您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android中如何使用RadioGroup和Fragment實現底部導航欄的功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
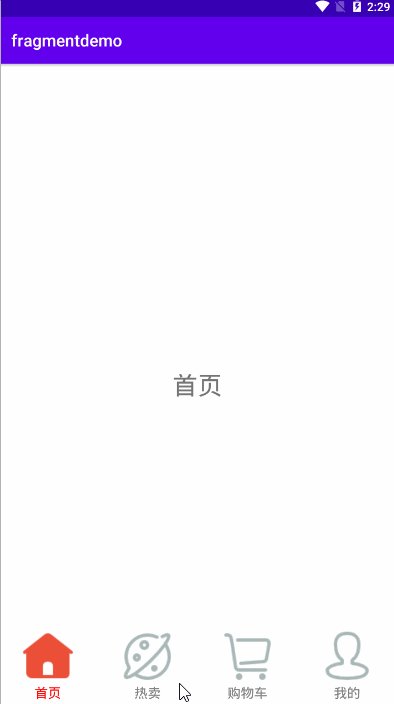
在一些購物商城中經常會遇到這類效果,效果圖如下:
先看效果圖

步驟一:
完成對主界面main.xml的創建:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <FrameLayout android:id="@+id/fragment_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" /> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/rg_group" android:layout_alignParentBottom="true" android:orientation="horizontal" > <RadioButton android:id="@+id/rb_home" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:drawableTop="@drawable/rb_home_selector" android:text="首頁" /> <RadioButton android:id="@+id/rb_discover" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:drawableTop="@drawable/rb_discover_selector" android:text="熱賣" /> <RadioButton android:id="@+id/rb_cart" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:drawableTop="@drawable/rb_cart_selector" android:text="購物車" /> <RadioButton android:id="@+id/rb_user" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:button="@null" android:drawableTop="@drawable/rb_user_selector" android:text="我的" /> </RadioGroup> </RelativeLayout>
radioButton中重復使用的樣式:被抽取出來在style中寫出
<style name="fragment"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">match_parent</item> <item name="android:padding">5dp</item> <item name="android:gravity">center</item> <item name="android:textColor">@drawable/rb_text_color</item> <item name="android:textSize">16sp</item> <item name="android:textStyle">normal</item> </style>
點擊RadioButton之后,導航欄文字顏色發生改變,聲明在drawable中
名字為:rb_text_color代碼如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:color="#FF0000"/> <item android:color="#808080"/> </selector>
導航欄圖標發生變化這里只寫其中一個其他三個都基本一樣:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/icon_cartfill_press" android:state_selected="true" /> <item android:drawable="@drawable/icon_cart" /> </selector>
完成這些基本步驟之后,接下來就需要寫Fragment的布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <TextView android:id="@+id/tv_cart" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="購物車" android:textSize="30sp" /> </LinearLayout>
寫出其中一個另外三個類似。
之后后臺代碼中創建Fragment,這里也寫其中一個:CartFragment
package com.example.fragmentdemo;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class CartFragment extends Fragment {
private View view;
private TextView tv_home;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (view==null){
view = inflater.inflate(R.layout.cart_fragment,container,false);
}
return view;
}
}步驟二:在MainActivity中,完成對fragment的切換功能
具體注釋已在代碼中給出。
package com.example.fragmentdemo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import java.time.LocalDate;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private RadioButton rb_home,rb_discover,rb_cart,rb_user;
private RadioGroup rg_group;
private List<Fragment> fragments;
private int position=0;
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_home=findViewById(R.id.rb_home);
rb_discover=findViewById(R.id.rb_discover);
rb_cart=findViewById(R.id.rb_cart);
rb_user=findViewById(R.id.rb_user);
rg_group=findViewById(R.id.rg_group);
//默認選中第一個
rb_home.setSelected(true);
rg_group.setOnCheckedChangeListener(this);
//初始化fragment
initFragment();
//默認布局,選第一個
defaultFragment();
}
private void defaultFragment() {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.fragment_layout,fragments.get(0));
transaction.commit();
}
private void setSelected() {
rb_home.setSelected(false);
rb_discover.setSelected(false);
rb_cart.setSelected(false);
rb_user.setSelected(false);
}
private void initFragment() {
fragments = new ArrayList<>();
fragments.add(0,new HomeFragment());
fragments.add(1,new DiscoverFragment());
fragments.add(2,new CartFragment());
fragments.add(3,new UserFragment());
}
@Override
public void onCheckedChanged(RadioGroup group, int i) {
//獲取fragment管理類對象
FragmentManager fragmentManager = getSupportFragmentManager();
//拿到fragmentManager的觸發器
FragmentTransaction transaction = fragmentManager.beginTransaction();
switch (i){
case R.id.rb_home:
position=0;
//調用replace方法,將fragment,替換到fragment_layout這個id所在UI,或者這個控件上面來
//這是創建replace這個事件,如果想要這個事件執行,需要把這個事件提交給觸發器
//用commit()方法
transaction.replace(R.id.fragment_layout,fragments.get(0));
//將所有導航欄設成默認色
setSelected();
rb_home.setSelected(true);
break;
case R.id.rb_discover:
position=1;
transaction.replace(R.id.fragment_layout,fragments.get(1));
//將所有導航欄設成默認色
setSelected();
rb_discover.setSelected(true);
break;
case R.id.rb_cart:
position=2;
transaction.replace(R.id.fragment_layout,fragments.get(2));
//將所有導航欄設成默認色
setSelected();
rb_cart.setSelected(true);
break;
case R.id.rb_user:
position=3;
transaction.replace(R.id.fragment_layout,fragments.get(3));
//將所有導航欄設成默認色
setSelected();
rb_user.setSelected(true);
break;
}
//事件的提交
transaction.commit();
}
}這樣就完成了一個簡單的底部導航欄功能,這個只能通過點擊切換fragment,不能通過左右滑動去切換fragment。
以上是“Android中如何使用RadioGroup和Fragment實現底部導航欄的功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。