您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在html中表示空格字符,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
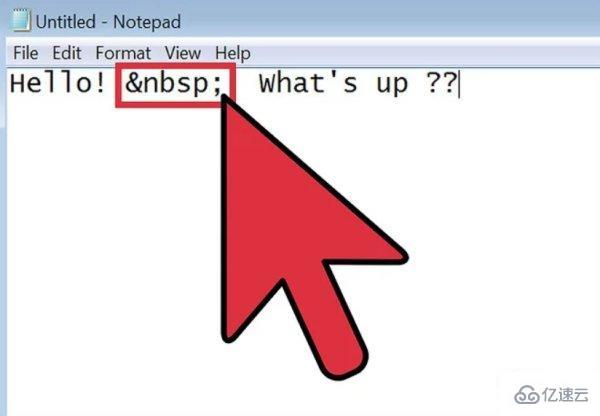
1、插入一個非間斷空格

一般來說,無論你按多少次空格鍵,HTML也只會在單詞之間顯示一個空白間隔。當你需要插入多個空格時,請輸入 或 代碼。[1] 它們名為“空格占位符”,你輸入幾個,就能在頁面中顯示幾個空格。之所以稱之為非間斷空格,是因為這樣不會產生換行符。如果你濫用這種空格,瀏覽器可能無法以整齊易讀的方式插入換行符。
2、插入不同寬度的空格

有多種字符實體可以讓瀏覽器顯示空格。不同的瀏覽器在顯示方式上可能會有一點不同,但是和 不同,它們不會影響換行:
  — “en空格”是根據字體排印學的計量單位命名,寬度是兩個普通空格的寬度
  — “em空格”大概是四個普通空格的寬度
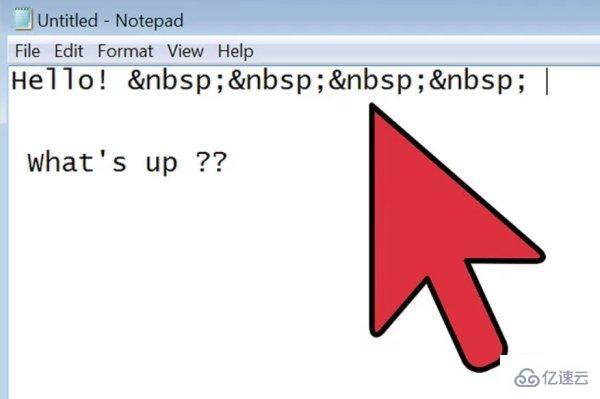
3、使用非間斷空格模擬制表符

生成段落的一種方式就是在第一行前插入幾個空格: 。這個方法只適用于HTML,如果你使用CSS的話,不推薦這一方法(在其它步驟中會介紹別的方法)。如果段落的內容是富文本,請使用“pre”標簽。
4、使用CSS生成段落。

CSS的內邊距或外邊距給瀏覽器指明了具體的顯示格式,所以顯示效果的一致性較高。即使你不是很了解CSS,手邊也沒有說明表,也可以很容易地添加。下面將具體說明如何將整個段落移到右邊:[5]
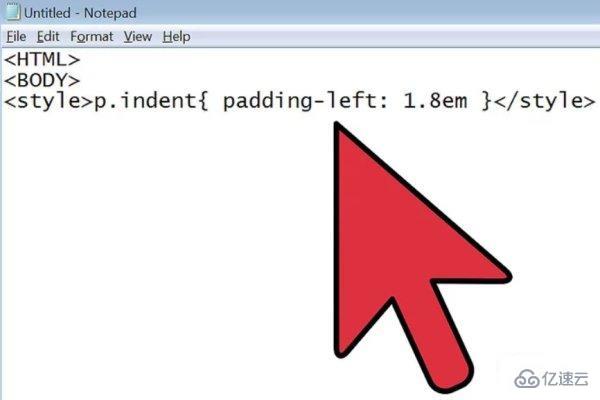
在HTML文檔的<head></head>部分,插入以下命令:
<style>p.indent{ padding-left: 1.8em }</style>“p.indent”定義了一個叫“indent”(可以隨意命名)的段落(標簽為p)。剩下的命令則是給段落左側添加內邊距空格。
返回HTML文檔的主體。每當你想添加段落時,在標簽中插入以下內容:
<p class="indent"></p>
要調整縮進的數量,只需要更改CSS命令中的數字“1.8”即可。后面的“em”要保留,它是表示寬度的單位。
上述就是小編為大家分享的如何在html中表示空格字符了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。