您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何實現微服務前端數據加載”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何實現微服務前端數據加載”吧!
目前在不少團隊里已經逐步實踐落地了微服務架構,比如前端圈很流行的 BFF(Backend For Frontend)其實就是微服務架構的一種變種,即讓前端團隊維護一套“膠水層/接入層/API層”的服務,調用后臺團隊提供的若干個微服務,將微服務的結果進行邏輯組裝,從而包裝出對外的 API。
在這種架構下,服務在大體上可以分為兩種角色:
前端服務(Frontend),包裝底層的微服務,對外直接暴露可調用的 API。例如在 BFF 架構里,很可能就是一個 Node.js 寫成的 HTTP Server。
后臺微服務(Microservices),通常由后端團隊提供的單體服務,承載不同模塊的功能,提供一系列的內部調用接口。
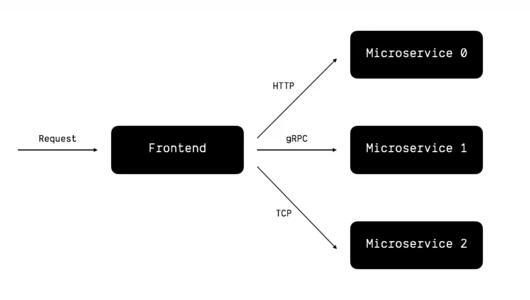
我們先考慮一種最簡單的情形,也就是每當有外部請求進來,那么前端服務都會向若干個后臺微服務請求數據,然后進行邏輯處理,返回響應:

這種樸素的模型明顯存在一個問題:每個外部請求都會觸發多次內部服務調用,這樣的做法非常浪費資源,因為對于大多數內部微服務而言,請求的結果在一定的時間內都是 可緩存 的。
比如用戶的頭像可能幾天幾周甚至幾個月才更新一次,這種情況下前端服務完全可以緩存用戶的頭像一段時間,這段時間內,讀取用戶頭像可以從直接從緩存內讀取,而不需要請求后臺,很大程度上節省了后臺服務的負擔。
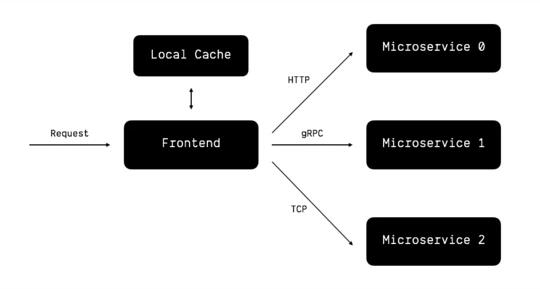
于是我們在前端服務中加入了本地內存緩存(Local Cache),讓大多數請求都命中本地緩存,從而減少了后臺服務的負擔:

本地緩存通常是放置在內存里的,而內存空間比較有限,所以我們需要引入 緩存淘汰 的機制,限制內存最大容量。具體的緩存淘汰算法就有很多了,比如 FIFO、LFU、LRU、MRU、ARC 等等,可以根據業務的實際情況來選擇合適的算法。
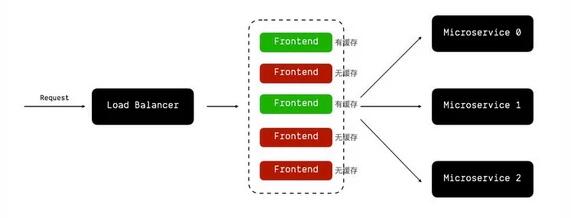
引入本地緩存之后,依然會有一個問題:緩存只能在單個服務實例(服務實例可以理解為服務器、K8S Pod之類的概念)上生效,而大多數前端服務為了能夠橫向擴容,一般都是無狀態的,所以會有大量并存的實例。
也就是說,本地緩存可能只會在某臺服務器上生效,而其他平行的服務器上沒有緩存,如果請求打到了沒有緩存的服務器上,那么依然無法命中緩存。

另外一個問題就是,緩存邏輯和應用邏輯是耦合的,每一個接口的代碼里可能都會存在類似這樣的邏輯:
var cachedData = cache.get(key) if (cachedData !== undefined) { return cachedData } else { return fetch('...') }Don't Repeat Yourself! 我們顯然需要把這段緩存邏輯抽象出來,避免重復代碼。
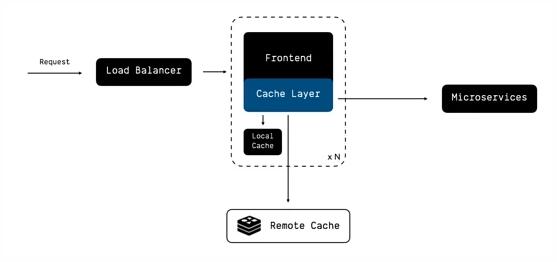
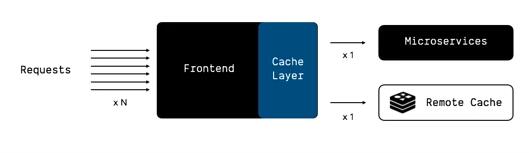
為了解決上面兩個問題,我們繼續改進我們的架構:
加入 中心化的遠程緩存 (比如 Redis、Memcache),讓遠程緩存可以作用到所有實例上面;
將緩存、RPC 等非應用層的邏輯 抽象為單獨的組件(Cache Layer) ,用來封裝后臺微服務的讀寫、本地緩存、遠程緩存相關的邏輯。

抽象出這樣一層 Cache Layer 之后,我們便可以進一步演進我們的服務。
雖然我們有了中心化的緩存,但緩存畢竟只是短期內有效的。一旦緩存失效,那就還是得向后臺服務請求數據,在這種臨界條件下,請求耗時就會增加,出現耗時的毛刺現象(每隔一段時間,有小部分請求耗時變大)。
那么 有沒有辦法可以讓緩存一直保持“新鮮”呢 ?這就需要緩存刷新的機制了,大體上講,緩存刷新分為主動刷新和被動刷新兩種:
主動刷新
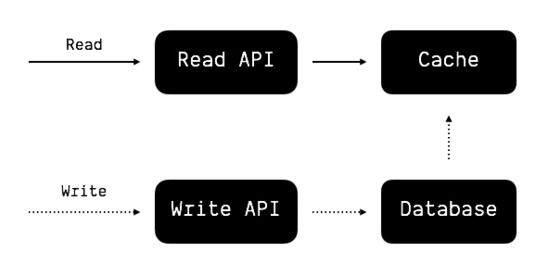
主動刷新即每當數據有更新的時候,刷新緩存,下游服務永遠只讀取緩存內的數據。
讀多寫少的后臺服務非常適合這種模式,因為讀請求永遠不會打到數據庫里,而是被分流到性能、擴展性高幾個檔次的緩存組件上面,從而很大程度上減輕數據庫的壓力。

當然主動刷新也并不是完美無缺的,它意味著 前后端服務必須要在緩存組件上產生耦合 (比如需要約定緩存 key 的命名、數據結構等),這就帶來了一定的隱患,一旦后端微服務錯誤地寫入了緩存,或者緩存組件出現可用性問題,結果很可能是災難性的。所以這種模式更適合單個服務內部,而不是多個服務之間。
被動刷新
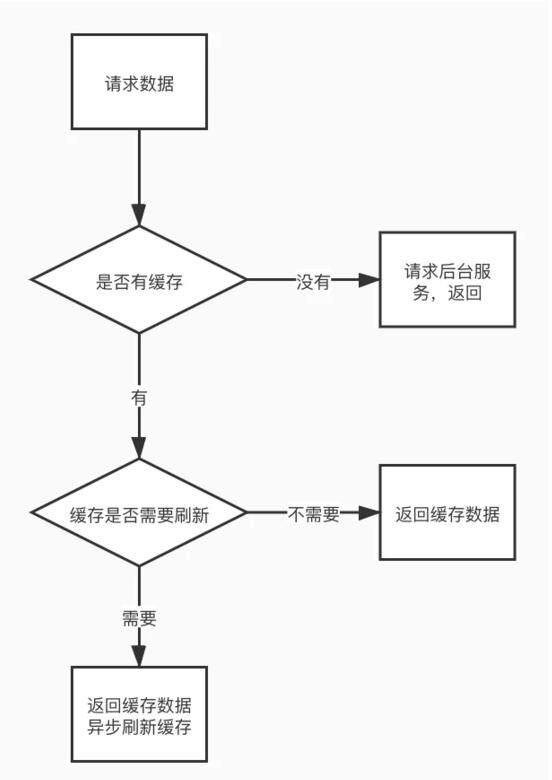
被動刷新即讀取緩存數據的時候,根據緩存的剩余有效期或者類似指標,決定要不要異步刷新緩存(類似 HTTP 協議的 stale-while-revalidate )。

這種模式相比于主動刷新,優點是服務間的耦合更少一些,但缺點在于 1. 只能根據訪問熱點進行緩存,無法全量緩存;2. 只能根據相關指標被動刷新,降低了數據的即時性。
如果團隊的前端服務(如 BFF)和后臺服務是由兩套人員開發維護,比較適合使用這樣的緩存模式。當然具體選擇哪種模式,得根據實際情況來決定。
緩存是一個非常靈活并且萬金油的組件,這里篇幅有限就不再深入,更多關于緩存的設計模式,可以參考這里:
donnemartin/system-design-primer github.com
對于大流量的業務而言,可能同時會有成百上千的請求打到同一個前端服務實例上,這些請求會觸發大量的對緩存、后臺服務的讀請求,大多數情況下,這些并發的讀請求是可以 收歸為少數幾個請求 的。

這種思路和 Facebook 開源的dataloader 非常相似,將并行的、參數相同的請求收歸到一起,從而降低后端服務的壓力(在 GraphQL 的使用場景下很容易出現這種問題)。
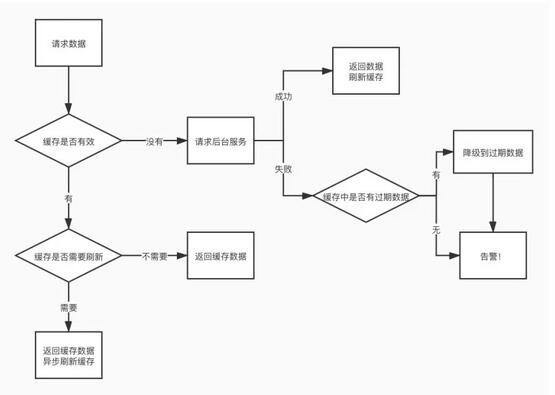
我們不妨考慮一種極端的情況:如果后臺服務全掛了,前端服務能不能使用緩存里的來“撐住”一段時間?這就是容災緩存的概念,即 在服務異常的時候,降級到使用緩存中的數據來響應外部請求,保證一定的可用性 。容災緩存的邏輯,同樣可以抽象到 Cache Layer 中。

感謝各位的閱讀,以上就是“如何實現微服務前端數據加載”的內容了,經過本文的學習后,相信大家對如何實現微服務前端數據加載這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。