您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用JS庫”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用JS庫”吧!
一、clipboard.js 簡介
clipboard.js 是一個用于將文本復制到剪貼板的 JS 庫。沒有使用 Flash,沒有使用任何框架,開啟 gzipped 壓縮后僅僅只有 3kb。

那么為什么會有 clipboard.js 這個庫呢?因為作者 zenorocha 認為:
將文本復制到剪貼板應該不難。它不需要幾十個步驟來配置,也不需要加載數百 KB 的文件。最最重要的是,它不應該依賴于 Flash 或其他任何框架。
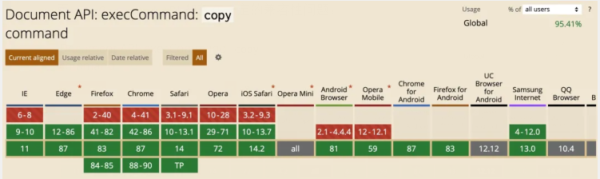
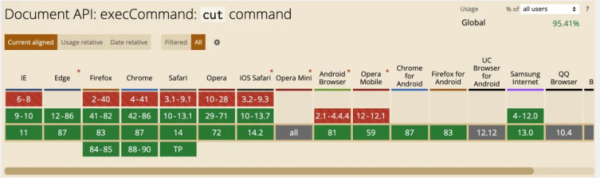
該庫依賴于 Selection 和 execCommand API,幾乎所有的瀏覽器都支持 Selection API,然而 execCommand API 卻存在一定的兼容性問題:


當然對于較老的瀏覽器,clipboard.js 也可以優雅地降級。好的,現在我們來看一下如何使用 clipboard.js。
二、clipboard.js 使用
在使用 clipboard.js 之前,你可以通過 NPM 或 CDN 的方式來安裝它:
NPM
npm install clipboard --save
CDN
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.6/dist/clipboard.min.js"></script>
clipboard.js 使用起來很簡單,一般只要 3 個步驟:
1.定義一些標記
<input id="foo" type="text" value="大家好,我是阿寶哥"> <button class="btn" data-clipboard-action="copy" data-clipboard-target="#foo">復制</button>
2.引入 clipboard.js
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.6/dist/clipboard.min.js"></script>
3.實例化 clipboard
<script> var clipboard = new ClipboardJS('.btn'); clipboard.on('success', function(e) { console.log(e); }); clipboard.on('error', function(e) { console.log(e); }); </script>以上代碼成功運行之后,當你點擊 “復制” 按鈕時,輸入框中的文字會被選中,同時輸入框中的文字將會被復制到剪貼板中,對應的效果如下圖所示:

除了 input 元素之外,復制的目標還可以是 div 或 textarea 元素。在以上示例中,我們復制的目標是通過 data-* 屬性 來指定。此外,我們也可以在實例化 clipboard 對象時,設置復制的目標:
// https://github.com/zenorocha/clipboard.js/blob/master/demo/function-target.html let clipboard = new ClipboardJS('.btn', { target: function() { return document.querySelector('div'); } });如果需要設置復制的文本,我們也可以在實例化 clipboard 對象時,設置復制的文本:
// https://github.com/zenorocha/clipboard.js/blob/master/demo/function-text.html let clipboard = new ClipboardJS('.btn', { text: function() { return 'to be or not to be'; } });關于 clipboard.js 的使用,阿寶哥就介紹到這里,感興趣的小伙伴可以查看 Github 上 clipboard.js 的使用示例。
由于 clipboard.js 底層依賴于 Selection 和 execCommand API,所以在分析 clipboard.js 源碼前,我們先來了解一下 Selection 和 execCommand API。
三、Selection 與 execCommand API
3.1 Selection API
Selection 對象表示用戶選擇的文本范圍或插入符號的當前位置。它代表頁面中的文本選區,可能橫跨多個元素。文本選區由用戶拖拽鼠標經過文字而產生。如果要獲取用于檢查或修改的 Selection 對象,可以調用 window.getSelection 方法。
Selection 對象所對應的是用戶所選擇的 ranges (區域),俗稱 拖藍。默認情況下,該函數只針對一個區域,我們可以這樣使用這個函數:
let selection = window.getSelection(); let range = selection.getRangeAt(0);
以上示例演示了如何獲取選區中的第一個區域,其實除了獲取選區中的區域之外,我們還可以通過 createRange API 創建一個新的區域,然后將該區域添加到選區中:
<div>大家好,我是<strong>阿寶哥</strong>。歡迎關注<strong>全棧修仙之路</strong></div> <script> let strongs = document.getElementsByTagName("strong"); let s = window.getSelection(); if (s.rangeCount > 0) s.removeAllRanges(); // 從選區中移除所有區域 for (let i = 0; i < strongs.length; i++) { let range = document.createRange(); // 創建range區域 range.selectNode(strongs[i]); // 讓range區域包含指定節點及其內容 s.addRange(range); // 將創建的區域添加到選區中 } </script>以上代碼用于選中頁面中所有的 strong 元素,但需要注意的是,目前只有使用 Gecko 渲染引擎的瀏覽器,比如 Firefox 瀏覽器實現了多個區域。

在某些場景下,你可能需要獲取選中區域中的文本。針對這種場景,你可以通過調用 Selection 對象的 toString 方法來獲取被選中區域中的純文本。
3.2 execCommand API
document.execCommand API 允許運行命令來操作網頁中的內容,常用的命令有 bold、italic、copy、cut、delete、insertHTML、insertImage、insertText 和 undo 等。下面我們來看一下該 API 的語法:
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
相關的參數說明如下:
aCommandName:字符串類型,用于表示命令的名稱;
aShowDefaultUI:布爾類型,用于表示是否展示用戶界面,一般為 false;
aValueArgument:額外參數,一些命令(比如 insertImage)需要額外的參數(提供插入圖片的 URL),默認為 null。
調用 document.execCommand 方法后,該方法會返回一個布爾值。如果是 false 的話,表示操作不被支持或未被啟用。對于 clipboard.js 這個庫來說,它會通過 document.execCommand API 來執行 copy 和 cut命令,從而實現把內容復制到剪貼板。
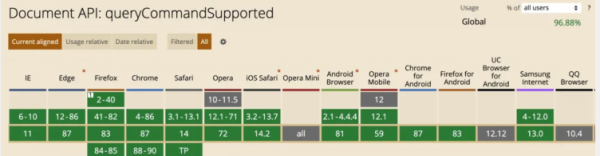
那么現在問題來了,我們有沒有辦法判斷當前瀏覽器是否支持 copy 和cut 命令呢?答案是有的,即使用瀏覽器提供的 API —— Document.queryCommandSupported,該方法允許我們確定當前的瀏覽器是否支持指定的編輯命令。
clipboard.js 這個庫的作者,也考慮到了這種需求,所以提供了一個靜態的 isSupported 方法,用于檢測當前的瀏覽器是否支持指定的命令:
// src/clipboard.js static isSupported(action = ['copy', 'cut']) { const actions = (typeof action === 'string') ? [action] : action; let support = !!document.queryCommandSupported; actions.forEach((action) => { support = support && !!document.queryCommandSupported(action); }); return support; }Document.queryCommandSupported 兼容性較好,大家可以放心使用,具體的兼容性如下圖所示:

(圖片來源:https://caniuse.com/?search=queryCommandSupported)
介紹完 Selection、execCommand 和 queryCommandSupported API,接下來我們開始分析 clipboard.js 的源碼。
四、clipboard.js 源碼解析
4.1 Clipboard 類
看源碼的時候,阿寶哥習慣從最簡單的用法入手,這樣可以快速地了解內部的執行流程。下面我們來回顧一下前面的示例:
<!-- 定義一些標記 --> <input id="foo" type="text" value="大家好,我是阿寶哥"> <button class="btn" data-clipboard-action="copy" data-clipboard-target="#foo">復制</button> <!-- 實例化 clipboard --> <script> let clipboard = new ClipboardJS('.btn'); clipboard.on('success', function(e) { console.log(e); }); clipboard.on('error', function(e) { console.log(e); }); </script>通過觀察以上的代碼,我們可以快速地找到切入點 —— new ClipboardJS('.btn')。在 clipboard.js 項目內的 webpack.config 配置文件中,我們可以找到 ClipboardJS 的定義:
module.exports = { entry: './src/clipboard.js', mode: 'production', output: { filename: production ? 'clipboard.min.js' : 'clipboard.js', path: path.resolve(__dirname, 'dist'), library: 'ClipboardJS', globalObject: 'this', libraryExport: 'default', libraryTarget: 'umd' }, // 省略其他配置信息 }基于以上的配置信息,我們進一步找到了 ClipboardJS 指向的構造函數:
import Emitter from 'tiny-emitter'; import listen from 'good-listener'; class Clipboard extends Emitter { constructor(trigger, options) { super(); this.resolveOptions(options); this.listenClick(trigger); } }在示例中,我們并沒有設置 Clipboard 的配置信息,所以我們先不用關心 this.resolveOptions(options) 的處理邏輯。顧名思義 listenClick 方法是用來監聽 click 事件,該方法的具體實現如下:
listenClick(trigger) { this.listener = listen(trigger, 'click', (e) => this.onClick(e)); }在 listenClick 方法內部,會通過一個第三方庫 good-listener 來添加事件處理器。當目標觸發 click 事件時,就會執行對應的事件處理器,該處理器內部會進一步調用 this.onClick 方法,該方法的實現如下:
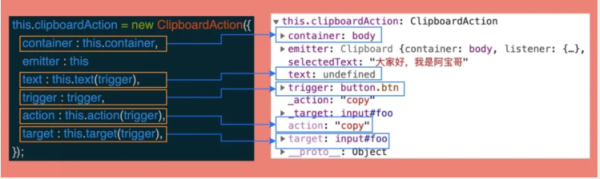
// src/clipboard.js onClick(e) { const trigger = e.delegateTarget || e.currentTarget; // 為每次點擊事件,創建一個新的ClipboardAction對象 if (this.clipboardAction) { this.clipboardAction = null; } this.clipboardAction = new ClipboardAction({ action : this.action(trigger), target : this.target(trigger), text : this.text(trigger), container : this.container, trigger : trigger, emitter : this }); }在 onClick 方法內部,會使用事件觸發目標來創建 ClipboardAction對象。當你點擊本示例 復制 按鈕時,創建的 ClipboardAction 對象如下所示:

相信看完上圖,大家對創建 ClipboardAction 對象時,所使用到的方法都有了解。那么 this.action、this.target 和 this.text 這幾個方法是在哪里定義的呢?通過閱讀源碼,我們發現在 resolveOptions方法內部會初始化上述 3 個方法:
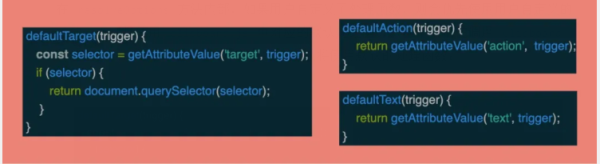
// src/clipboard.js resolveOptions(options = {}) { this.action = (typeof options.action === 'function') ? options.action : this.defaultAction; this.target = (typeof options.target === 'function') ? options.target : this.defaultTarget; this.text = (typeof options.text === 'function') ? options.text : this.defaultText; this.container = (typeof options.container === 'object') ? options.container : document.body; }在 resolveOptions 方法內部,如果用戶自定義了處理函數,則會優先使用用戶自定義的函數,否則將使用 clipboard.js 中對應的默認處理函數。由于我們在調用 Clipboard 構造函數時,并未設置 options 參數,所以將使用默認的處理函數:

由上圖可知在 defaultAction、defaultTarget 和 defaultText 方法內部都會調用 getAttributeValue 方法來獲取事件觸發對象上自定義屬性,而對應的 getAttributeValue 方法也很簡單,具體代碼如下:
// src/clipboard.js function getAttributeValue(suffix, element) { const attribute = `data-clipboard-${suffix}`; if (!element.hasAttribute(attribute)) { return; } return element.getAttribute(attribute); }介紹完 Clipboard 類,接下來我們來重點分析一下 ClipboardAction類,該類會包含具體的復制邏輯。
4.2 ClipboardAction 類
在 clipboard.js 項目中,ClipboardAction 類被定義在 src/clipboard-action.js 文件內:
// src/clipboard-action.js class ClipboardAction { constructor(options) { this.resolveOptions(options); this.initSelection(); } }與 Clipboard 類的構造函數一樣,ClipboardAction 類的構造函數會優先解析 options 配置對象,然后調用 initSelection 方法,來初始化選區。在 initSelection 方法中會根據 text 和 target 屬性來選擇不同的選擇策略:
initSelection() { if (this.text) { this.selectFake(); } else if (this.target) { this.selectTarget(); } }對于前面的示例,我們是通過 data-* 屬性 來指定復制的目標,即 data-clipboard-target="#foo",相應的代碼如下:
<input id="foo" type="text" value="大家好,我是阿寶哥"> <button class="btn" data-clipboard-action="copy" data-clipboard-target="#foo">復制</button>
所以接下來我們先來分析含有 target 屬性的情形,如果含有 target屬性,則會進入 else if 分支,然后調用 this.selectTarget 方法:
// src/clipboard-action.js selectTarget() { this.selectedText = select(this.target); this.copyText(); }在 selectTarget 方法內部,會調用 select 函數獲取已選中的文本,該函數是來自 clipboard.js 作者開發的另一個 npm 包,對應的代碼如下:
// https://github.com/zenorocha/select/blob/master/src/select.js function select(element) { var selectedText; if (element.nodeName === 'SELECT') { element.focus(); selectedText = element.value; } else if (element.nodeName === 'INPUT' || element.nodeName === 'TEXTAREA') { var isReadOnly = element.hasAttribute('readonly'); if (!isReadOnly) { element.setAttribute('readonly', ''); } element.select(); element.setSelectionRange(0, element.value.length); if (!isReadOnly) { element.removeAttribute('readonly'); } selectedText = element.value; } else { // 省略相關代碼 } return selectedText; }因為在以上示例中,我們復制的目標是 input 元素,所以我們先來分析該分支的代碼。在該分支中,使用了 HTMLInputElement 對象的 select 和 setSelectionRange 方法:
select:用于選中一個 <textarea> 元素或者一個帶有 text 字段的 <input> 元素里的所有內容。
setSelectionRange:用于設定 <input> 或 <textarea> 元素中當前選中文本的起始和結束位置。
在獲取選中的文本之后,selectTarget 方法會繼續調用 copyText 方法來復制文本:
copyText() { let succeeded; try { succeeded = document.execCommand(this.action); } catch (err) { succeeded = false; } this.handleResult(succeeded); }前面阿寶哥已經簡單介紹了 execCommand API,copyText 方法內部就是使用這個 API 來復制文本。在完成復制之后,copyText 方法會調用 this.handleResult 方法來派發復制的狀態信息:
handleResult(succeeded) { this.emitter.emit(succeeded ? 'success' : 'error', { action: this.action, text: this.selectedText, trigger: this.trigger, clearSelection: this.clearSelection.bind(this) }); }看到這里有些小伙伴可能會問 this.emitter 對象是來自哪里的?其實 this.emitter 對象也就是 Clipboard 實例:
// src/clipboard.js class Clipboard extends Emitter { onClick(e) { const trigger = e.delegateTarget || e.currentTarget; // 省略部分代碼 this.clipboardAction = new ClipboardAction({ // 省略部分屬性 trigger : trigger, emitter : this // Clipboard 實例 }); } }而對于 handleResult 方法派發的事件,我們可以通過 clipboard 實例來監聽對應的事件,具體的代碼如下:
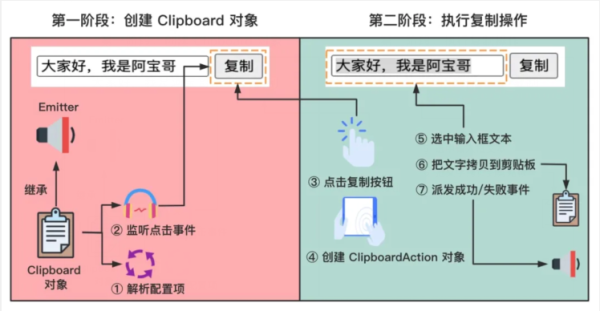
let clipboard = new ClipboardJS('.btn'); clipboard.on('success', function(e) { console.log(e); }); clipboard.on('error', function(e) { console.log(e); });在繼續介紹另一個分支的處理邏輯之前,阿寶哥用一張圖來總結一下上述示例的執行流程:

下面我們來介紹另一個分支,即含有 text 屬性的情形,對應的使用示例如下:
// https://github.com/zenorocha/clipboard.js/blob/master/demo/function-text.html let clipboard = new ClipboardJS('.btn', { text: function() { return '大家好,我是阿寶哥'; } });當用戶在創建 clipboard 對象時,設置了 text 屬性,則會執行 if 分支的邏輯,即調用 this.selectFake 方法:
// src/clipboard-action.js class ClipboardAction { constructor(options) { this.resolveOptions(options); this.initSelection(); } initSelection() { if (this.text) { this.selectFake(); } else if (this.target) { this.selectTarget(); } } }在 selectFake 方法內部,它會先創建一個假的 textarea 元素并設置該元素的相關樣式和定位信息,并使用 this.text 的值來設置 textarea 元素的內容,然后使用前面介紹的 select 函數來獲取已選擇的文本,最后通過 copyText 把文本拷貝到剪貼板:
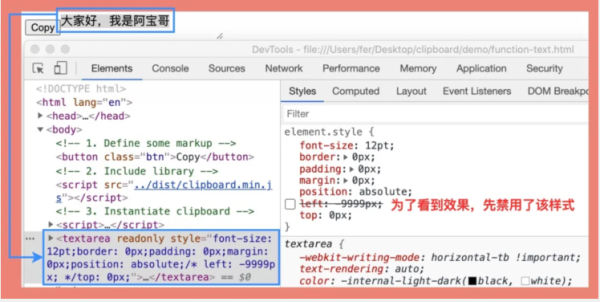
// src/clipboard-action.js selectFake() { const isRTL = document.documentElement.getAttribute('dir') == 'rtl'; this.removeFake(); // 移除事件監聽并移除之前創建的fakeElem this.fakeHandlerCallback = () => this.removeFake(); this.fakeHandler = this.container.addEventListener('click', this.fakeHandlerCallback) || true; this.fakeElem = document.createElement('textarea'); // Prevent zooming on iOS this.fakeElem.style.fontSize = '12pt'; // Reset box model this.fakeElem.style.border = '0'; this.fakeElem.style.padding = '0'; this.fakeElem.style.margin = '0'; // Move element out of screen horizontally this.fakeElem.style.position = 'absolute'; this.fakeElem.style[ isRTL ? 'right' : 'left' ] = '-9999px'; // Move element to the same position vertically let yPosition = window.pageYOffset || document.documentElement.scrollTop; this.fakeElem.style.top = `${yPosition}px`; this.fakeElem.setAttribute('readonly', ''); this.fakeElem.value = this.text; this.container.appendChild(this.fakeElem); this.selectedText = select(this.fakeElem); this.copyText(); }為了讓大家能夠更直觀了解 selectFake 方法執行后的頁面效果,阿寶哥截了一張實際的效果圖:

其實 clipboard.js 除了支持拷貝 input 或 textarea 元素的內容之外,它還支持拷貝其它 HTML 元素的內容,比如 div 元素:
<div>大家好,我是阿寶哥</div> <button class="btn" data-clipboard-action="copy" data-clipboard-target="div">Copy</button>
針對這種情形,在 clipboard.js 內部仍會利用前面介紹的 select 函數來選中目標元素并獲取需拷貝的內容,具體的代碼如下所示:
function select(element) { var selectedText; if (element.nodeName === 'SELECT') { element.focus(); selectedText = element.value; } else if (element.nodeName === 'INPUT' || element.nodeName === 'TEXTAREA') { // 省略相關代碼 } else { if (element.hasAttribute('contenteditable')) { element.focus(); } var selection = window.getSelection(); // 創建選取 var range = document.createRange(); // 新建區域 range.selectNodeContents(element); // 使新建的區域包含element節點的內容 selection.removeAllRanges(); // 移除選取中的所有區域 selection.addRange(range); // 往選區中添加新建的區域 selectedText = selection.toString(); // 獲取已選中的文本 } return selectedText; }在獲得要拷貝的文本之后,clipboard.js 會繼續調用 copyText 方法把對應的文本拷貝到剪貼板。到這里 clipboard.js 的核心源碼,我們差不多都分析完了,希望閱讀本文后,大家不僅了解了 clipboard.js 背后的工作原理,同時也學會了如何利用事件派發器來實現消息通信 及 Selection 和 execCommand API 等相關的知識。
到此,相信大家對“如何使用JS庫”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。