您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關前端開發中怎么處理AJAX請求的重復使用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在開發前端時,我們經常使用AJAX來初始化數據并動態渲染在頁面上,但是在遇到一連串的相同數據都要進行請求時,就有可能對同一個API 發出并發請求,然而,因為這些請求是同時發出,因此響應也非常可能是相同的,這樣講可能不夠清楚,直接寫一個簡易的范例來解釋這個情況。
實際范例
首先我們先撰寫一個API:
https://localhost:3000/api/v1/users/:uuid
這個API的回傳值如下:
{ "name":"Username{uuid}", "uuid":"{uuid}" }隨后開一個Vue的demo,并且先通過Axios寫一個請求的函數:
// fetch-user.js const axios = require('axios'); module.exports = (uuid) => { let uri = `http://localhost:3000/users/${uuid}`; return new Promise(resolve => { axios.get(uri).then(resolve); }) };然后我們在Vue例子中新增一個User Component(User.vue)來負責渲染并請求接口:
<template> <div v-if="init"> <ul> <li>{{user.name}}</li> <li>{{user.uuid}}</li> </ul> </div> </template> <script> const fetchUser = require('../lib/fetch-user'); export default { name: 'User', data: function() { return { init: false, user: null } }, props: { uuid: String }, async mounted() { const response = await fetchUser(this.uuid); this.init = true; this.user = response.data; } } </script>最后將用戶組件放入App.vue中:
<template> <div id="app"> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> <user uuid="user-uuid"></user> </div> </template> <script> import User from './components/User'; export default { name: 'App', components: { User } } </script>接著我們看一下顯示結果:

這樣就正確顯示了,然而這里有一個問題非常值得注意:

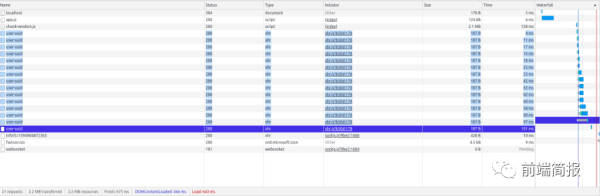
我們打開開發者模式就會發現,每個組件向該API發出了請求,因此就產生了10次的并發請求,但是在這種情況下,實際上我們僅需要讓一個請求出去,另外9個元件等待這個請求的響應然后重新使用即可。
改進的方法
接下來將講解要如何實現關于在同一個組件之間唯一指定API請求一次并分配請求,我們會用到這個元件EventTarget,這個元件有點類似Node.js中的EventEmitter,主要就是用于接收事件。
隨后我們改寫fetchUser()函數:
const axios = require('axios'); /** * 這個 class 是用于存儲 Response Data 的 Event 衍生類 */ class FetchCompleteEvent extends Event { constructor(type, data) { super(type); this.data = data; } } // 用于請求成功時使用的事件監聽器 const eventEmitter = new EventTarget(); // 用于請求失敗時使用的事件監聽器 const errorEmitter = new EventTarget(); /** * 用于存儲 URI 以及是否當前正在請求的狀態,如: * http://localhost:8000/users/foo => true 代表已經發出請求,正在等待 Response * http://localhost:8000/users/bar => false 代表當前沒有請求在路上 */ const requestingList = new Map(); module.exports = (uuid) => { let uri = `http://localhost:3000/users/${uuid}`; return new Promise((resolve, reject) => { // 如果沒有記錄,或者尚未處于請求狀態 if (!requestingList.has(uri) || !requestingList.get(uri)) { // 進入之后立即將請求狀態設為 true requestingList.set(uri, true); // 請求 URI axios.get(uri).then(response => { // 完成請求之后將請求狀態設為 false requestingList.set(uri, false); // 發出一個事件通知來告訴 callback 請求完成了 eventEmitter.dispatchEvent(new FetchCompleteEvent(uri, response)); resolve(response); }).catch((e) => { // 請求失敗也算是請求完成,將請求狀態設為 false requestingList.set(uri, false); // 發出一個事件通知來告訴 callback 請求失敗了 errorEmitter.dispatchEvent(new FetchCompleteEvent(uri, e)); reject(e); }) } // 當目前指定的 URL 處于請求狀態,則不做任何事情 else { // 向成功的事件監聽器注冊,當完成之后 resolve() eventEmitter.addEventListener(uri, (event) => { resolve(event.data); }); // 失敗之后 reject() errorEmitter.addEventListener(uri, (event) => { reject(event.data); }) } }); };接著我們重新運行前端應用程序并查看結果:

結果與一開始一模一樣,而是當時我們打開開發者模式就會發現:

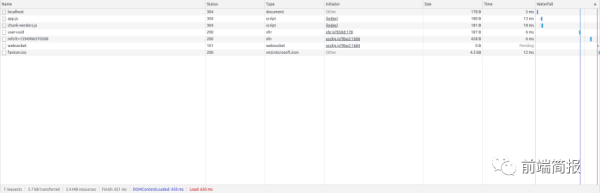
請求已經被減少到剩下一個了,這是因為所有的元件都重復使用了一個同一個響應。通過這種方法將可以大大減少服務器的負載以及前端的運行時間。
感謝各位的閱讀!關于“前端開發中怎么處理AJAX請求的重復使用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。