您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JavaScript內存空間是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
變量對象與堆內存
var a = 20;
var b = 'abc';
var c = true;
var d = { m: 20 }
在很長一段時間里認為內存空間的概念在JS的學習中并不是那么重要。可是后我當我回過頭來重新整理JS基礎時,發現由于對它們的模糊認知,導致了很多東西我都理解得并不明白。比如最基本的引用數據類型和引用傳遞到底是怎么回事兒?比如淺復制與深復制有什么不同?還有閉包,原型等等。
因此后來我才漸漸明白,想要對JS的理解更加深刻,就必須對內存空間有一個清晰的認知。
注:棧,也可以叫堆棧
與C/C++不同,JavaScript中并沒有嚴格意義上區分棧內存與堆內存。因此我們可以粗淺的理解為JavaScript的所有數據都保存在堆內存中。但是在某些場景,我們仍然需要基于堆棧數據結構的思路進行處理,比如JavaScript的執行上下文(關于執行上下文我會在下一篇文章中總結)。執行上下文在邏輯上實現了堆棧。因此理解堆棧數據結構的原理與特點任然十分重要。
要簡單理解棧的存取方式,我們可以通過類比乒乓球盒子來分析。如下圖左側。

乒乓球盒子與棧類比
這種乒乓球的存放方式與棧中存取數據的方式如出一轍。處于盒子中最頂層的乒乓球5,它一定是最后被放進去,但可以最先被使用。而我們想要使用底層的乒乓球1,就必須將上面的4個乒乓球取出來,讓乒乓球1處于盒子頂層。這就是棧空間先進后出,后進先出的特點。圖中已經詳細的表明了棧空間的存儲原理。
堆存取數據的方式,則與書架與書非常相似。
書雖然也整齊的存放在書架上,但是我們只要知道書的名字,我們就可以很方便的取出我們想要的書,而不用像從乒乓球盒子里取乒乓一樣,非得將上面的所有乒乓球拿出來才能取到中間的某一個乒乓球。好比在JSON格式的數據中,我們存儲的key-value是可以無序的,因為順序的不同并不影響我們的使用,我們只需要關心書的名字。
JavaScript的執行上下文生成之后,會創建一個叫做變量對象的特殊對象(具體會在下一篇文章與執行上下文一起總結),JavaScript的基礎數據類型往往都會保存在變量對象中。
嚴格意義上來說,變量對象也是存放于堆內存中,但是由于變量對象的特殊職能,我們在理解時仍然需要將其于堆內存區分開來。
基礎數據類型都是一些簡單的數據段,JavaScript中有5中基礎數據類型,分別是Undefined、Null、Boolean、Number、String。基礎數據類型都是按值訪問,因為我們可以直接操作保存在變量中的實際的值。
與其他語言不通,JS的引用數據類型,比如數組Array,它們值的大小是不固定的。引用數據類型的值是保存在堆內存中的對象。JavaScript不允許直接訪問堆內存中的位置,因此我們不能直接操作對象的堆內存空間。在操作對象時,實際上是在操作對象的引用而不是實際的對象。因此,引用類型的值都是按引用訪問的。這里的引用,我們可以粗淺地理解為保存在變量對象中的一個地址,該地址與堆內存的實際值相關聯。
為了更好的搞懂變量對象與堆內存,我們可以結合以下例子與圖解進行理解。
var a1 = 0; // 變量對象
var a2 = 'this is string'; // 變量對象
var a3 = null; // 變量對象
var b = { m: 20 }; // 變量b存在于變量對象中,{m: 20} 作為對象存在于堆內存中
var c = [1, 2, 3]; // 變量c存在于變量對象中,[1, 2, 3] 作為對象存在于堆內存中
上例圖解
因此當我們要訪問堆內存中的引用數據類型時,實際上我們首先是從變量對象中獲取了該對象的地址引用(或者地址指針),然后再從堆內存中取得我們需要的數據。
理解了JS的內存空間,我們就可以借助內存空間的特性來驗證一下引用類型的一些特點了。
在前端面試中我們常常會遇到這樣一個類似的題目
// demo01.js
var a = 20;
var b = a;
b = 30;
// 這時a的值是多少?
// demo02.js
var m = { a: 10, b: 20 }
var n = m;
n.a = 15;
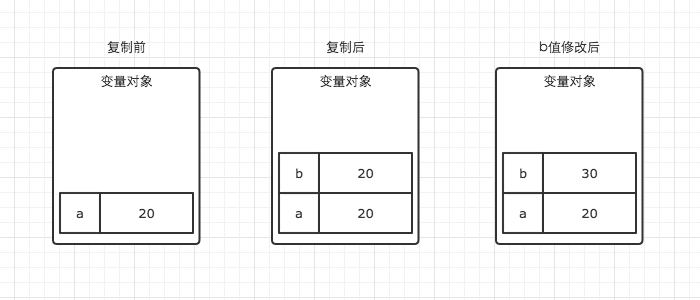
// 這時m.a的值是多少在變量對象中的數據發生復制行為時,系統會自動為新的變量分配一個新值。var b = a執行之后,a與b雖然值都等于20,但是他們其實已經是相互獨立互不影響的值了。具體如圖。所以我們修改了b的值以后,a的值并不會發生變化。

demo01圖解
在demo02中,我們通過var n = m執行一次復制引用類型的操作。引用類型的復制同樣也會為新的變量自動分配一個新的值保存在變量對象中,但不同的是,這個新的值,僅僅只是引用類型的一個地址指針。當地址指針相同時,盡管他們相互獨立,但是在變量對象中訪問到的具體對象實際上是同一個。如圖所示。
因此當我改變n時,m也發生了變化。這就是引用類型的特性。

demo02圖解
通過內存的角度來理解,是不是感覺要輕松很多。除此之外,我們還可以以此為基礎,一步一步的理解JavaScript的執行上下文,作用域鏈,閉包,原型鏈等重要概念。其他的我會在以后的文章慢慢總結,敬請期待。
因為JavaScript具有自動垃圾收集機制,所以我們在開發時好像不用關心內存的使用問題,內存的分配與回收都完全實現了自動管理。但是根據我自己的開發經驗,了解內存機制有助于自己清晰的認識到自己寫的代碼在執行過程中發生過什么,從而寫出性能更加優秀的代碼。因此關心內存是一件非常重要的事情。
JavaScript的內存生命周期
1. 分配你所需要的內存
2. 使用分配到的內存(讀、寫)
3. 不需要時將其釋放、歸還
為了便于理解,我們使用一個簡單的例子來解釋這個周期。
var a = 20; // 在內存中給數值變量分配空間 alert(a + 100); // 使用內存 var a = null; // 使用完畢之后,釋放內存空間
第一步和第二步我們都很好理解,JavaScript在定義變量時就完成了內存分配。第三步釋放內存空間則是我們需要重點理解的一個點。
JavaScript有自動垃圾收集機制,那么這個自動垃圾收集機制的原理是什么呢?其實很簡單,就是找出那些不再繼續使用的值,然后釋放其占用的內存。垃圾收集器會每隔固定的時間段就執行一次釋放操作。
在JavaScript中,最常用的是通過標記清除的算法來找到哪些對象是不再繼續使用的,因此a = null其實僅僅只是做了一個釋放引用的操作,讓 a 原本對應的值失去引用,脫離執行環境,這個值會在下一次垃圾收集器執行操作時被找到并釋放。而在適當的時候解除引用,是為頁面獲得更好性能的一個重要方式。
關于JavaScript內存空間是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。