您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Grid和Flexbox哪個好用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
這個話題已經爭論了很多次,哪個更好?
對您的網站布局和內容使用Grid(網格)系統還是Flexbox?讓我們深入了解兩者之間的主要區別以及何時使用它們。
Grid用于二維布局,Flexbox用于一維布局。
網格布局(即Bootstrap或CSS網格)用于二維布局。這意味著什么?這意味著,如果您要同時創建包含行和列的布局,請使用網格系統。
對于布局將包含頁面內容的頁面容器來說,這是一個完美的解決方案。

將Flexbox用于一維布局,這意味著內容會沿一個方向(水平或垂直)移動。
以Navbar為例——您可能具有Logo和頁面鏈接,這些Logo和頁面鏈接水平排列成一行(單向)。使用Flexbox將以更少的代碼行為您提供更大的靈活性和對內容的控制。

使用網格系統進行頁面布局,將Flexbox用于頁面內容。
這里的一般規則是Flexbox會基于內容,而網格基于布局。
讓我們看一個簡單的示例,以幫助我們了解如何將這兩個概念一起使用。
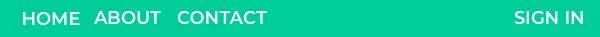
讓我們從上方使用導航欄,從頭開始。這是原始的HTML:
<nav> <div>Home</div> <div>About</div> <div>Contact</div> <div>Search</div> </nav>
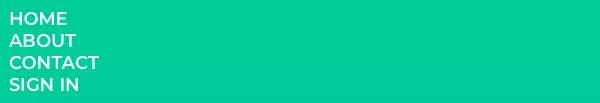
現在,在使用Flexbox之前,這些元素將像這樣簡單地相互堆疊。

讓我們貼上一個 display: flex 看看會發生什么。
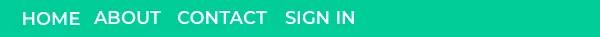
nav { display: flex; }驚人的!現在,我們將元素很好地排成一行。

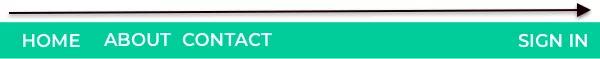
讓我們把“SIGN IN”(登錄)扔到最右邊。
nav > div:nth-child(4) { margin-left: auto; }
真正酷的是,我們把它留給項目來決定它們如何放置。我們不需要做任何其他事情,只需要給它一個 display: flex;
現在,我們可以使用網格系統實現同樣的結果--但讓我在這里告訴你其中的區別。在這個例子中,我將使用Bootstrap網格系統來創建我們的行和列。
這是我們的HTML
<div class="row"> <div class="col-2">Home</div> <div class="col-2">About</div> <div class="col-2">Contact</div> <div class="col-6">Sign In</div> </div>
此處的區別是我們被迫設置許多列。
通過Bootstraps網格系統,我們需要設置相當于12列的欄位來擴展視口的全部寬度。
這里還有一個使用網格系統做內容的痛苦。如果我們將來決定添加另一個鏈接,我們每次都需要改變列寬。
<div class="row"> <div class="col-2">Home</div> <div class="col-2">About</div> <div class="col-2">Contact</div> <div class="col-2">Rad Stuff</div> <div class="col-4">Sign In</div> </div>
有了Flexbox,我們只需將新的導航條鏈接放入,元素就會自行處理。
結合兩者
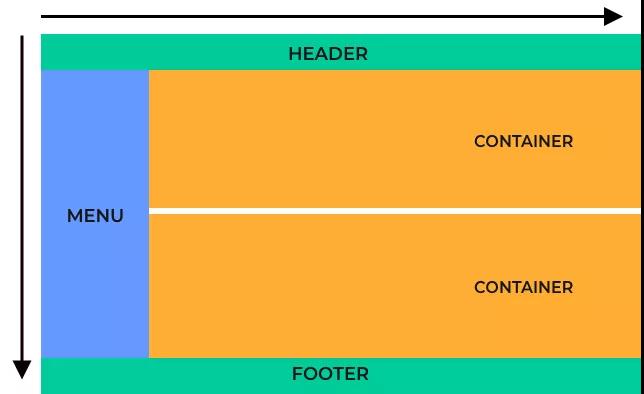
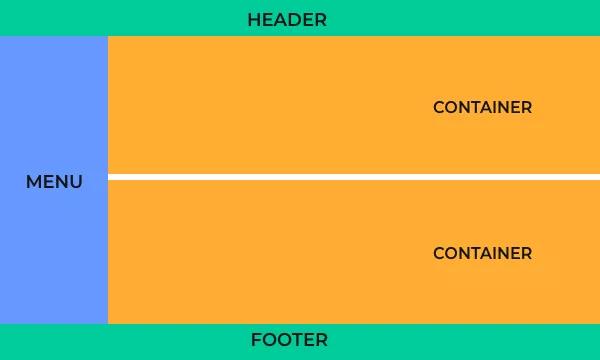
讓我們看看如何將兩者結合使用,這是網站布局。

這是HTML(再次使用Bootstraps網格系統類)。
<div class="container"> <div class="row"> <div class="col-12"> Header </div> </div> <div class="row"> <div class="col-3"> Menu </div> <div class="col-9"> <div class="row"> <div class="col-12"> Content </div> </div> <div class="row"> <div class="col-12"> Content </div> </div> </div> </div> <div class="row"> <div class="col-12"> Footer </div> </div> </div>
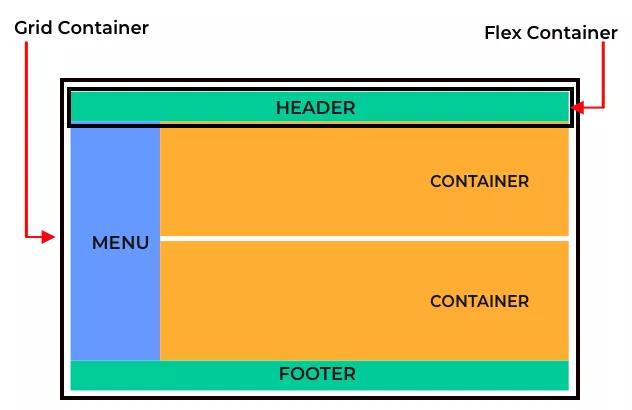
現在,我們將添加Navbar——它是一個Flexbox容器,代替我們網格布局中的“HEADER”文本。在這個片段中,我只展示了包裝導航條的HTML。
<header> <nav> <div>Home</div> <div>About</div> <div>Search</div> <div>Sign In</div> </nav> </header>
現在,我們有了一個可以同時利用Grid布局和Flexbox優勢的布局。

我希望你現在對Flexbox和Grid的一般和具體區別有了深刻的了解,知道如何和何時使用它們。
“Grid和Flexbox哪個好用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。