您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何理解TypeScript,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
TypeScript是強類型語言,所以相比于JavaScript而言有著更強的語言規范約束能力,能夠讓我們的代碼可讀性更高。同時可以在編譯過程中進行錯誤校驗,提升了我們代碼的開發效率。
TypeScript并不是一門新的編程語言,它是Javscript的超集,即在JavaScript語言的基礎上添加了語言約束:可選的靜態類型和基于類的面向對象編程。其實就是添加了靜態類型檢查,有了約束可以讓我們在開發過程中減少錯誤代碼的書寫。
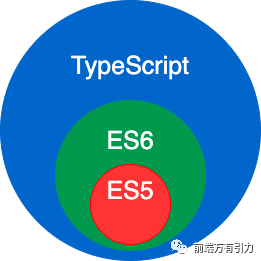
TypeScript和JavaScript的關系如下:

TypeScript和JavaScript的區別:

“工欲行其事,必先利其器”,說的就是在做事情之前,要做好所有的準備。同樣的,我們要學習TS開發,必須先安裝語言環境和編輯器工具。
有兩種方式可以獲取TypeSscript工具:
通過NPM進行安裝
安裝VScode的TypeScript插件
(1)NPM安裝:
npm install -g typescript
(2)驗證TS安裝
tsc -v # Version 4.2.4
(3)構建TS文件 在編輯器中構建一個TS文件test.ts:
function addNum(num1:num,num2:num){ return num1 + num2; } console.log(addNum(1,2)); //3(4)編譯代碼:
tsc test.ts
編譯得到JS代碼:
"use strict"; function addNum(num1, num2) { return num1 + num2; } console.log(addNum(1, 2));
只有兩個值:true和false。
let isTrue: boolean = true;
所有的數字都是浮點型,支持二進制、八進制、十進制以及十六進制字面量。
// 數字類型,所有數字都是浮點型 let decLiteral: number = 10; let hexLiteral: number = 0xf00d;
TS可以使用雙引號( ")或單引號(')表示字符串。
// 字符串,表示文本數據類型 let username: string = "yichuan"; let like: string = `${yichuan} + FE`;3.4 Array類型
數組操作有兩種方式可以聲明:
可以在元素類型后面接上 [],表示由此類型元素組成的一個數組。
使用數組泛型,Array<元素類型>。
let list: number[] = [1, 2, 3]; let list: Array<number> = [1, 2, 3];
元組類型允許表示一個已知元素數量和類型的數組,各元素的類型不必相同。
// 元組 let tuple: [string,number]; tuple = ["wenbo",1];
TS元組和數組其實大致一樣,唯一的區別就是數組中的元素類型必須相同,而元組可以存儲不同類型的元素。甚至可以說元組是any類型的數組。
enum類型是對JavaScript標準數據類型的一個補充。枚舉類型提供的一個便利是你可以由枚舉的值得到它的名字。
// 枚舉 // 默認情況下,枚舉的元素編號是從0開始,也可以進行手動編號。 enum Color {Red, Green, Blue}; let c:Color = Color.Red;any表示任意類型。有時候,我們會想要為那些在編程階段還不清楚類型的變量指定一個類型。
// Any let notSure:any = 100.002; notSure.toFixed(); let list3:any[] = ["zhaoshun","male",12];
其實,any類型是類型系統的頂級類型,因為任何類型都歸結于any類型,是不是很自由。自由過了火,一個不恰當的比喻,JS是any類型的TS,允許對any類型的值進行各種操作,而無需編譯校驗。
void類型它表示沒有任何類型。當一個函數沒有返回值時,你通常會見到其返回值類型是 void。
聲明一個void類型的變量沒有什么大用,因為你只能為它賦予null和undefined。
function showName():void { console.log("your name is wenbo"); } // 聲明一個void類型的變量 let unusable: void = undefined;TypeScript里,undefined和null兩者各自有自己的類型分別叫做undefined和null。默認情況下null和undefined是所有類型的子類型,可以把 null和undefined賦值給number類型的變量。
let u: undefined = undefined; let n: null = null;
但是,當指定了--strictNullChecks標記,null和undefined只能賦值給void和它們各自。
object表示非原始數據類型(除number,string,boolean,symbol,null或undefined之外的類型)。
declare function create(o: object | null): void; create({ prop: 0 }); // OK create(null); // OK create(42); // Error create("string"); // Error create(false); // Error create(undefined); // Errornever類型表示的是那些永不存在的值的類型。
never類型是任何類型的子類型,也可以賦值給任何類型;然而,沒有類型是never的子類型或可以賦值給never類型(除了never本身之外)。即使 any也不可以賦值給never。
// 返回never的函數必須存在無法達到的終點 function error(message: string): never { throw new Error(message); } // 推斷的返回值類型為never function fail() { return error("Something failed"); } // 返回never的函數必須存在無法達到的終點 function infiniteLoop(): never { while (true) { } }任何類型都可以被歸為unknow類型,因此unknow也是ts類型中的頂級類型。
let value: unknown; value = true; // OK value = 18; // OK value = "yichuan"; // OK value = []; // OK value = {}; // OK value = Math.random; // OK value = null; // OK value = undefined; // OK value = new TypeError(); // OK value = Symbol("type"); // OK我們看到對于value變量而言,所有的賦值都是正確的,就會感覺是不是發現和any好像沒啥區別,真的是這樣嗎。當我們給賦值其他類型時,就會出現意想不到的問題,發現unknow類型只能被賦值給any類型和unknow類型本身,這就是跟any的區別。
let value: unknown; let value1: unknown = value; // OK let value2: any = value; // OK let value3: boolean = value; // Error let value4: number = value; // Error let value5: string = value; // Error let value6: object = value; // Error let value7: any[] = value; // Error let value8: Function = value; // Error
所以得到:只有能夠保存任意類型值的容器才能保存 unknown類型的值。
值得注意的是,TS不允許我們對unknow類型的值執行任何操作,必須得先執行類型校驗后來確定使用值的范圍。那么如何縮小unknow值的范圍呢?
很簡單,有請我們的老朋友typeof、instanceof運算符和自定義類型保護函數,通過使用縮小類型范圍的技術都有助于 TypeScript 的基于控制流的類型分析。
例如,通過if語句分支
function stringifyForLogging(value: unknown): string { if (typeof value === "function") { const functionName = value.name || "(anonymous)"; return `[function ${functionName}]`; } if (value instanceof Date) { return value.toISOString(); } return String(value); }通過使用自定義類型保護函數縮小 unknown 類型范圍。
function isNumberArray(value: unknown): value is number[] { return ( Array.isArray(value) && value.every(element => typeof element === "number") ); } const unknownValue: unknown = [15, 23, 8, 4, 42, 16]; if (isNumberArray(unknownValue)) { const max = Math.max(...unknownValue); console.log(max); }盡管 unknownValue 已經被歸為 unknown 類型,請注意它如何依然在 if分支下獲取到 number[] 類型。
看完上述內容,你們對如何理解TypeScript有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。