您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么使用HTML顯示分割,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在html中,可以使用frameset標簽顯示分割,只需要給頁面添加“<frameset><frame/></frameset>”即可。frameset元素可定義一個框架集,它被用來組織多個窗口,每個框架存有獨立的文檔。
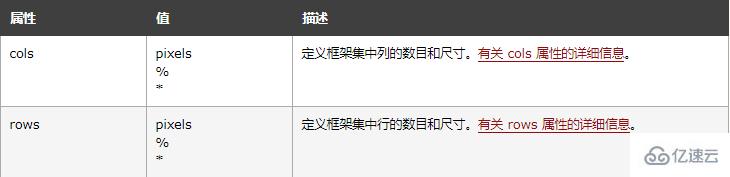
frameset 元素可定義一個框架集。它被用來組織多個窗口(框架)。每個框架存有獨立的文檔。在其最簡單的應用中,frameset 元素僅僅會規定在框架集中存在多少列或多少行。您必須使用 cols 或 rows 屬性。
屬性值:

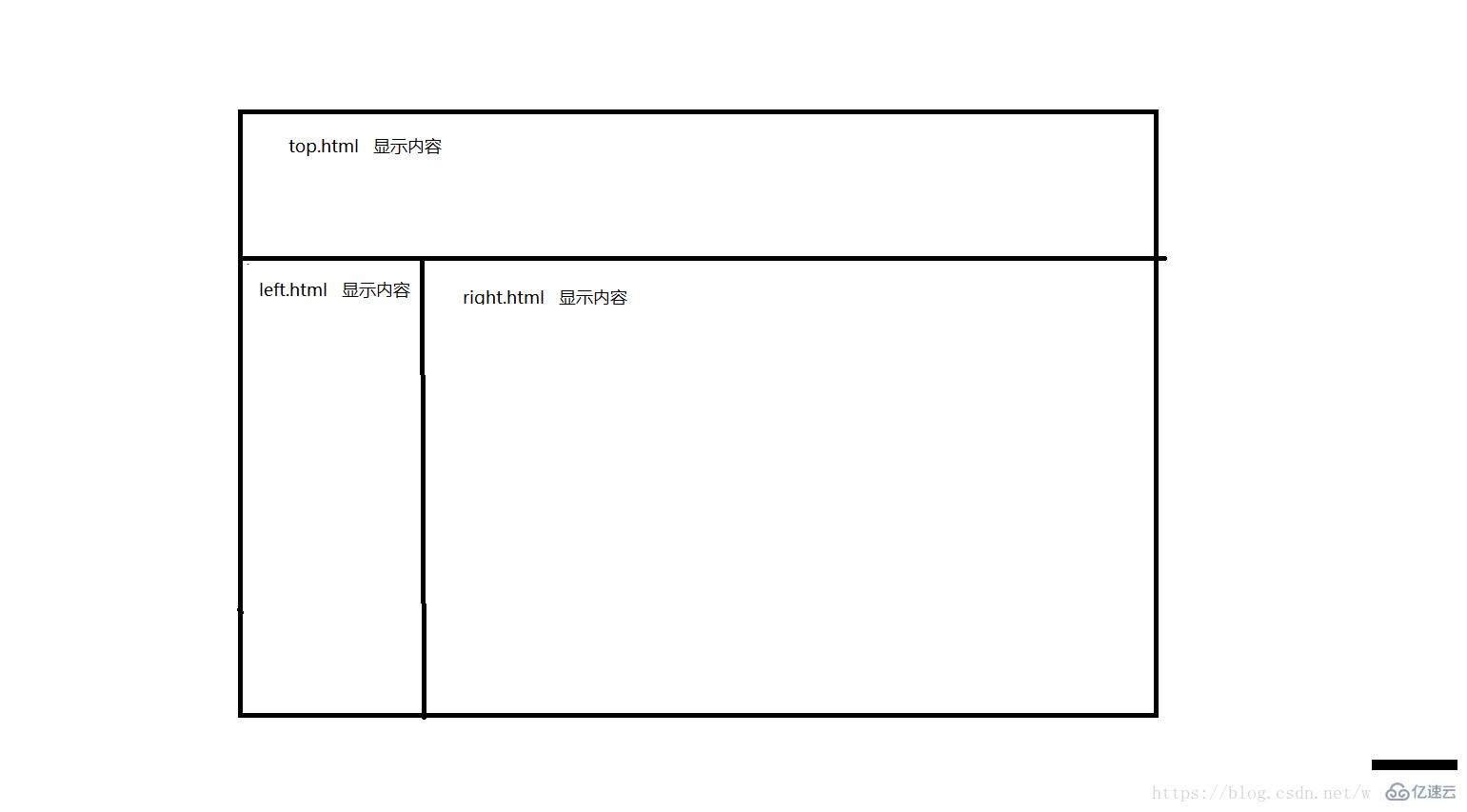
頁面分割排版,最終效果圖示:(手繪,比較簡陋。)

一共四個html頁面,一個做個父頁面home.html,另外三個分別是top.html, left.html, right.html 然后把后面三個html頁面拼在一起,放在父頁面home.html里面進行顯示。
下面是代碼展示:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>頁面分割</title> </head> <frameset rows="15%,*"> <!--把頁面分成上下兩部分,上部分占15%,下部分*表示占據其余部分--> <frame src="top.html" name="top"></frame><!--上半部分要顯示的頁面--> <frameset cols="15%,*"><!--把頁面分成左右兩部分,左部分占15%,右部分*表示占據其余部分--> <frame src="left.html" name="left"></frame><!--做半部分要顯示的頁面--> <frame src="right.html" name="right"></frame><!--右半部分要顯示的頁面--> </frameset> </frameset> </html>
注意:用了frameset元素,就不用body元素了。
其他頁面代碼根據自己需要寫html代碼
以上是“怎么使用HTML顯示分割”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。