您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關常用的Vue模式有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在大型應用程序中,我們可能需要將應用程序劃分為更小的塊,只有在需要時才從服務器加載組件。為了使這一點更容易,Vue允許你將你的組件定義為一個工廠函數,它異步解析你的組件定義。Vue只有在需要渲染組件時才會觸發工廠函數,并將緩存結果,以便將來重新渲染。2.3版本的新功能是,異步組件工廠也可以返回一個如下格式的對象。
const AsyncComponent = () => ({ // 要加載的組件(應為Promise) component: import('./MyComponent.vue'), // 異步組件正在加載時要使用的組件 loading: LoadingComponent, // 加載失敗時使用的組件 error: ErrorComponent, // 顯示加載組件之前的延遲。默認值:200ms。 delay: 200, // 如果提供并超過了超時,則會顯示error組件。默認值:無窮。 timeout: 3000 })通過這種方法,你有額外的加載和錯誤狀態、組件獲取的延遲和超時等選項。
在Vue中渲染純HTML元素的速度非常快,但有時你可能有一個包含大量靜態內容的組件。在這種情況下,你可以通過在根元素中添加 v-once 指令來確保它只被評估一次,然后進行緩存,就像這樣。
Vue.component('terms-of-service', { template: ` <div v-once> <h2>Terms of Service</h2> ... a lot of static content ... </div> ` })組件可以在自己的模板中遞歸調用自己,但是,它們只能通過 name 選項來調用。
如果你不小心,遞歸組件也可能導致無限循環:
name: 'stack-overflow', template: '<div><stack-overflow></stack-overflow></div>'
像上面這樣的組件會導致“超過最大堆棧大小”的錯誤,所以要確保遞歸調用是有條件的即(使用 v-if 最終將為 false)
當特殊屬性 inline-template 存在于一個子組件上時,該組件將使用它的內部內容作為它的模板,而不是將其視為分布式內容,這允許更靈活的模板編寫。
<my-component inline-template> <div> <p>These are compiled as the component's own template.</p> <p>Not parent's transclusion content.</p> </div> </my-component>
指令參數可以是動態的。例如,在 v-mydirective:[argument]=“value" 中, argument 可以根據組件實例中的數據屬性更新!這使得我們的自定義指令可以靈活地在整個應用程序中使用。
這是一條指令,其中可以根據組件實例更新動態參數:
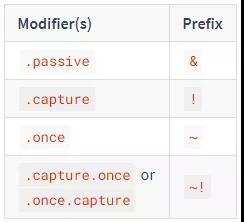
<div id="dynamicexample"> <h4>Scroll down inside this section ↓</h4> <p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p> </div> Vue.directive('pin', { bind: function (el, binding, vnode) { el.style.position = 'fixed' var s = (binding.arg == 'left' ? 'left' : 'top') el.style[s] = binding.value + 'px' } }) new Vue({ el: '#dynamicexample', data: function () { return { direction: 'left' } } })對于 .passive、.capture 和 .once 事件修飾符,Vue提供了可與 on 一起使用的前綴:

例如:
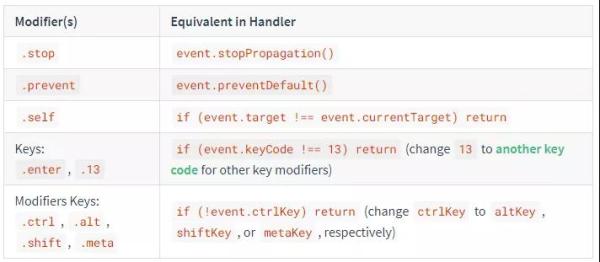
on: { '!click': this.doThisInCapturingMode, '~keyup': this.doThisOnce, '~!mouseover': this.doThisOnceInCapturingMode }對于所有其他的事件和鍵修飾符,不需要專有的前綴,因為你可以在處理程序中使用事件方法。

有幾種方法可以讓兩個組件在 Vue 中進行通信,它們各有優缺點。在2.2版本中引入的一種新方法是使用Provide/Inject的依賴注入。
這對選項一起使用,允許一個祖先組件作為其所有子孫的依賴注入器,無論組件層次結構有多深,只要它們在同一個父鏈上。如果你熟悉React,這與React的上下文功(context)能非常相似。
// parent component providing 'foo' var Provider = { provide: { foo: 'bar' }, // ... } // child component injecting 'foo' var Child = { inject: ['foo'], created () { console.log(this.foo) // => "bar" } // ... }感謝各位的閱讀!關于“常用的Vue模式有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。