您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Jenkins中怎么自定義UI主題,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
準備工作首先安裝插件simple theme,安裝主題并重新啟動Jenkins。轉到Manage Jenkins–> Manage Plugins。單擊available選項卡并搜索simple theme插件。

使用在線CSS樣式
http://afonsof.com/jenkins-material-theme/dist/material-teal.css
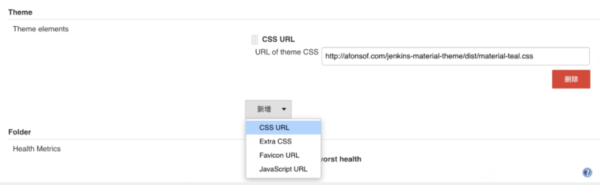
系統設置 -> Theme,轉到Manage Jenkins–> Configure并搜索Theme配置,然后在CSS字段中輸入以下URL并保存。

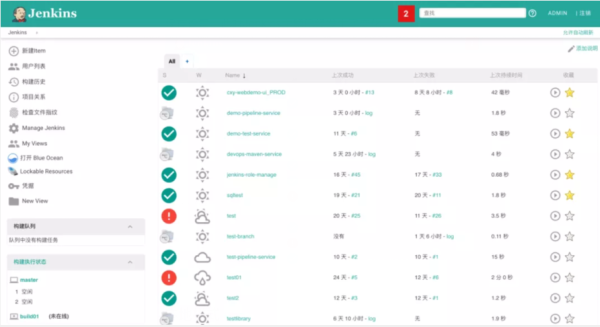
保存設置,此時Jenkins主題已經發生了變化。

本地樣式
進入JENKINS_HOME/userContent目錄,創建一個css文件。
cd userContent mkdir layout vim style.css
在瀏覽器中訪問以下URL,復制整個CSS內容,并將其粘貼到style.css文件中并保存。
http://afonsof.com/jenkins-material-theme/dist/material-teal.css
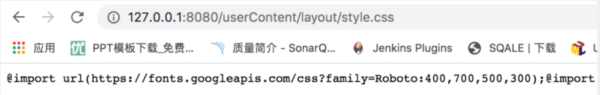
測試是否可以訪問,正常的顯示是這樣的。

重新配置URL地址
/userContent/layout/style.css

關于Jenkins中怎么自定義UI主題問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。