您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“什么是JavaScript時間事件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“什么是JavaScript時間事件”吧!
setTimeout(function, milliseconds) 在等待指定的毫秒數后執行函數。setInterval(function, milliseconds) setTimeout()相同,但會重復執行。
窗口對象允許在指定的時間間隔執行代碼。時間間隔稱為定時事件。
window.setTimeout(function, milliseconds);
window.setTimeout() 方法可以不用窗口window前綴編寫。
第一個參數是要執行的函數,第二個參數指示執行前的毫秒數。
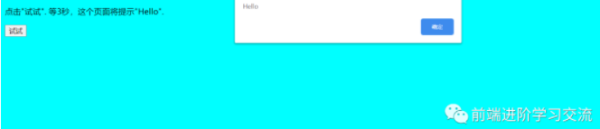
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;\"> <p>點擊"試試". 等3秒,這個頁面將提示"Hello".</p> <button onclick="setTimeout(myFunction, 3000);">試試</button> <script> function myFunction() { alert('Hello'); } </script> </body> </html>
clearTimeout() 方法停止指定的函數setTimeout()的執行。
語法:
window.clearTimeout(timeoutVariable)
window.clearTimeout() 方法可以不用窗口window前綴編寫。
clearTimeout() 方法使用setTimeout()返回的變量。
myVar = setTimeout(function, milliseconds); clearTimeout(myVar);
如果該函數尚未被執行,則可以通過調用 clearTimeout() 方法:
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <p>點擊 "試試". 等3秒。這個頁面將出現一個"Hello".</p> <p>單擊“停止”以阻止第一個功能執行。</p> <p>(您必須在3秒鐘之前單擊“停止”。)</p> <button onclick="myVar = setTimeout(myFunction, 3000)">試試</button> <button onclick="clearTimeout(myVar)">停止</button> <script> function myFunction() { alert("Hello"); } </script> </body> </html>
setInterval() 方法在給定的時間間隔內重復給定的函數。
window.setInterval(function, milliseconds);
window.setInterval() 方法可以不用窗口window前綴編寫。
第一個參數是要執行的函數。
第二個參數指示每次執行之間的時間間隔的長度。
例:
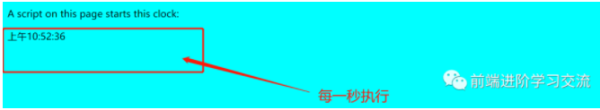
執行一個稱為“myTimer”的函數,每隔二秒(像一個數字表)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <p>A script on this page starts this clock:</p> <p id="demo"></p> <script> var myVar = setInterval(myTimer, 1000); function myTimer() { var d = new Date(); document.getElementById("demo").innerHTML = d.toLocaleTimeString(); } </script> </body> </html> 
(一秒鐘等于1000毫秒)。
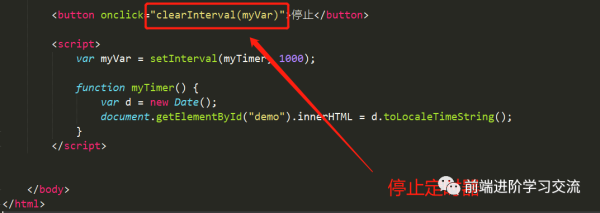
clearInterval() 方法停止指定的函數setInterval()的執行。
window.clearInterval(timerVariable)
window.clearInterval() 方法可以不用窗口window前綴編寫。
clearInterval() 方法使用從setInterval()返回的變量 。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <p>A script on this page starts this clock:</p> <p id="demo"></p> <button onclick="clearInterval(myVar)">停止</button> <script> var myVar = setInterval(myTimer, 1000); function myTimer() { var d = new Date(); document.getElementById("demo").innerHTML = d.toLocaleTimeString(); } </script> </body> </html>代碼解析:

運行效果:

本文基于JavaScript基礎,介紹了JavaScript 時間事件 setTimeout(),setInterval() 方法,這兩種方法的語法,實際用法和區別。以及如何去啟動定時器,停止定時器,通過詳細案例分析。運行效果圖的展示。進行了詳細的講解。代碼很簡單,希望能夠幫助你學習。
希望大家可以根據文章的內容,積極嘗試,有時候看到別人實現起來很簡單,但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
到此,相信大家對“什么是JavaScript時間事件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。