您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用Docker Compose改善Node.js的開發”,在日常操作中,相信很多人在如何使用Docker Compose改善Node.js的開發問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用Docker Compose改善Node.js的開發”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在過去的幾年中,Docker和Node.js都變得非常流行。對于開發人員來說利用這些新技術來改善自己的開發體驗很有必要,而且在此過程中還
概述
本文中,我們以Express.js為一個示例展開,需要實現了解一丁點Node.js和npm的基礎知識。還要了解Express.js框架的基礎知識。
對Docker也要有一定的概念和要會基礎操作(不會也沒關系,很容易)。

最后本文全程使用Linux(Mac) shell終端命令行。
創建Express.js項目
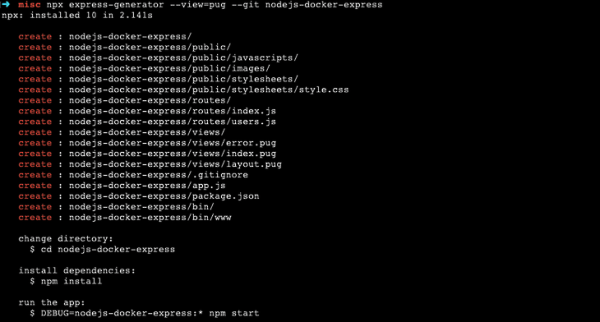
為了要生成示范應用程序,需要使用Express應用程序生成器。需要運行以下npx命令行:
npx express-generator --view=pug --git <app-name>
Express生成器將生成Express應用。--view=pub選項表示使用pug視圖引擎。--git表示用來給項目添加一個git .gitignore文件。
生成效果如下:

測試Express應用
要測試該應用程序,需要運行npm install安裝所有必需的npm模塊。然后,運行以下命令以啟動應用程序:
DEBUG=nodejs-docker-express:* npm start
如果沒有異常,應該會到一條類似的消息。
nodejs-docker-express:server Listening on port 3000
上面的命令非常簡單:它運行一個環境變量DEBUG=nodejs-docker-express,用來表示服務器進行詳細的調試。
對Windows系統,使用的參數要修改為:
set DEBUG=nodejs-docker-express:* & npm start
現在打開瀏覽器,在地址欄并輸入localhost:3000并訪問:

這樣示例的Express.js應用就已經在運行OK了。是不是非常簡單?有此基本的"Hello,World!"為基礎,我們進一步深入。
Docker多階段構建
容器化應用程序有很多好處:首先,無論運行平臺是什么,其行為都相同。借助Docker容器,應用程序可以輕松部署到各個公有容器云(比如AWS Fargate,Google Cloud Run),自建的K8S集群中,甚至本地docker上。
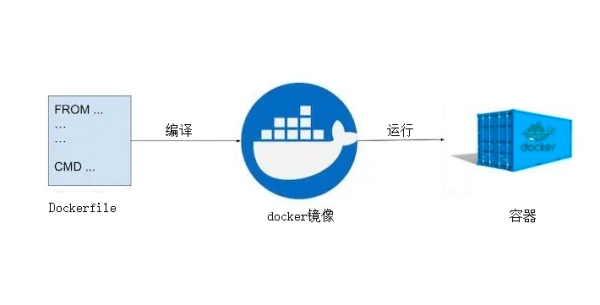
容器化,基礎是Dockerfile。Dockerfile是構建Docker鏡像的基礎。用Dockerfile編譯生成的鏡像運行時,就稱之為容器。

如圖示,整個過程非常簡單:從Dockerfile構建Docker鏡像。運行鏡像,得到運行時容器。
Dockerfile
Dockerfile有一些類似命令行的語句:
FROM node:14-alpine as base WORKDIR /src COPY package*.json / EXPOSE 3000 FROM base as production ENV NODE_ENV=production RUN npm ci COPY . / CMD ["node", "bin/www"] FROM base as dev ENV NODE_ENV=development RUN npm install -g nodemon && npm install COPY . / CMD ["nodemon", "bin/www"]
通過Docker鏡像的分層繼承,創建了一個精簡的production鏡像和一個功能更豐富,以開發為重點的dev鏡像。
在Dockerfile中,使用了多階段構建,整個過程分為三個階段:base,production和dev。production和dev依賴于base,base為node:14-alpine的基礎鏡像,該基礎鏡像需要從DockerHub獲取,這是一個官方Alpine基礎OS的Node.js官方鏡像,主鏡像為345MB,Node.js鏡像大概不到40M。
WORKDIR /src COPY package*.json / EXPOSE 3000
WORKDIR語句設置了Docker運行的工作目錄,其后的命令都在該工作目錄運行。COPY語句,復制package*.json(package.json和package-lock.json)容器中。
EXPOSE語句,設置Node.js Express Web服務器的監聽端口。上述步驟對于開發和生產階段都是通用的。
現在我們來看看生產目標階段是如何構建的。
production
在生產階段,繼續從基礎階段開始的工作,FROM語句指示Docker從base開始。ENV語句設置Docker將環境變量NODE_ENV為production。
FROM base as production ENV NODE_ENV=production RUN npm ci COPY . / CMD ["node", "bin/www"]
變量ENV設置為production可以使性能提高三倍,并且提供一些其他優化,比如緩存視圖。npm install命令只會安裝主要依賴項,忽略開發依賴項。這些設置非常適合生產環境。
接著使用RUN語句運行npm ci而非npm install。npm ci適用于持續集成和部署。和npm install相比,會繞過某些面向用戶的功能。當然,npm ci需要一個package-lock.json文件才能工作。
之后,還是使用COPY語句將代碼復制到工作目錄。
最后使用CMD語句,運行Node應用服務器和/srcbin/www
dev
我們利用了多階段構建,并在開發階段添加開發所需的組件:
FROM base as dev ENV NODE_ENV=development RUN npm install -g nodemon && npm install COPY . / CMD ["nodemon", "bin/www"]
大體上和生產極端類似,差異為NODE_ENV環境變量設置為development。
接著,用RUN語句安裝nodemon。每當文件更改時,nodemon都會重新啟動服務器,從而開發體驗更加流暢。同時執行npm install,該命令會遞歸安裝dev依賴項。例如,如果要使用Jest測試應用程序,那將是開發依賴項之一。
請注意,這兩個命令通過&&放在一起,創建更少的Docker層,于構建緩存非常有用。這是撰寫Dockerfile時候常用的一個技巧。
和生產階段相同,將代碼復制到容器。但是,用nodemon取代了Node服務器,這樣在每次文件/src更改時會重新啟動它。
.dockerignore
和git的.gitignore一樣,docker也使用.dockerignore來忽略不想放入Docker鏡像的文件。通過忽略無關的文件更改,它有助于使Docker鏡像保持身材,而且能使構建緩存更高效。本示例中.dockerignore
.git node_modules
非常簡單,告訴Docker不COPY.git文件夾和node_modules從主機復制到Docker容器。
使用Docker Compose
到目前為止,我們創建一個使用運行Node.js Express應用程序Docker所需的大部分功能。為了更便捷,我們還建議用Docker Compose,這樣可以更輕松地使用單個或多個容器運行應用程序。這樣也無需要記住很長的命令來構建或運行容器。只需通過:
docker-compose build docker-compose up
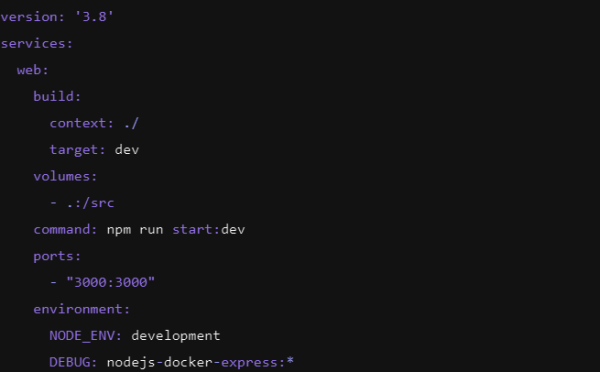
但是docker-compose使用yml的配置文件和dockerfile略有不同:

上述,我們指定Docker Compose的版本,在本例中為3.8,對應Docker引擎19.0.3支持的最新版本。這樣可以支持多階段Docker構建。
接著,指定正在使用的服務。在本教程中,只有一個名為web的服務,具有context為當前目錄的構建以及一個重要的構建參數target設置為dev。這告訴Docker在dev階段構建Docker映像。
之后,通過volumes制定 Docker卷。它指示Docker從Docker容器上的./和主機本地/src目錄復制和同步更改。當我們在主機中更改文件時,這將很有用,并且文件也將立即反映到容器中。
command語句運行npm run start:dev,start:dev執行內容定義在package.json,內容為:
"start:dev": "nodemon ./bin/www"
表示使用nodemon啟動Web服務器。在開發環境中,可以在每次保存文件時重新啟動服務器。
接下來,用ports語句設置docker端口映射主機的3000端口與容器3000端口。在構建容器時,公開了端口3000, Web服務器就會在3000上運行。
最后,設置了兩個環境變量。首先,將其NODE_ENV設置為development,因為這樣可以看到詳細的Debug信息,也沒有任何視圖緩存。然后,將debug設置為*,讓Web服務器打印出所有內容的詳細調試消息。
測試應用程序
前面,設置了弄好了基礎構建配置文件,接著構建Docker鏡像。使用BuildKit優化Docker構建。啟用BuildKit可以更快地構建Docker鏡像,運行以下命令:
COMPOSE_DOCKER_CLI_BUILD=1 DOCKER_BUILDKIT=1 docker-compose build
該命令告訴Compose在BuildKit上構建Docker鏡像。它應該在一段時間內運行并構建Docker鏡像,如下所示:

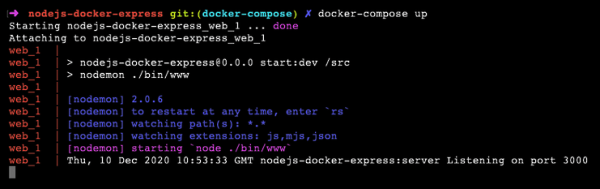
Docker鏡像大約在14秒內構建完成,使用BuildKit可以更快。運行該鏡像:
docker-compose up

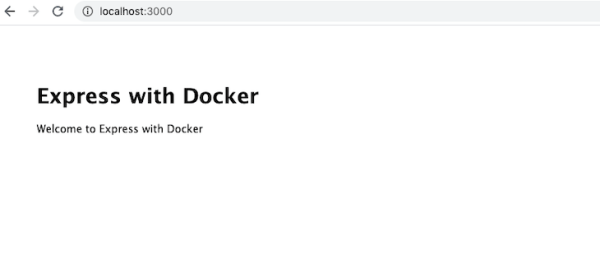
然后瀏覽器訪問localhost:3000:

這樣我們,自配置的應用程序在Docker上已經完美運行。我們來改改源文件,看看效果。
我們修改下源碼將" Welcome to Express"更改為" Welcome to Express with Docker"來測試。在源文件目錄/src下,找到routes/index.jsline文件,修改語句為:
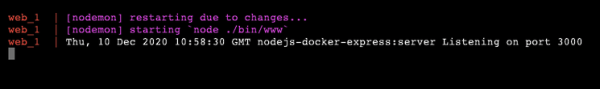
res.render('index', { title: 'Express with Docker' });保存文件,然后可以看到Web服務器已經重新啟動,表示Docker卷和nodemon可以都可以正常工作。

F5刷新瀏覽器,內容已經修改:

總結
本文中我們利用Docker和Docker Compose構建了一個簡單的Nodejs的開發和運行環境。Node.js和docker的配合很好。通過使用docker-compose,開發體驗更加流暢。當然這這是一個很簡單的開始,對于更復雜的應用(比如需要訪問數據庫)才是Docker Compose的用武之地,他可以同時啟動和管理多個容器,比如給開發環境增加Mongo或MySQL添加為應用程序的數據源,只需很輕松地增加一個docker-compose配置的服務語句就可以搞定整個環境。
到此,關于“如何使用Docker Compose改善Node.js的開發”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。