您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript如何實現異步獲取表單數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
本文實例為大家分享了JavaScript實現異步獲取表單數據的具體代碼,供大家參考,具體內容如下
在上一篇文章中講到了使用JavaScript異步提交表單中的數據,那么今天我們就講講利用JavaScript異步獲取表單中的數據;話不多說,讓我們接著往下看。
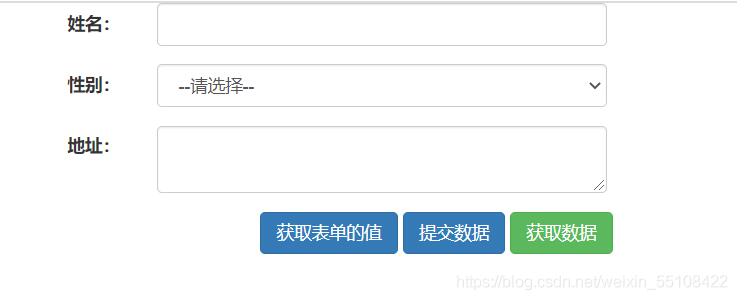
效果圖如下:

點擊獲取數據,就可以獲取到如下圖所示的數據。

HTML部分如下:
<div class="container"> <form class="form-horizontal" onsubmit="return false;"> <div class="form-group"> <label class="control-label col-md-3">姓名:</label> <div class="col-md-4"> <input type="type" name="txtname" value=" " class="form-control" id="txtName"/> </div> </div> <div class="form-group"> <label class="control-label col-md-3">性別:</label> <div class="col-md-4"> <select class="form-control" name="cboSex" id="cboSex"> <option>--請選擇</option> <option>男</option> <option>女</option> </select> </div> </div> <div class=" form-group"> <label class="control-label col-md-3">地址:</label> <div class="col-md-4"> <textarea class="form-control" name="txtAddress" id="txtAddress"></textarea> </div> </div> <div class="form-group"> <button class="btn btn-primary col-md-offset-4" onclick="getVal()">獲取表單的值</button> <button class="btn btn-primary" onclick="postgetData()">提交數據</button> <button class="btn btn-success" onclick="getData()">獲取數據</button> </div> </form> </div>
JavaScript部分如下:
function getData() {
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = ActiveXObject("microsoft.XMLHTTP");
}
xhr.open("post", "/JQuery/getInformation", true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.status == 200 && xhr.readyState == 4) {
var txt = xhr.responseText;//獲取xhr的返回值
var obj = JSON.parse(txt);//將字符串解析為js對象
document.getElementById("txtName").value = obj.name;
document.getElementById("cboSex").value = obj.sex;
document.getElementById("txtAddress").value = obj.address;
}
}
}向服務器發送請求
向服務器發送請求,我們使用 XMLHttpRequest 對象的 open() 和 send() 方法:
open(method,url,async) 規定請求的類型、URL 以及是否異步處理請求。
一、什么是同步與異步?
同步就是指一個進程在執行某個請求的時候,若該請求需要一段時間才能返回信息,那么這個進程將會一直等待下去,直到收到返回信息才繼續執行下去。
異步是指進程不需要一直等下去,而是繼續執行下面的操作,不管其他進程的狀態。
當有消息返回時系統會通知進程進行處理,這樣可以提高執行的效率。
異步實現:
1、運用HTML與CSS來實現頁面,表達信息
2、運用XMLHttpRequest和web服務器進行數據的異步交換
3、運用JavaScript操作DOM,實現動態局部刷新
二、什么是 XMLHttpRequest 對象?
XMLHttpRequest 對象用于在后臺與服務器交換數據(具體介紹可見w3c)
創建 XMLHttpRequest 對象
所有現代瀏覽器(IE7+、Firefox、Chrome、Safari 以及 Opera)均內建
XMLHttpRequest 對象。
創建 XMLHttpRequest 對象的語法:
var xhr=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveXObject 對象:
var xhr=new ActiveXObject("Microsoft.XMLHTTP");為了應對所有的現代瀏覽器,包括 IE5 和 IE6,請檢查瀏覽器是否支持XMLHttpRequest 對象。如果支持,則創建 XMLHttpRequest 對象。如果不支持,則創建 ActiveXObject:
var xhr;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xhr = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}三.向服務器發送請求
向服務器發送請求,我們使用 XMLHttpRequest 對象的 open() 和 send() 方法:
open(method,url,async) 規定請求的類型、URL 以及是否異步處理請求。
控制器方法如下:
public ActionResult getInformation()
{
string str = "{\"name\":\"三三\",\"sex\":\"男\",\"address\":\"上海市南城區\"}";
return Content(str);
}以上是“JavaScript如何實現異步獲取表單數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。