您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何創建基于React和Vue的微應用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

1、創建 React 微應用
創建應用:create-single-spa,注意組織及項目名字,后面注冊微應用是會用到:
1. 應用目錄輸入 todos
2. 框架選擇 react
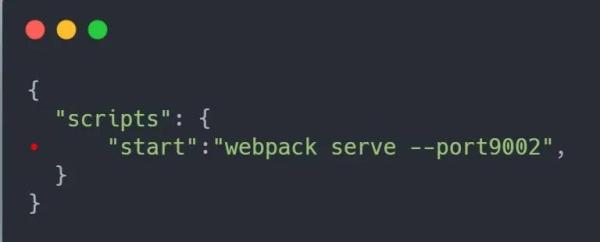
修改應用端口 && 啟動應用

啟動應用:npm start
2、注冊應用
將 React 項目的入口文件注冊到基座應用 (容器應用) 中
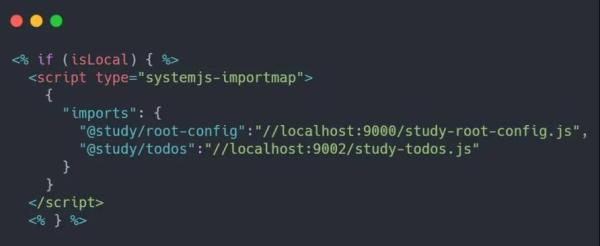
\container\src\study-root-config.js:

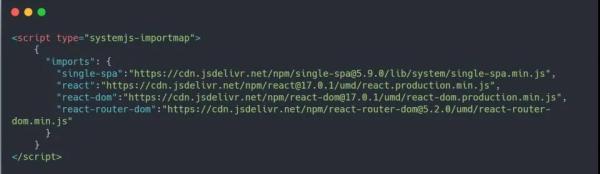
指定微前端應用模塊的引用地址:
(可以直接訪問對應應用服務器,有提示 URL 加載地址)

指定公共庫的訪問地址,默認情況下,應用中的 react 和 react-dom 沒有被 webpack 打包,single-spa 認為它是公共庫,不應該單獨打包。

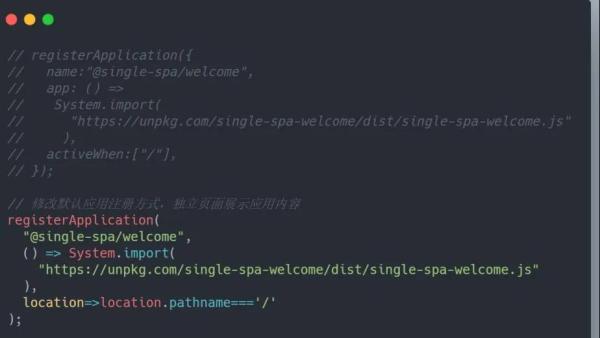
修改默認應用代碼,已獨立頁面展示應用內容
container\src\study-root-config.js

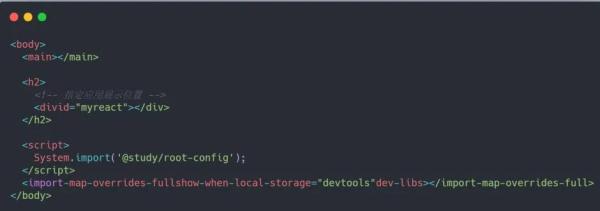
3、指定應用渲染位置
micro\container\src\index.ejs

micro\todos\src\study-todos.js

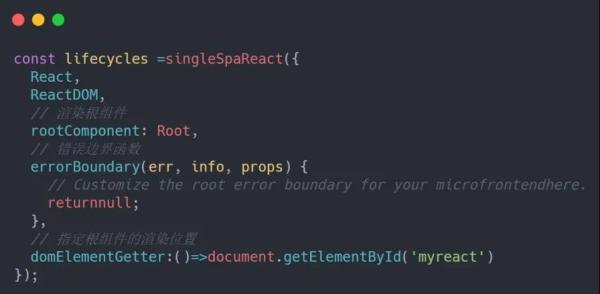
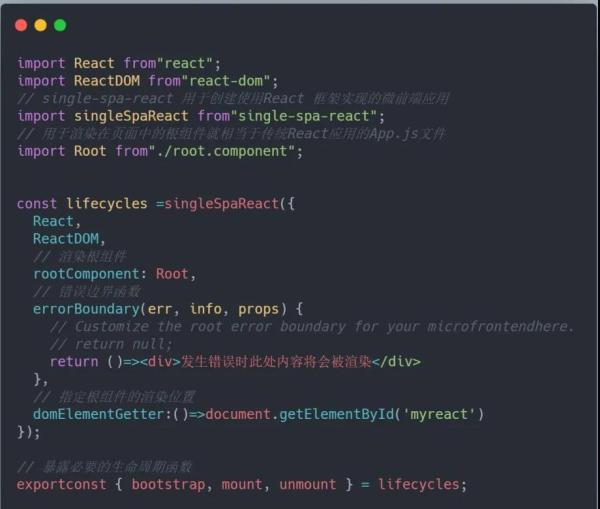
4、React 應用代碼解析
micro\todos\src\study-todos.js

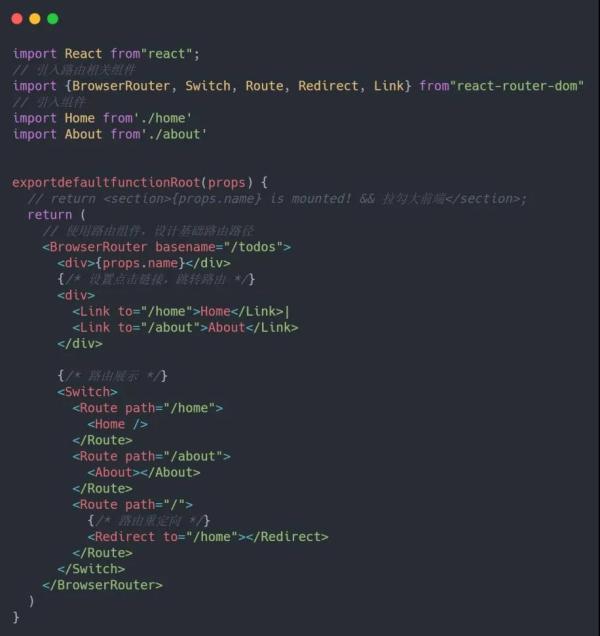
5、React 微前端路由配置
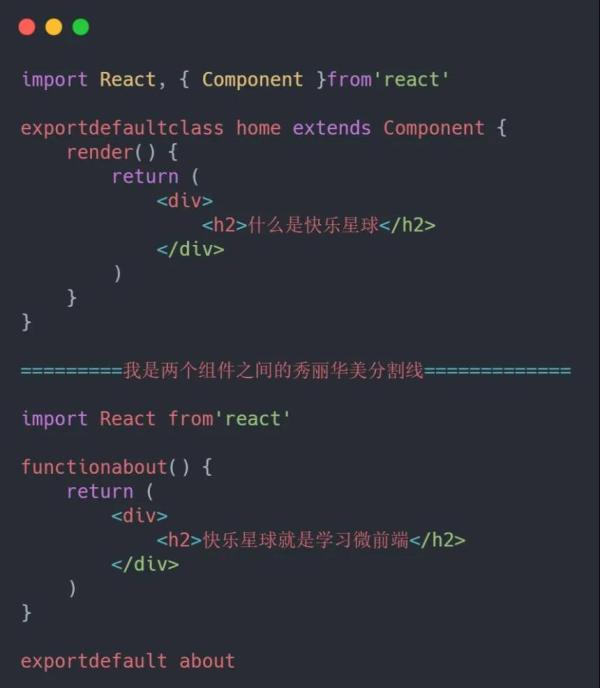
準備好兩個路由組件
micro\todos\src\home.js &µ\todos\src\about.js

micro\todos\src\root.component.js

路由文件已公共模塊引入,\micro\container\src\index.ejs

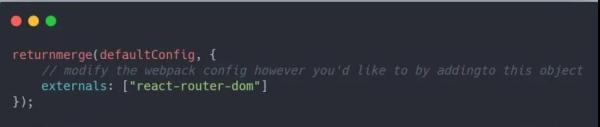
修改 webpack 配置文件,排除路由模塊打包,micro\todos\webpack.config.js

1、創建應用
創建應用:create-single-spa
1. 項目文件夾填寫 realworld
2. 框架選擇 Vue
3. 生成 Vue 2 項目
因為 vue && vue-router 需要通過公共模塊打包,所以,在應用內部需要配置不打包
micro\realworld\vue.config.js

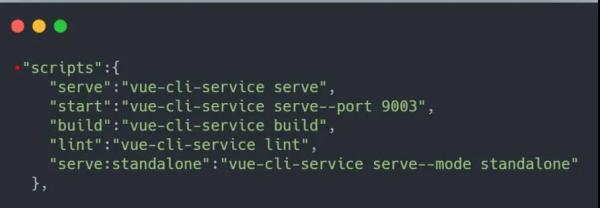
修改項目啟動命令:micro\realworld\package.json

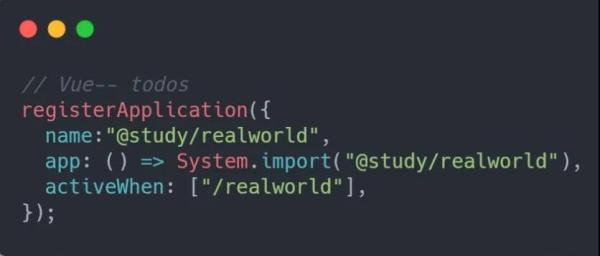
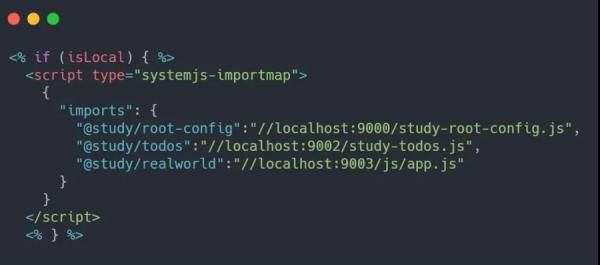
注冊應用:micro\container\src\study-root-config.js

micro\container\src\index.ejs
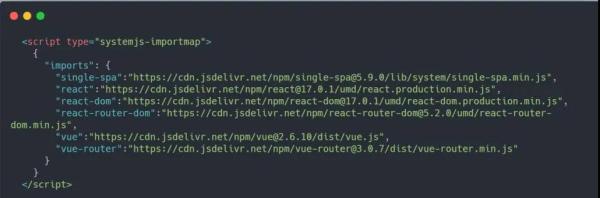
加載 vue && vue-router

導入應用,應用地址可以直接訪問應用后,在瀏覽器的提示中獲取。

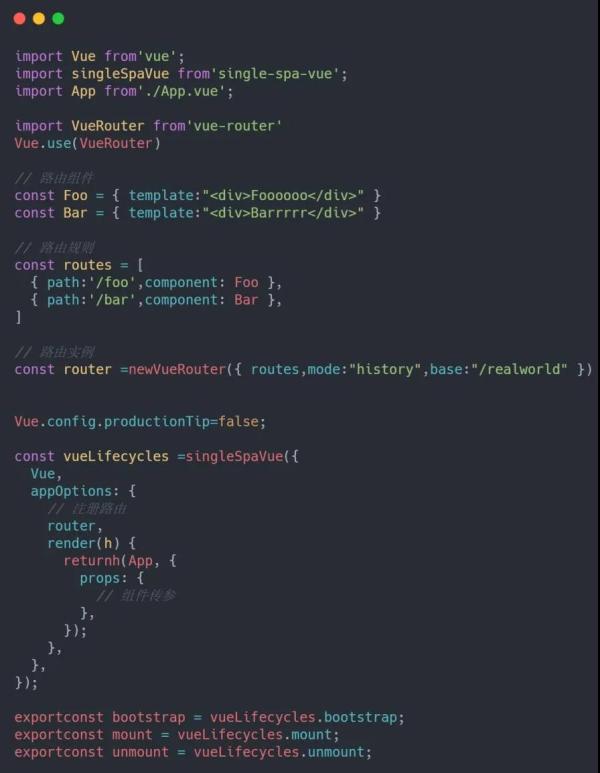
2、應用路由配置
\micro\realworld\src\main.js

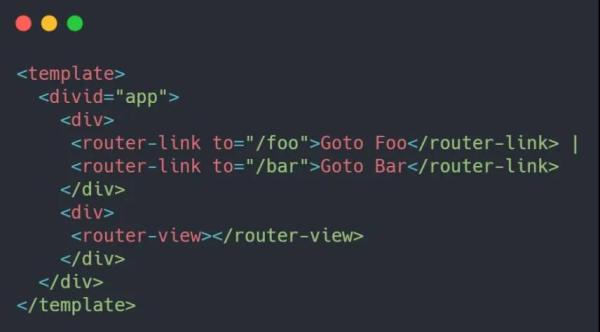
micro\realworld\src\App.vue

1、utility 獨立應用創建
用于放置跨應用共享的 JavaScript 邏輯,它也是獨立的應用,需要單獨構建單獨啟動。
1. 創建應用:create-single-spa
1) 文件夾填寫 tools
2 ) 應用選擇 in-browser utility module(styleguide, api cache, etc)
2. 修改端口,啟動應用, \micro\tools\package.json

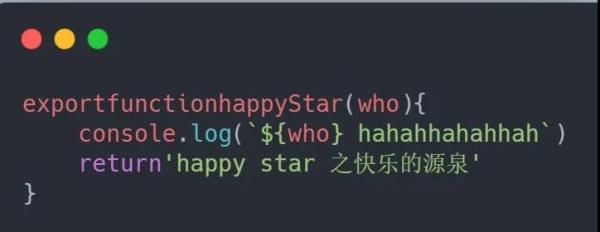
導出公共方法:micro\tools\src\study-tools.js

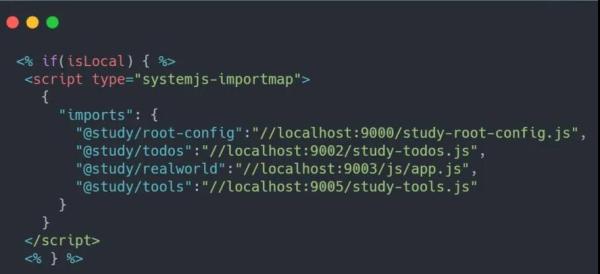
在模板文件中聲明應用模塊訪問地址 : micro\container\src\index.ejs

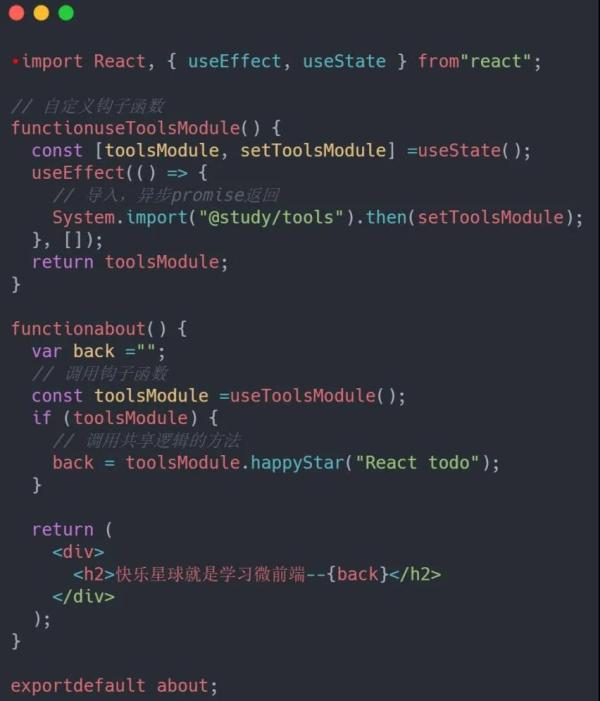
2、在 React 應用中使用該方法
MicroFrontends\micro\todos\src\about.js

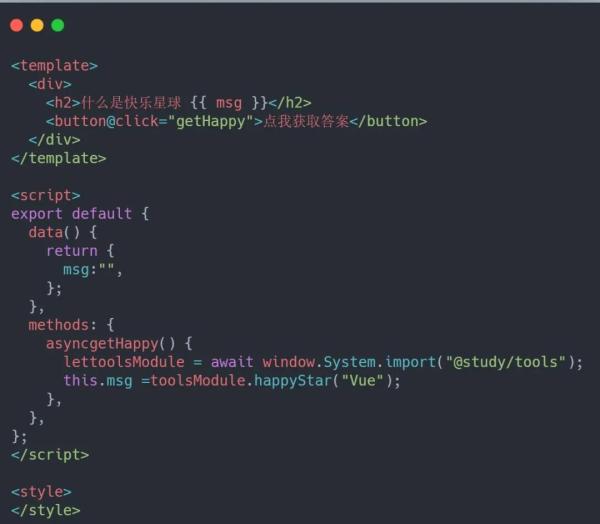
3、在 Vue 應用中使用該方法
micro\realworld\src\main.js

micro\realworld\src\components\Foo.vue

關于如何創建基于React和Vue的微應用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。