您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么實現vue-lazyload圖片懶加載”,在日常操作中,相信很多人在怎么實現vue-lazyload圖片懶加載問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么實現vue-lazyload圖片懶加載”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
可以想象一個網頁打開有成百上千的圖片需要加載,頁面會變得非常的卡頓,此時如果只是可視區域的圖片加載,其他的圖片可以暫時有一個占位loading圖,等滾動它們到可視區域時再去請求真實圖片并且替換就好了。很好,vue-lazyload插件就是解決此類問題的。
vue-lazyload官網npm配置地址(重要)
https://www.npmjs.com/package/vue-lazyload
npm i vue-lazyload --save
在main.js 文件中 引入 vue-lazyload 的插件。 (全局)
1、最外層static目錄下的圖片引用
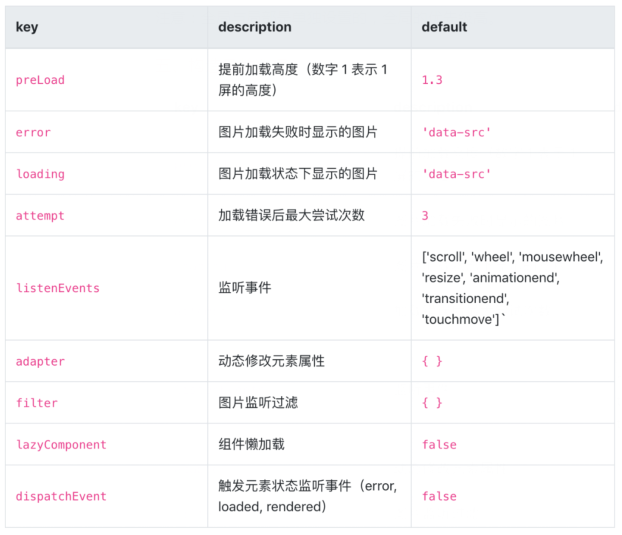
import VueLazyLoad from 'vue-lazyload'; // 最外層static目錄下的圖片引用 Vue.use(VueLazyLoad, { error: '/static/images/defaultAvatar.png', // 此處是圖片加載失敗時候 顯示的圖片 loading: '/static/images/defaultAvatar.png', // 此處是圖片加載中 顯示的圖片 attempt: 1, // 加載一屏圖片 preLoad: 1, // 失敗嘗試次數 });2、src下的assets目錄下的圖片
import VueLazyLoad from 'vue-lazyload'; // src下的assets目錄下的圖片 Vue.use(VueLazyLoad, { error: require('common/assets/defaultAvatar.png'), // 此處是圖片加載失敗時候 顯示的圖片 loading: require('common/assets/defaultAvatar.png'), // 此處是圖片加載中 顯示的圖片 attempt: 1, // 加載一屏圖片 preLoad: 1, // 失敗嘗試次數 });*項目使用遇到問題,說明:
import VueLazyLoad from 'vue-lazyload';
報錯:Absolute imports should come before relative imports.
原因:主要是引入文件的位置問題。
只需要在動態請求img 路徑 把原本的 :scr="url", 替換為 v-lazy="url" 接下來,再去看看效果實例。

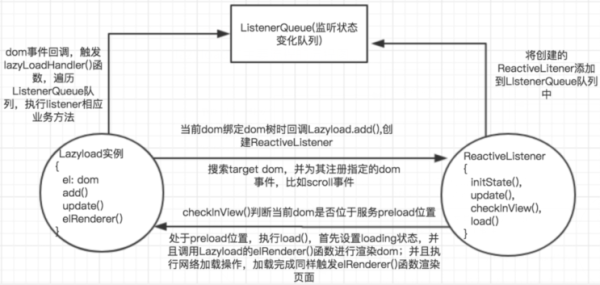
lazyload的主要流程的流程圖

1)vue-lazyload是通過指令的方式實現的,定義的指令是v-lazy指令;
2)指令被bind時會創建一個listener,并將其添加到listener queue里面, 并且搜索target dom節點,為其注冊dom事件(如scroll事件);
3)上面的dom事件回調中,會遍歷 listener queue里的listener,判斷此listener綁定的dom是否處于頁面中perload的位置,如果處于則加載異步加載當前圖片的資源;
4)同時listener會在當前圖片加載的過程的loading,loaded,error三種狀態觸發當前dom渲染的函數,分別渲染三種狀態下dom的內容;
1、在組件install安裝時,調用LazyClass返回了一個class對象,然后創建了一個class實例。
2、其核心是lazyLoadHandler()函數,是經過節流函數處理的圖片加載的入口函數。
this.lazyLoadHandler = throttle(() => { let catIn = false this.ListenerQueue.forEach(listener => { if (listener.state.loaded) return catIn = listener.checkInView() catIn && listener.load() }) }, 200) checkInView () { this.getRect() // 調用dom的getBoundingClientRect() return (this.rect.top < window.innerHeight * this.options.preLoad && this.rect.bottom > this.options.preLoadTop) && (this.rect.left < window.innerWidth * this.options.preLoad && this.rect.right > 0) // 判斷dom的頂部是否到了preload的位置,判斷dom的底部是否到達了preload的位置,X軸同理。 }3、主要操作:找到對應的target(用于注冊dom事件的dom節點;比如:頁面滾動的dom節點),為其注冊dom事件;為當前dom創建Listenr并添加到listener queue中。最后用lazyLoadHandler()函數,加載圖片。
4、當滿足條件,調用load()函數異步加載圖片。
load () { // 如果當前嘗試加載圖片的次數大于指定的次數, 并且當前狀態還是錯誤的, 停止加載動作 if ((this.attempt > this.options.attempt - 1) && this.state.error) { if (!this.options.silent) console.log('error end') return } if (this.state.loaded || imageCache[this.src]) { //如果已緩存 return this.render('loaded', true) // 使用緩存渲染圖片 } this.render('loading', false) // 調用lazy中的 elRender()函數, 用戶切換img的src顯示數據,并觸發相應的狀態的回調函數 this.attempt++ // 嘗試次數累加 this.record('loadStart') // 記錄當前狀態的時間 // 異步加載圖片, 使用Image對象實現 loadImageAsync({ src: this.src }, data => { this.naturalHeight = data.naturalHeight this.naturalWidth = data.naturalWidth this.state.loaded = true this.state.error = false this.record('loadEnd') this.render('loaded', false) // 渲染 loaded狀態的 dom的內容 imageCache[this.src] = 1 // 當前圖片緩存在瀏覽器里面了 }, err => { this.state.error = true this.state.loaded = false this.render('error', false) }) }5、loadImageAsync異步加載圖片方法,通過image對象實現的網絡請求。
const loadImageAsync = (item, resolve, reject) => { let image = new Image() image.src = item.src image.onload = function () { resolve({ naturalHeight: image.naturalHeight, // 圖片的 實際高度 naturalWidth: image.naturalWidth, src: image.src }) } image.onerror = function (e) { reject(e) } }6、lazy class的update()函數,也就是v-lazy指令綁定的數據發生改變的時候出發的回調函數。
update (el, binding) { // 獲取當前dom綁定的 圖片src的數據, 如果當前dom執行過load過程, 重置當前dom的圖片數據和狀態 let { src, loading, error } = this.valueFormatter(binding.value) // 當前綁定的value是 obj, 從中選取{src, loading, error}; 是string, 則用作src // 找到當前dom綁定的listener const exist = find(this.ListenerQueue, item => item.el === el) // 更新listener的狀態和狀態對應的圖片資源 exist && exist.update({ src, loading, error }) this.lazyLoadHandler() Vue.nextTick(() => this.lazyLoadHandler()) }到此,關于“怎么實現vue-lazyload圖片懶加載”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。