您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么搭建PC頁面編輯器PC-Dooring”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么搭建PC頁面編輯器PC-Dooring”吧!
之前一直忙著調研lowcode平臺和開發以下兩個項目:
H5編輯器H5-Dooring ,
可視化大屏編輯器V6.Dooring
沒有太多時間做PC端搭建化項目, 好在搭建平臺很多原理都是通用的, 所以早在去年我就開發好了面向PC端的編輯器PC-Dooring, 雖然在設計上還有些不足(在后面的內容中會提到) , 但是基本模型已經實現, 接下來就和大家一起分享一下具體的實現.
為了保證文章整體的邏輯性和條理性, 我將可視化搭建平臺的具體的實現劃分為了以下幾個部分:
PC編輯器效果展示
整體技術架構
可視化搭建技術實現方式
編輯器核心思路
編輯器架構模型
如何開發標準物料組件
編輯器后期規劃

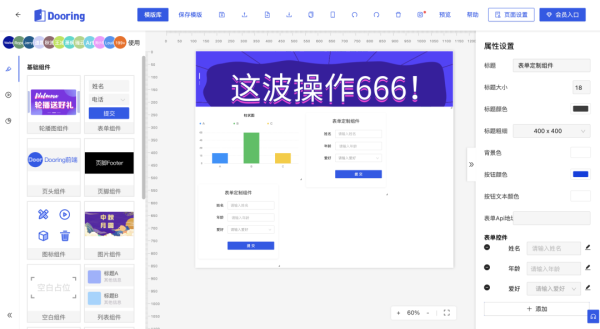
pc-dooring
在上面的演示中, 組件庫方式和H5-Dooring類似, 只不過組件庫筆者采用了PC端專屬的組件庫antd, 所以我們可以將antd支持的任何組件集成進PC-Dooring.
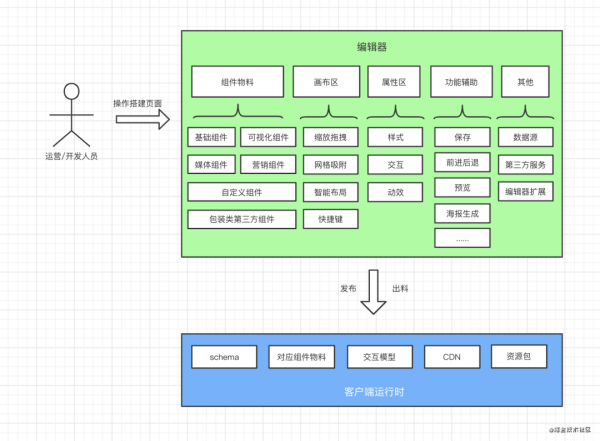
整體技術架構和H5-Dooring類非常相似, 也是遵循筆者的產品設計哲學—— 不要讓用戶思考. 降低一切拖拽復雜度, 采用智能網格的交互模式來實現(這種設計方式有一定的局限, 僅供大家參考, 當然也可以使用V6.Dooring的自由布局模式). 整體架構如下圖所示:

image.png
由上圖我們可以看出編輯器主要分為如下幾個部分:
組件物料
畫布區
屬性編輯區
功能輔助
其他
目前組件物料主要實現了基礎組件, 可視化組件和 媒體組件, 其他類的組件實現也類似, 技術整體實現我們會在下面介紹.

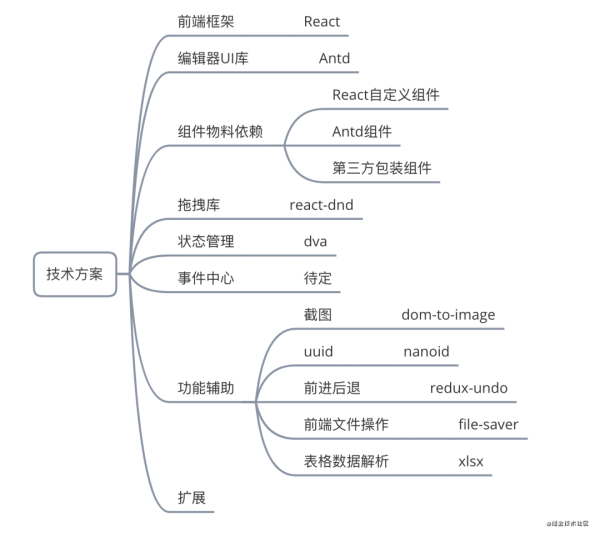
image.png
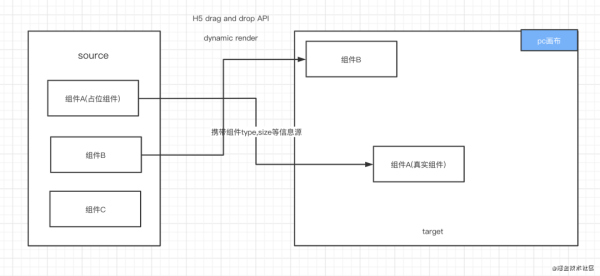
前端框架我們還是使用的React, 當然大家也可以使用Vue3.0, 原理都是相通的, 不同插件之間也提供了多框架的支持. 編輯器核心的一環就是組件拖拽, 這里筆者使用了社區比較強大且穩定的庫react-dnd, 其拖拽分為兩個部分, 一個是從組件區拖拽到畫布區, 另一個是畫布區內部組件的自由拖拽. 我們可以用原生H5的拖放API來實現第一部分的功能, 本質是將拖動源攜帶的數據傳到畫布制定區域, 目標源監聽事件拿到攜帶的數據動態渲染出實際的組件. 過程如下:

image.png
當然深入研究過react-dnd的朋友都知道, 以上兩個功能通過react-dnd都可以實現, 大家可以參考它的官網react-dnd官網學習研究具體實現流程, 也可以直接參考PC-Dooring源碼.
至于組件庫, 我們可以采用任何我們熟悉的組件庫, 比如antd, element, zant等, 組件物料需要遵循我們約定的DSL協議, 這里大家可以參考工業級協議標準odata規范. 有了一定的規范, 我們就可以包裝標準的組件物料從而集成第三方組件庫了.
至于功能輔助模塊和狀態管理, 我們可以采用如mobx, redux, dva等來實現, 最終目的就是讓編輯器不同部分能相互關聯, 實時更新組件狀態, 以及數據回傳能力.
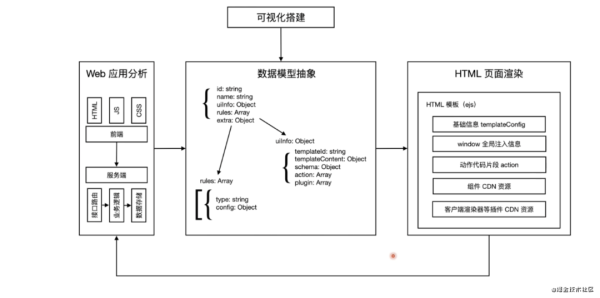
編輯器核心實現思路筆者之前也分析了幾個現有方案, 發現字節魔方的思路很貼切, 這里附上一個原理圖:

image.png
核心就是通過編輯器產生的有效詞法數據, 讓渲染器能解析渲染成可用的HTML頁面.
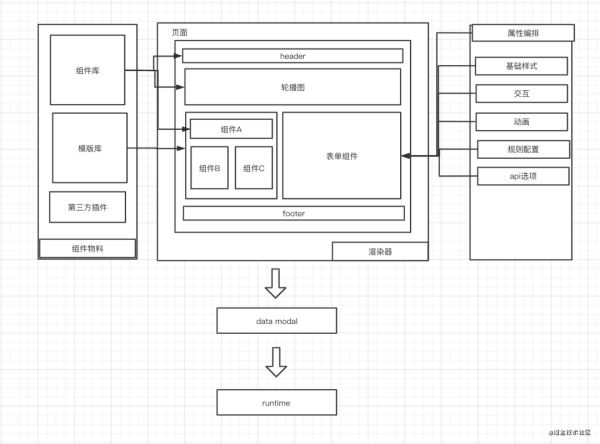
編輯器整體架構模型主要是為了讓大家全局的了解可視化編輯器的實現思路, 以及未來的規劃方向, 筆者做了一個基本的草圖, 如下:

image.png
開發標準組件物料需要遵循我們編輯器內部的數據協議和組件開發規范, 在PC-Dooring中開發組件主要由以下幾部分組成:
組件代碼
schema定義
template定義
組件代碼就是組件內部具體的實現, 如下案例:
import React, { memo } from 'react'; import { ITextConfig } from './schema'; import logo from '@/assets/text.png'; const Text = memo((props: ITextConfig & { isTpl: boolean }) => { const { align, text, fontSize, color, lineHeight, isTpl } = props; return ( <> {isTpl ? ( <div> <img src={logo} alt=""></img> </div> ) : ( <div style={{ color, textAlign: align, fontSize, lineHeight }}>{text}</div> )} </> ); }); export default Text;schema定義了組件的屬性約束, 可編輯項類型以及默認值, 如下:
import { IColorConfigType, INumberConfigType, ISelectConfigType, ITextConfigType, TColorDefaultType, TNumberDefaultType, TSelectDefaultType, TTextDefaultType, } from '@/components/FormComponents/types'; export type TTextSelectKeyType = 'left' | 'right' | 'center'; export type TTextEditData = Array< ITextConfigType | IColorConfigType | INumberConfigType | ISelectConfigType<TTextSelectKeyType> >; export interface ITextConfig { text: TTextDefaultType; color: TColorDefaultType; fontSize: TNumberDefaultType; align: TSelectDefaultType<TTextSelectKeyType>; lineHeight: TNumberDefaultType; } export interface ITextSchema { editData: TTextEditData; config: ITextConfig; } const Text: ITextSchema = { editData: [ { key: 'text', name: '文字', type: 'Text', }, { key: 'color', name: '標題顏色', type: 'Color', }, { key: 'fontSize', name: '字體大小', type: 'Number', }, { key: 'align', name: '對齊方式', type: 'Select', range: [ { key: 'left', text: '左對齊', }, { key: 'center', text: '居中對齊', }, { key: 'right', text: '右對齊', }, ], }, { key: 'lineHeight', name: '行高', type: 'Number', }, ], config: { text: '我是文本', color: 'rgba(60,60,60,1)', fontSize: 18, align: 'center', lineHeight: 2, }, }; export default Text;template主要規定了組件在畫布中展示的基本方式, 如下:
const template = { type: 'Text', h: 20, displayName: '文本組件', }; export default template;當然大家也可以擴展其定義或者將schema和template合并. 只要一個組件符合了以上約定, 都可以被我們編輯器所消費.
PC編輯器目前仍存在一些問題沒有很好的解決, 比如布局方式的局限性導致必須橫向擴展很多組件才能滿足不同用戶的個性化需求, 其次就是組件聯動機制, 需要統一數據中心來管理, 后面會在H5-Dooring 中展示具體的實現方式, 大家感興趣也可以實現一下.
感謝各位的閱讀,以上就是“怎么搭建PC頁面編輯器PC-Dooring”的內容了,經過本文的學習后,相信大家對怎么搭建PC頁面編輯器PC-Dooring這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。