您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用Vue完成移動端apk項目,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
我們項目使用的是Vue和Vant組件,詳情都可以看官網哦
Vant
Vue
完整項目視頻鏈接
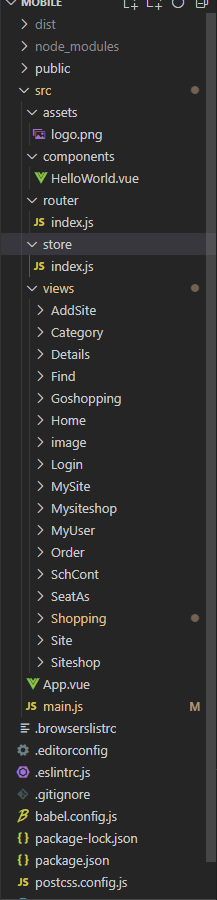
目錄結構:

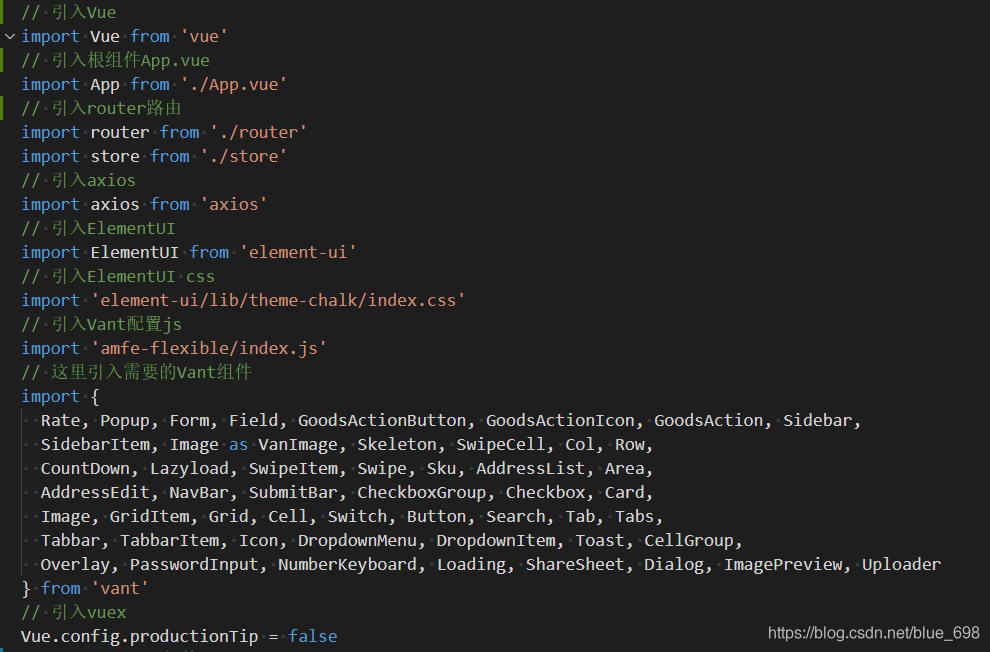
首先做一個引入

我們的Vant UI組件是按需引入,而Element UI是全部引入
所以引用方式也不同


main.js完整代碼
// 引入Vue
import Vue from 'vue'
// 引入根組件App.vue
import App from './App.vue'
// 引入router路由
import router from './router'
import store from './store'
// 引入axios
import axios from 'axios'
// 引入ElementUI
import ElementUI from 'element-ui'
// 引入ElementUI css
import 'element-ui/lib/theme-chalk/index.css'
// 引入Vant配置js
import 'amfe-flexible/index.js'
// 這里引入需要的Vant組件
import {
Rate, Popup, Form, Field, GoodsActionButton, GoodsActionIcon, GoodsAction, Sidebar,
SidebarItem, Image as VanImage, Skeleton, SwipeCell, Col, Row,
CountDown, Lazyload, SwipeItem, Swipe, Sku, AddressList, Area,
AddressEdit, NavBar, SubmitBar, CheckboxGroup, Checkbox, Card,
Image, GridItem, Grid, Cell, Switch, Button, Search, Tab, Tabs,
Tabbar, TabbarItem, Icon, DropdownMenu, DropdownItem, Toast, CellGroup,
Overlay, PasswordInput, NumberKeyboard, Loading, ShareSheet, Dialog, ImagePreview, Uploader
} from 'vant'
// 引入vuex
Vue.config.productionTip = false
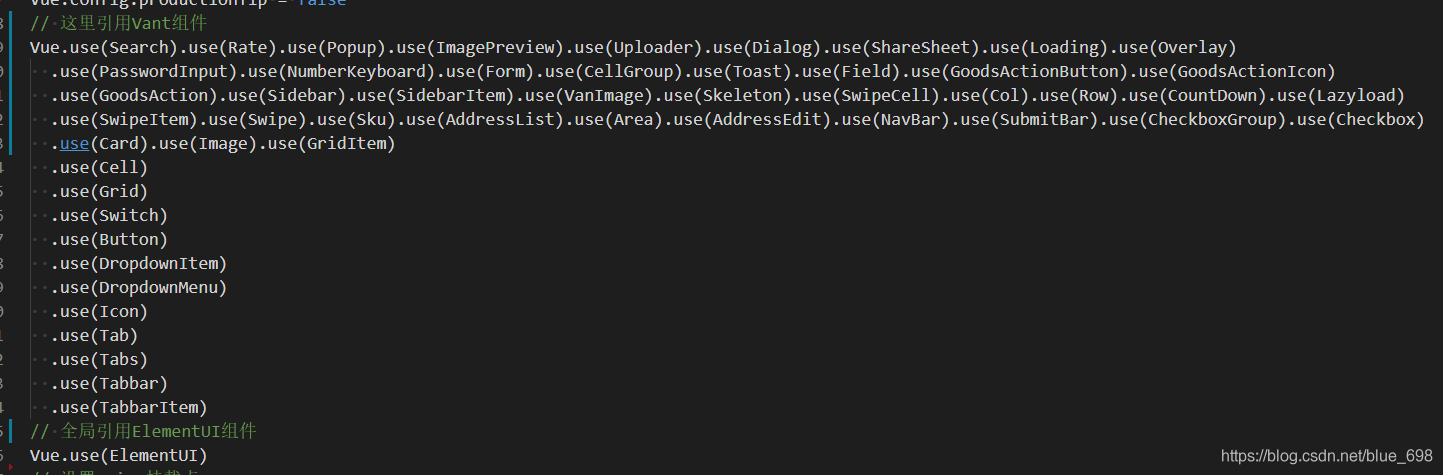
// 這里引用Vant組件
Vue.use(Search)
.use(Rate)
.use(Popup)
.use(ImagePreview)
.use(Uploader)
.use(Dialog)
.use(ShareSheet)
.use(Loading)
.use(Overlay)
.use(PasswordInput)
.use(NumberKeyboard)
.use(Form)
.use(CellGroup)
.use(Toast)
.use(Field)
.use(GoodsActionButton)
.use(GoodsActionIcon)
.use(GoodsAction)
.use(Sidebar)
.use(SidebarItem)
.use(VanImage)
.use(Skeleton)
.use(SwipeCell)
.use(Col)
.use(Row)
.use(CountDown)
.use(Lazyload)
.use(SwipeItem)
.use(Swipe)
.use(Sku)
.use(AddressList)
.use(Area)
.use(AddressEdit)
.use(NavBar)
.use(SubmitBar)
.use(CheckboxGroup)
.use(Checkbox)
.use(Card)
.use(Image)
.use(GridItem)
.use(Cell)
.use(Grid)
.use(Switch)
.use(Button)
.use(DropdownItem)
.use(DropdownMenu)
.use(Icon)
.use(Tab)
.use(Tabs)
.use(Tabbar)
.use(TabbarItem)
// 全局引用ElementUI組件
Vue.use(ElementUI)
// 設置axios掛載點
Vue.prototype.$http = axios
// 配置axios的基準地址
axios.defaults.baseURL = 'http://127.0.0.1:3000/api'
// 設置開發模式和非開發模式引用后臺地址
axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? 'http://127.0.0.1:3000/api' : '/api'
new Vue({
store,
router,
render: h => h(App)
}).$mount('#app')
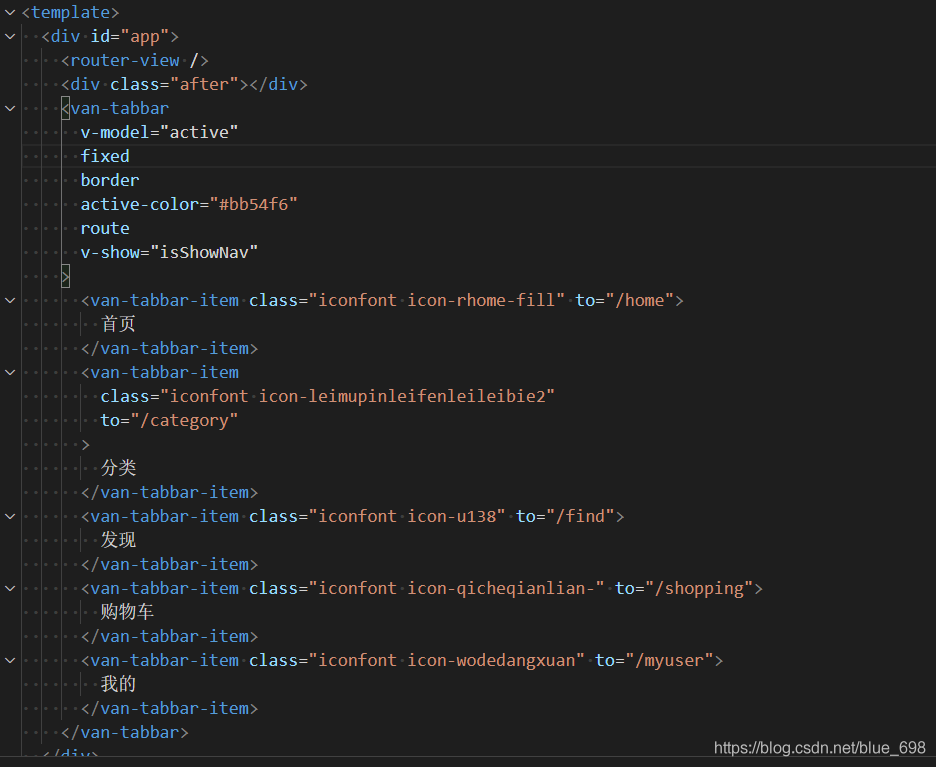
tabbar設置,我們引用的Vant組件中tabbar組件
van-tabbar官網屬性介紹看這即可

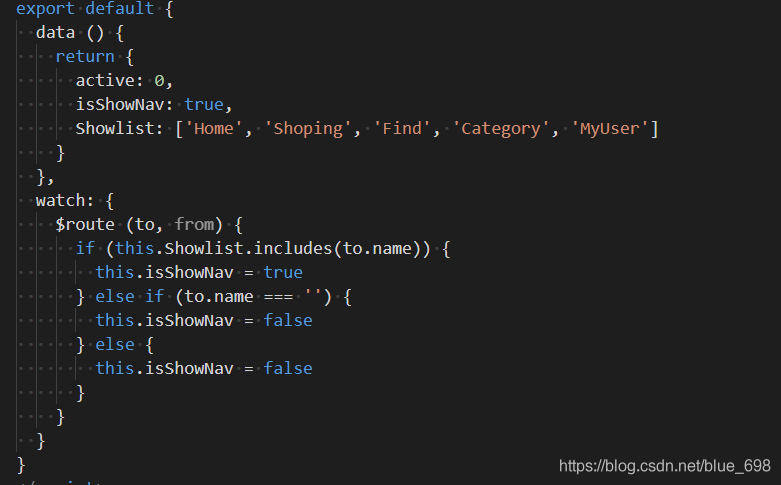
我們定義了一個數組Showlist,這是我們設置是否現在tabbar,如果name名和數組的內容可以匹配到就顯示,否則不顯示,watch就是來監聽的

完整代碼
<template>
<div id="app">
<router-view />
<div class="after"></div>
<van-tabbar
v-model="active"
fixed
border
active-color="#bb54f6"
route
v-show="isShowNav"
>
<van-tabbar-item class="iconfont icon-rhome-fill" to="/home">
首頁
</van-tabbar-item>
<van-tabbar-item
class="iconfont icon-leimupinleifenleileibie2"
to="/category"
>
分類
</van-tabbar-item>
<van-tabbar-item class="iconfont icon-u138" to="/find">
發現
</van-tabbar-item>
<van-tabbar-item class="iconfont icon-qicheqianlian-" to="/shopping">
購物車
</van-tabbar-item>
<van-tabbar-item class="iconfont icon-wodedangxuan" to="/myuser">
我的
</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
data () {
return {
active: 0,
isShowNav: true,
Showlist: ['Home', 'Shoping', 'Find', 'Category', 'MyUser']
}
},
watch: {
$route (to, from) {
if (this.Showlist.includes(to.name)) {
this.isShowNav = true
} else if (to.name === '') {
this.isShowNav = false
} else {
this.isShowNav = false
}
}
}
}
</script>
<style>
#app {
width: 100%;
height: 100%;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
html,
body {
width: 100%;
height: 100%;
}
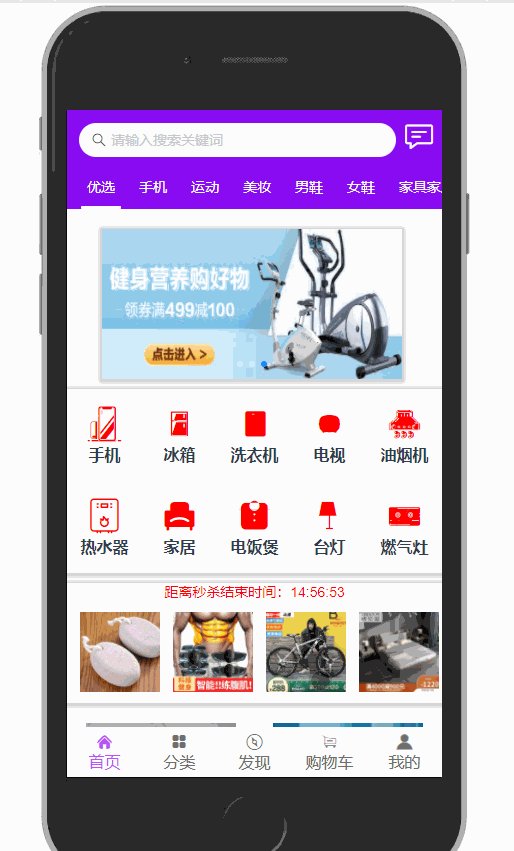
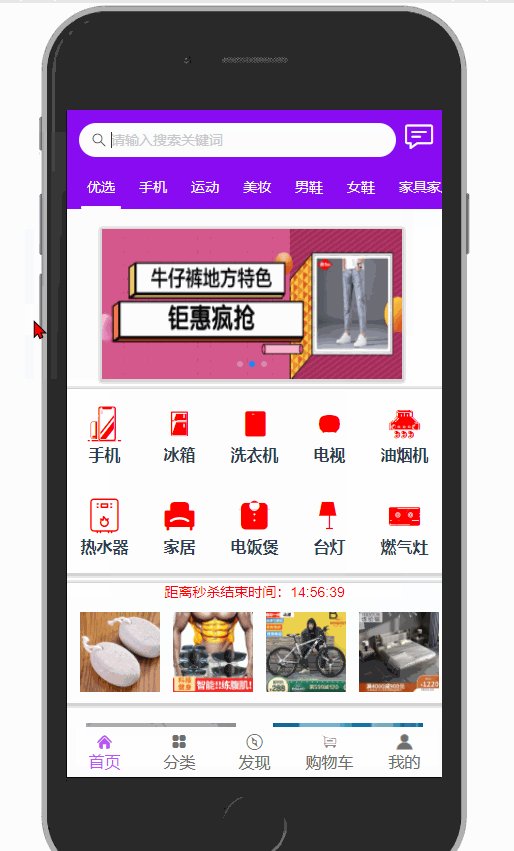
</style>首頁



使用的是Vant組件的search組件
官網介紹

這一塊都是對應的下面每個模塊內容都是嵌套在里面的
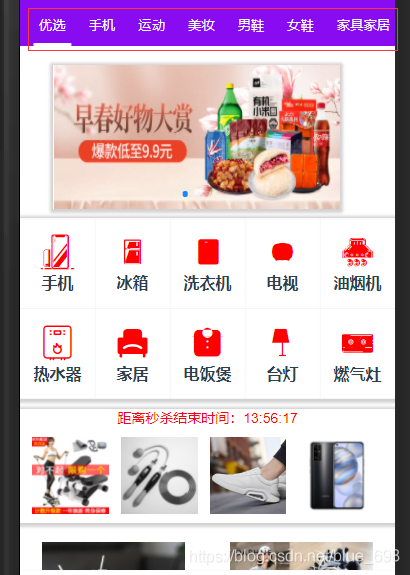
tab
優選模塊
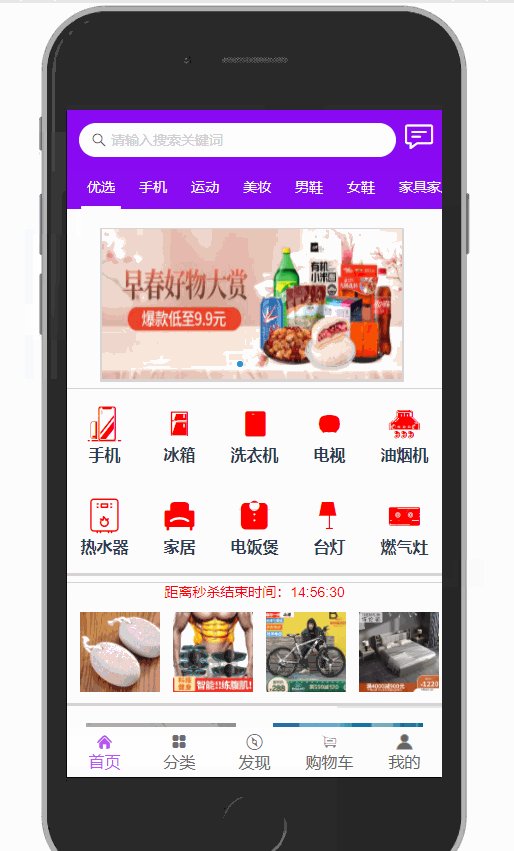
輪播圖

我們在data中定義了輪播圖所需要的圖片變量images 我們在這循環輸出即可

輪播圖的圖片我是寫死的,有需要可以自己去獲取一下哦
十宮格



秒殺


獲取一天的倒計時

然后在created函數中調用
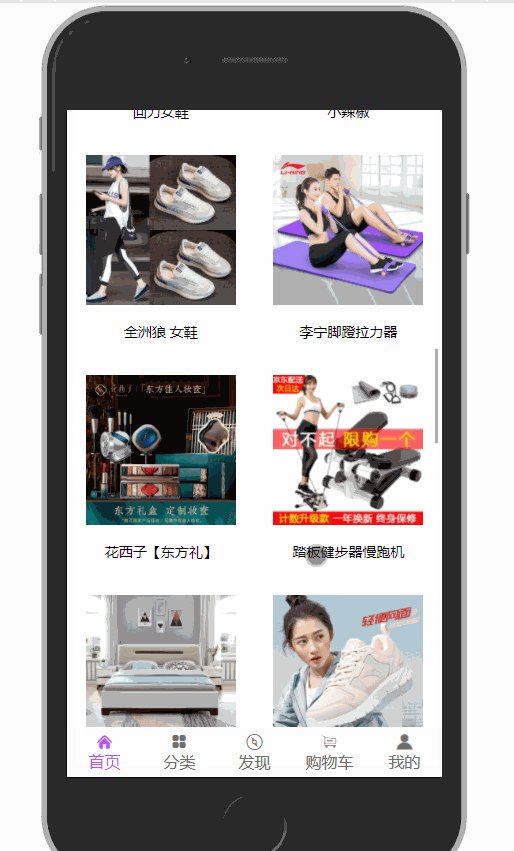
商品


請求接口獲取所以商品信息(也需要在created函數中調用哦)

其他模塊都是類似的
完整代碼:
<template>
<div class="home">
<div class="header">
<van-search
v-model="value"
show-action
shape="round"
background="#890bf2"
placeholder="請輸入搜索關鍵詞"
@search="search"
>
<template #action>
<i
class="iconfont icon-xiaoxi"
></i>
</template>
</van-search>
<van-tabs
v-model="actives"
background="#890bf2"
title-inactive-color="white"
title-active-color="white"
color="#fff"
>
<van-tab title="優選" :width="500">
<!-- 輪播圖 -->
<van-swipe :autoplay="3000" class="my-swipe1">
<van-swipe-item v-for="(image, index) in images" :key="index">
<img v-lazy="image" />
</van-swipe-item>
</van-swipe>
<!-- 十宮格部分 -->
<van-grid :column-num="5">
<van-grid-item v-for="value in gird" :key="value.id">
<div @click="xxx(value.name)">
<i :class="value.icon" > </i>
</div>
<b >{{ value.name }}</b>
</van-grid-item>
</van-grid>
<!-- 秒殺部分 -->
<div class="supply">
<div class="seckill">
<van-count-down :time="time" >
<template #default="timeData">
<span>距離秒殺結束時間:</span>
<span class="block">{{ timeData.hours }}</span>
<span class="colon">:</span>
<span class="block">{{ timeData.minutes }}</span>
<span class="colon">:</span>
<span class="block">{{ timeData.seconds }}</span>
</template>
</van-count-down>
</div>
<div class="shop">
<ul>
<li
v-for="item in supplyShop"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
</li>
</ul>
</div>
</div>
<!-- 商品 -->
<div class="otherShop">
<ul>
<li
v-for="item in otherShop"
:key="item.id"
@click="detailshop(item.id)"
>
<a href="JavaScript:;"><img :src="item.shop_img" alt="" /></a>
<a href="JavaScript:;"
><p>
{{ item.shop_title }}
</p></a
>
</li>
</ul>
</div>
</van-tab>
<van-tab title="手機">
<van-grid :column-num="4">
<van-grid-item
v-for="value in phoneimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" />
<span >{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherPhone">
<ul>
<li
v-for="item in otherPhone"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="運動">
<van-grid :column-num="5">
<van-grid-item
v-for="value in motionimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" />
<span >{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="othermotion">
<ul>
<li
v-for="item in othermotion"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="美妝">
<van-grid :column-num="5">
<van-grid-item
v-for="value in Makeupimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" />
<span >{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherMakeup">
<ul>
<li
@click="detailshop(item.id)"
v-for="item in otherMakeup"
:key="item.id"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="男鞋">
<van-grid :column-num="5">
<van-grid-item
v-for="value in Menshopimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" />
<span >{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherMenshop">
<ul>
<li
@click="detailshop(item.id)"
v-for="item in otherMenshop"
:key="item.id"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="女鞋">
<van-grid :column-num="5">
<van-grid-item
v-for="value in WoMenshopimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" />
<span >{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherWoMenshop">
<ul>
<li
v-for="item in otherWoMenshop"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="家具家居">
<van-grid :column-num="5">
<van-grid-item
v-for="value in FurnishingImg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" />
<span >{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherFurnishing">
<ul>
<li
v-for="item in otherFurnishing"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
</van-tabs>
</div>
</div>
</template>
<script>
export default {
data () {
return {
value: '',
actives: 0,
time: '',
// 輪播圖圖片
images: [
'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/165251/27/8980/194778/60409b0aE6d2ff3df/ca0c808809dbbfa8.jpg!q70.jpg.dpg',
'http://imgcps.jd.com/ling4/10027168852797/54mb5LuU6KOk5Zyw5pa554m56Imy/6ZKc5oOg55av5oqi/p-5c17126882acdd181dd53cf1/018cd345/cr_1125x445_0_171/s1125x690/q70.jpg',
'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/163716/23/16055/97374/6066f2cfEe720735f/3f4d05450bc1f7fc.jpg!q70.jpg.dpg'
],
// 宮格
gird: [
{ id: 1, icon: 'iconfont icon-shouji', name: '手機' },
{ id: 2, icon: 'iconfont icon-bingxiang', name: '冰箱' },
{ id: 3, icon: 'iconfont icon-xiyiji', name: '洗衣機' },
{ id: 4, icon: 'iconfont icon-dianshi', name: '電視' },
{ id: 5, icon: 'iconfont icon-youyanjiB', name: '油煙機' },
{ id: 6, icon: 'iconfont icon-reshuiqi', name: '熱水器' },
{ id: 7, icon: 'iconfont icon-jiaju', name: '家居' },
{ id: 8, icon: 'iconfont icon-dianfanbao', name: '電飯煲' },
{ id: 9, icon: 'iconfont icon-deng', name: '臺燈' },
{ id: 10, icon: 'iconfont icon-chufangyongpin-ranqizao', name: '燃氣灶' }
],
// 秒殺商品
supplyShop: [],
// 其他商品
otherShop: [],
// 手機頁
phoneimg: [],
// 其他手機商品
otherPhone: [],
// 運動頁
motionimg: [],
// 其他運動商品
othermotion: [],
// 美妝頁
Makeupimg: [],
// 其他美妝商品
otherMakeup: [],
// 男鞋頁
Menshopimg: [],
// 其他男鞋商品
otherMenshop: [],
// 女鞋頁
WoMenshopimg: [],
// 其他女鞋商品
otherWoMenshop: [],
// 家居頁
FurnishingImg: [],
// 其他家居商品
otherFurnishing: []
}
},
created () {
this.CountDown()
this.loadershop()
},
methods: {
// 搜索商品
search (value) {
this.$router.push({ name: 'SchCont', params: { value } })
},
// 倒計時
CountDown () {
var myDate = new Date()
var hour = 24 - myDate.getHours()
this.time = hour * 60 * 60 * 1000
},
// 獲取商品信息
async loadershop () {
// 獲取所有商品 賦值給優選頁模塊
const Allshop = await this.$http.get('list?id=100')
this.otherShop = Allshop.data.data
// 獲取手機商品 賦值給手機頁模塊
const phone = await this.$http.get('details?id=2')
this.otherPhone = phone.data.data
// 獲取運動商品 賦值給運動頁模塊
const play = await this.$http.get('details?id=3')
this.othermotion = play.data.data
// 獲取美妝商品 賦值給美妝頁模塊
const Makeup = await this.$http.get('details?id=4')
this.otherMakeup = Makeup.data.data
// 獲取男鞋商品 賦值給男鞋頁模塊
const Menshop = await this.$http.get('details?id=5')
this.otherMenshop = Menshop.data.data
// 獲取女鞋商品 賦值給女鞋頁模塊
const WoMenshop = await this.$http.get('details?id=6')
this.otherWoMenshop = WoMenshop.data.data
// 獲取家居家具商品 賦值給家居家具頁模塊
const Furnishing = await this.$http.get('details?id=7')
this.otherFurnishing = Furnishing.data.data
// 獲取秒殺商品 賦值給秒殺模塊
const miaosha = await this.$http.get('list_m')
this.supplyShop = miaosha.data.data
},
// 調轉詳情頁
detailshop (id) {
this.$router.push({ name: 'Details', params: { id: id, urls: '/home' } })
},
// 跳轉優選宮格詳情
xxx (id) {
this.$router.push({ name: 'SchCont', params: { value: id } })
}
}
}
</script>
<style lang="less" scoped>
.home {
width: 100%;
height: 100%;
.header {
.van-tabs {
margin-top: -5px;
}
}
}
.van-tabbar {
.van-tabbar-item {
display: flex;
flex-direction: column;
}
}
// 輪播圖
.my-swipe1 {
width: 300px;
height: 150px;
margin-left: 35px;
margin-top: 20px;
img {
width: 300px;
height: 150px;
}
box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
}
// 十宮格
.van-grid {
margin-top: 10px;
box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
}
// 秒殺
.supply {
width: 100%;
height: 120px;
margin-top: 10px;
box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
.shop {
ul {
list-style: none;
li {
float: left;
margin-left: 13px;
img {
margin-top: 10px;
width: 80px;
}
}
}
}
}
// 其他商品
.otherShop {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隱藏
white-space: nowrap; //溢出不換行
text-overflow: ellipsis; //溢出用省略號顯示
}
img {
width: 150px;
}
}
}
}
//其他手機商品
.otherPhone {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隱藏
white-space: nowrap; //溢出不換行
text-overflow: ellipsis; //溢出用省略號顯示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他運動商品
.othermotion {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隱藏
white-space: nowrap; //溢出不換行
text-overflow: ellipsis; //溢出用省略號顯示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他美妝商品
.otherMakeup {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隱藏
white-space: nowrap; //溢出不換行
text-overflow: ellipsis; //溢出用省略號顯示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他男鞋商品
.otherMenshop {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隱藏
white-space: nowrap; //溢出不換行
text-overflow: ellipsis; //溢出用省略號顯示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他女鞋商品
.otherWoMenshop {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隱藏
white-space: nowrap; //溢出不換行
text-overflow: ellipsis; //溢出用省略號顯示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
// 其他家居商品
.otherFurnishing {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隱藏
white-space: nowrap; //溢出不換行
text-overflow: ellipsis; //溢出用省略號顯示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
</style>關于“如何使用Vue完成移動端apk項目”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。