角形”.
2.編輯器實現
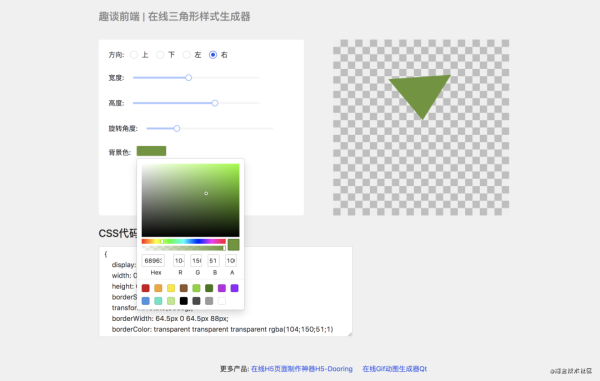
編輯器實現也是前端老生長談的話題了, 筆者在H5-Dooring項目中寫過一個非常復雜的編輯器, 但是這里我們只要需要一個靜態且簡單的編輯器就夠了. 如下圖的界面:

我們可以用任何我們擅長的框架和組件庫來實現, 比如·vue3+ element plus, react + antd4.0, 筆者這里采用react方案實現, 顏色選擇器采用社區比較有名的react-color.
編輯器界面的代碼筆者就不一一介紹了, 相信大家都能實現, 我們這里來說一下樣式數據共享邏輯:

我們要想保證預覽區域和css代碼預覽區域能隨表單值變化而實時變化, 這里一定要將表單數據共享出來, 我們可以用react組件的state或者vue的vuex(雖然不用vuex也可以將data提升)來共享狀態.
3. 預覽區域實現
預覽區域實現其實有了以上的分析其實很好實現了, 只需要利用共享的form數據來綁定到三角形元素的樣式上即可. 畫布的背景這里筆者也是用css實現的, 如下圖:

感興趣可以cv一下, 這代碼如下:
.previewArea { display: inline-block; width: 360px; height: 360px; background: #eee; background-image: linear-gradient(45deg,rgba(0,0,0,.2) 25%, transparent 0, transparent 75%, rgba(0,0,0,.2) 0), linear-gradient(45deg,rgba(0,0,0,.2) 25%, transparent 0, transparent 75%, rgba(0,0,0,.2) 0); background-size: 30px 30px; background-position: 0 0,15px 15px; }還有一個比較關鍵的一點是如何實現切換三角形的方向的問題, 我們都知道切換方向后css的border的幾個方向屬性都會變, 比如三角形的方向向上時, 我們的css如下:
{ border-width: 0 60px 60px 100px; border-color: transparent transparent #06c transparent; }三角形的方向向下時, 我們的css如下:
{ border-width: 100px 60px 0 60px; border-color: #06c transparent transparent transparent; }同樣左右也是類似的, 所以我們要維護4中樣式, 如果后期想加一下左上, 右上, 左下, 右下, 這樣代碼會非常難以維護(不是if else就是switch, 說實話switch只適合8個條件一下的判斷), 所以筆者這里用對象法來解決它, 并將其封裝成一個函數:
const getBorderWidthAndColor = (direction:string, w:number, h:number, color:string) => { const borderWidthAndColor:any = { '1': { borderWidth: `0 ${w/2}px ${h}px ${w/2}px`, borderColor:`transparent transparent ${color} transparent` }, '2': { borderWidth: `${h}px ${w/2}px 0 ${w/2}px`, borderColor:`${color} transparent transparent transparent` }, '3': { borderWidth: `${h/2}px ${w}px ${h/2}px 0`, borderColor:`transparent ${color} transparent transparent` }, '4': { borderWidth: `${h/2}px 0 ${h/2}px ${w}px`, borderColor:`transparent transparent transparent ${color}` } } return borderWidthAndColor[direction] }其實屬性預覽比如寬度, 高度, 背景色這些都好處理, 筆者這里就不一一介紹了. 預覽如下:

4. 代碼實時展示實現
至于代碼實時展示在文本框中, 這個也是很容易實現, 我們只要要把拿到的數據實時展示到文本框里即可. 由于筆者采用的css module 和react方式實現的, 所以需要對css進行額外處理, 比如將對象格式轉化為css規范的格式, 所以需要加如下步驟:
JSON.stringify(triangleCss, null, 4).replaceAll(/"/g, '').replaceAll(/,/g, ';')
這樣, 一個css三角形生成器就做好了, 大家還可以在此基礎上繼續擴展, 比如支持多邊形, 六角形, ?五角形等, 也是完全沒問題的.
在線體驗地址: 在線css三角形生成器
上述就是小編為大家分享的Css中怎么實現一個三角形生成器了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。