您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么使用數據庫查詢1秒找到需要的數據,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
學習Dash中渲染網頁靜態表格的常用方法,并在最后的例子中教大家如何配合Dash,簡簡單單編寫一個數據庫查詢應用~ 還特意在文末藏了驚喜哦!
2 在Dash中渲染靜態表格
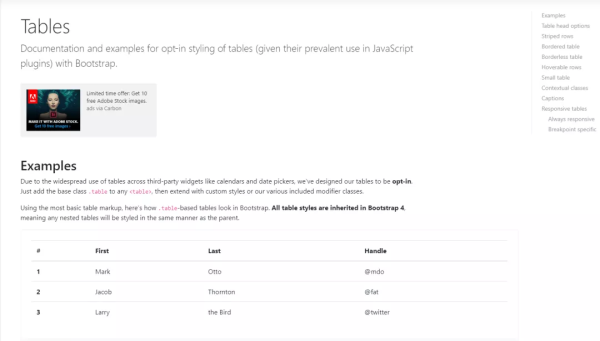
在Dash中渲染「靜態」表格,方法有很多,而我們今天要學習的方法,是配合之前文章介紹過的第三方拓展dash_bootstrap_components中的Table()部件,借助bootstrap的特性來快速創建美觀的「靜態」表格:

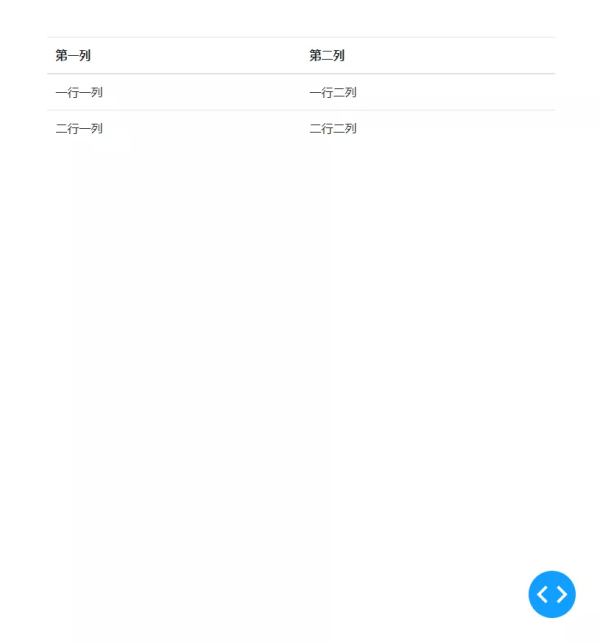
要學習如何基于Dash在前端中渲染出一張靜態表格,首先我們需要學習其元素構成,Dash延續html中table標簽相關概念,由Table()、Thead()、Tbody()、Tr()、Th()以及Td()等6個部件來構成一張完整的表,先從一個簡單的例子出發:
?app1.py?
import dash import dash_html_components as html import dash_bootstrap_components as dbc app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [ html.Th('第一列'), html.Th('第二列'), ] ) ), html.Tbody( [ html.Tr( [ html.Td('一行一列'), html.Td('一行二列'), ] ), html.Tr( [ html.Td('二行一列'), html.Td('二行二列'), ] ) ] ) ] ), style={ 'margin-top': '50px' # 設置頂部留白區域高度 } ) ) if __name__ == '__main__': app.run_server(debug=True) 
注意,我們這里使用到的Table()部件來自dash_bootstrap_components,而表格其余的構成部件均來自Dash原生的dash_html_components庫,這些部件分別的作用如下:
「Table()」
Table()是一張靜態表格最外層的部件,而之所以選擇dash_bootstrap_components中的Table(),是因為其自帶了諸多實用參數,常用的如下:
「bordered」:bool型,用于設置是否「保留」表格外邊框線
「borderless」:bool型,用于設置是否「刪除」表格內部單元格框線
「striped」:bool型,用于設置是否對數值行應用「斑馬著色」方案,即相鄰行背景色不同
「dark」:bool型,用于設置是否應用「暗黑」主題
「hover」:bool型,當設置為True時,鼠標懸浮于某行會有對應的效果
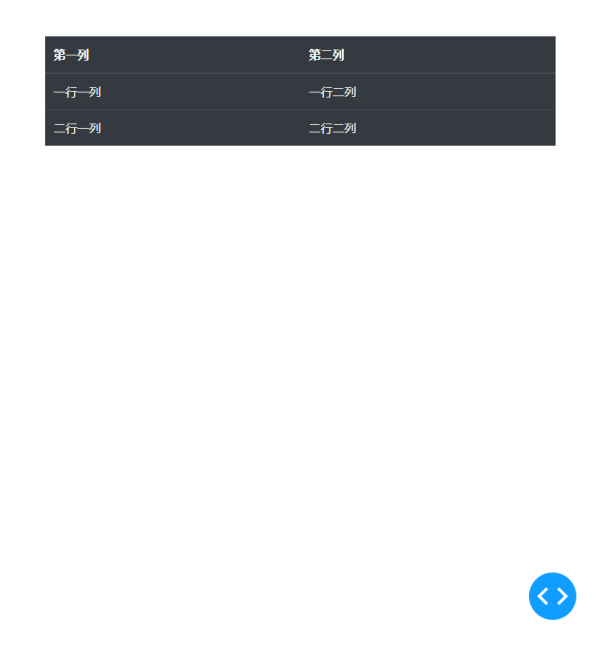
通過上述參數,我們就可以改變靜態表格的整體效果,譬如設置dark=True之后的app1.py效果如下:

「Thead()與Tbody()」
在部件Table()之下一級需要子元素Thead()與Tbody(),分別用于存放表頭信息以及表數值內容信息。
「Tr()、Th()與Td()」
經過前面Table()嵌套Thead()與Tbody()的過程之后,我們就可以分別開始在「表頭區域」和「數值區域」正式組織數據內容。
既然是一張表格,那么還是要按照先行后列的網格方式組織內容。而Tr()部件的作用就是作為行容器,其內部嵌套的子元素則是表格中每個單元格位置上的元素。
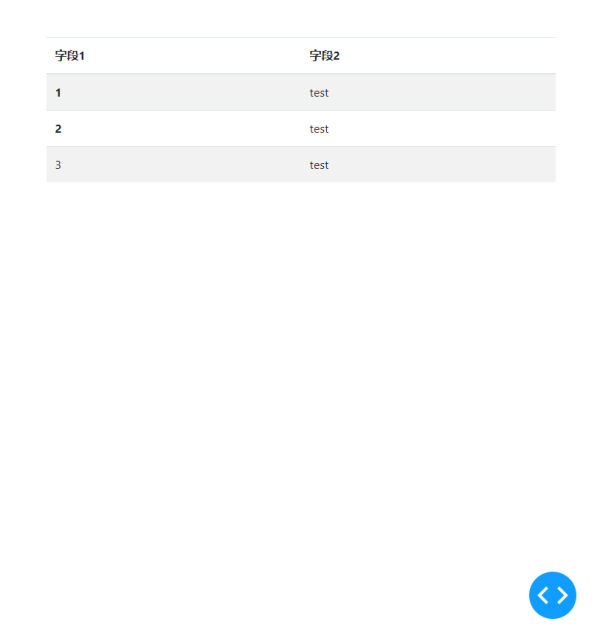
其中在Thead()嵌套的Tr()內部,需要使用Th()來設置每列的字段名稱,而在Tbody()嵌套的Tr()內部,Td()與Th()都可以用來設置每個單元格的數值內容,只不過Th()在表現單元格數值時有加粗效果:
?app2.py?
import dash import dash_html_components as html import dash_bootstrap_components as dbc app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [ html.Th('字段1'), html.Th('字段2') ] ) ), html.Tbody( [ html.Tr( [ html.Th('1'), html.Td('test') ] ), html.Tr( [ html.Th('2'), html.Td('test') ] ), html.Tr( [ html.Td('3'), html.Td('test') ] ) ] ) ], striped=True ), style={ 'margin-top': '50px' # 設置頂部留白區域高度 } ) ) if __name__ == '__main__': app.run_server(debug=True) 
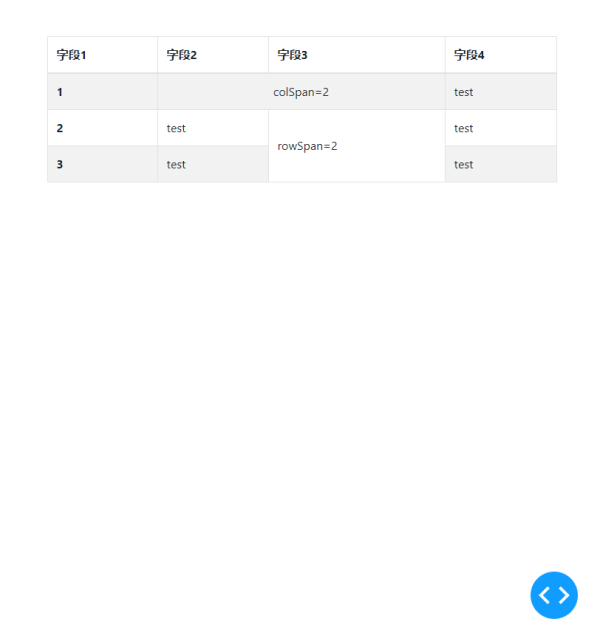
而Th()與Td()均有額外參數colSpan與rowSpan,可以傳入整數,來實現橫向或縱向「合并單元格」的效果,譬如下面的例子:
?app3.py?
import dash import dash_html_components as html import dash_bootstrap_components as dbc app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [ html.Th('字段1'), html.Th('字段2'), html.Th('字段3'), html.Th('字段4'), ] ) ), html.Tbody( [ html.Tr( [ html.Th('1'), # style設置水平居中 html.Td('colSpan=2', colSpan=2, style={'text-align': 'center'}), html.Td('test'), ] ), html.Tr( [ html.Th('2'), html.Td('test'), # style設置垂直居中 html.Td('rowSpan=2', rowSpan=2, style={'vertical-align': 'middle'}), html.Td('test') ] ), html.Tr( [ html.Th('3'), html.Td('test'), html.Td('test') ] ) ] ) ], striped=True, bordered=True ), style={ 'margin-top': '50px' # 設置頂部留白區域高度 } ) ) if __name__ == '__main__': app.run_server(debug=True) 
通過前面的內容,我們知曉了在Dash中如果渲染一張帶有樣式的靜態表格,而日常需求中,面對批量的數據,我們當然不可能手動編寫整張表對應的代碼,對于數量較多的表格,我們可以配合Python中常用的列表推導來實現。
比如下面的例子:
?app4.py?
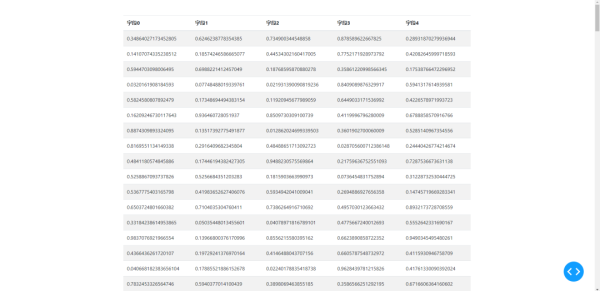
import dash import dash_html_components as html import dash_bootstrap_components as dbc import pandas as pd import numpy as np fake_df = pd.DataFrame(np.random.rand(1000).reshape(200, 5)) fake_df.rename(lambda s: f'字段{s}', axis=1, inplace=True) # 批量格式化列名 app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( dbc.Table( [ html.Thead( html.Tr( [html.Th('行下標', style={'text-align': 'center'})] + [ html.Th(column, style={'text-align': 'center'}) for column in fake_df.columns ] ) ), html.Tbody( [ html.Tr( [html.Th(f'#{idx}', style={'text-align': 'center'})] + [ html.Td(row[column], style={'text-align': 'center'}) for column in fake_df.columns ] ) for idx, row in fake_df.iterrows() ] ) ], striped=True, bordered=True ), style={ 'margin-top': '50px' # 設置頂部留白區域高度 } ) ) if __name__ == '__main__': app.run_server(debug=True)在生成表頭和每行內容時應用列表推導,使得我們的代碼更加簡潔。
上述的列表推導方式雖說已經簡潔了很多,但dash_bootstrap_components還提供了Table.from_dataframe()方法,可以直接傳入pandas數據框來快速制作簡易的靜態表格。
它的樣式相關參數與dbc.Table()一致,缺點是自定義表格內部元素樣式的自由度沒有前面列表推導高:
?app5.py?
import dash import dash_html_components as html import dash_bootstrap_components as dbc import pandas as pd import numpy as np fake_df = pd.DataFrame(np.random.rand(1000).reshape(200, 5)) fake_df.rename(lambda s: f'字段{s}', axis=1, inplace=True) # 批量格式化列名 app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( # 一行代碼渲染靜態表格 dbc.Table.from_dataframe(fake_df, striped=True), style={ 'margin-top': '50px' # 設置頂部留白區域高度 } ) ) if __name__ == '__main__': app.run_server(debug=True) 
在學習了今天的內容之后,我們就可以創建很多以表格為主體內容的web應用,典型如數據庫查詢系統,我們以Postgresql為例,配合pandas與sqlalchemy的相關功能,來快速打造一個簡單的數據庫查詢系統。
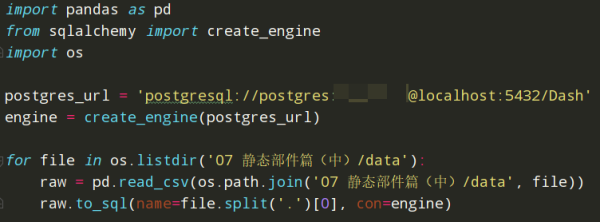
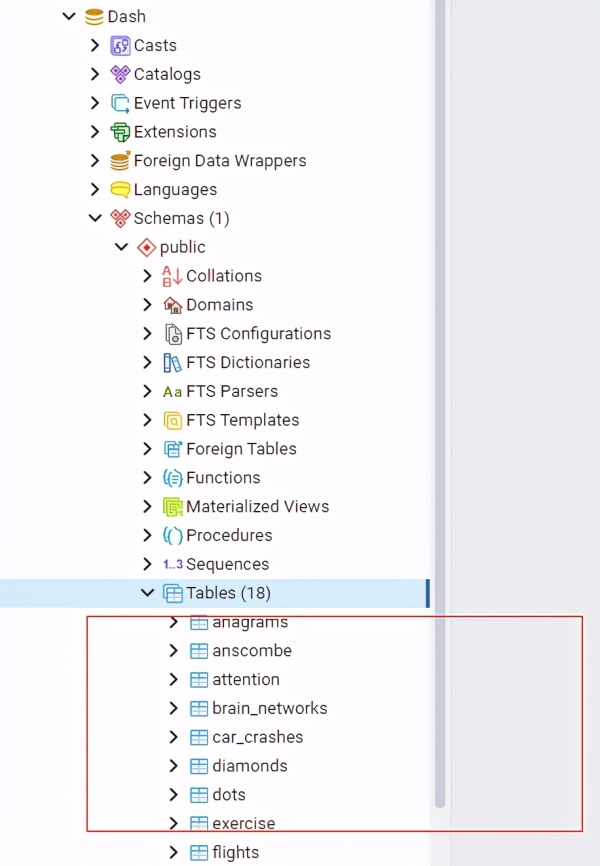
首先將本期附件中的所有數據表利用下面的代碼導入目標數據庫中:


接著只需要配合Dash,短短的幾十行代碼就可以實現。
對應代碼如下:
?app6.py?
import dash import dash_html_components as html import dash_bootstrap_components as dbc import dash_core_components as dcc from dash.dependencies import Input, Output, State import pandas as pd from sqlalchemy import create_engine postgres_url = 'postgresql://postgres:填入你的密碼@localhost:5432/Dash' engine = create_engine(postgres_url) app = dash.Dash(__name__) app.layout = html.Div( dbc.Container( [ dbc.Row( [ dbc.Col(dbc.Button('更新數據庫信息', id='refresh-db', style={'width': '100%'}), width=2), dbc.Col(dcc.Dropdown(id='db-table-names', placeholder='選擇庫中數據表', style={'width': '100%'}), width=4), dbc.Col(dbc.Button('查詢', id='query', style={'width': '100%'}), width=1) ] ), html.Hr(), dbc.Row( [ dbc.Col( id='query-result' ) ] ) ], style={ 'margin-top': '50px' # 設置頂部留白區域高度 } ) ) @app.callback( Output('db-table-names', 'options'), Input('refresh-db', 'n_clicks'), prevent_initial_call=True ) def query_data_records(n_clicks): # 提取目標表格并查詢其最多前500行記錄 table_names = pd.read_sql_query("select tablename from pg_tables where schemaname='public'", con=engine) return [{'label': name, 'value': name} for name in table_names['tablename']] @app.callback( Output('query-result', 'children'), Input('query', 'n_clicks'), State('db-table-names', 'value'), prevent_initial_call=True ) def refresh_table_names(n_clicks, value): if value: query_result = pd.read_sql_query(f'select * from {value} limit 500', con=engine) return html.Div(dbc.Table.from_dataframe(query_result, striped=True), style={'height': '600px', 'overflow': 'auto'}) else: return dash.no_update if __name__ == '__main__': app.run_server(debug=True)看完上述內容,你們掌握怎么使用數據庫查詢1秒找到需要的數據的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。