您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html設置表格間距的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在html中,可以使用border-spacing屬性來設置表格間距,該屬性設置相鄰單元格的邊框間的距離(僅用于“邊框分離”模式),語法格式“border-spacing:水平間距 垂直間距;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以使用border-spacing屬性來設置表格間距。
border-spacing屬性用于表格的邊框在“分離”的狀態下,設置相鄰單元格的邊框間的距離。
該屬性會在表格邊框“分離”時,設置行和單元格的邊框在橫向和縱向上的間距。
注:只有當表格邊框各自獨立(即border-collapse屬性設置separate時)此屬性才起作用。
屬性值:
| 值 | 描述 |
|---|---|
| length length | 規定相鄰單元的邊框之間的距離。使用 px、cm 等單位。不允許使用負值。
|
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
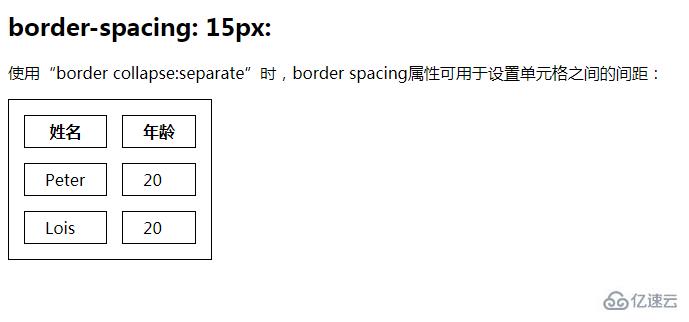
<h3>border-spacing: 15px:</h3>
<p>使用“border collapse:separate”時,border spacing屬性可用于設置單元格之間的間距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果圖:

說明:
該border-spacing屬性的作用等同于HTML標簽屬性cellspacing。
該屬性指定分隔邊框模型中單元格邊界之間的距離。在指定的兩個長度值中,第一個是水平間隔,第二個是垂直間隔。除非 border-collapse 被設置為 separate,否則將忽略這個屬性。盡管這個屬性只應用于表,不過它可以由表中的所有元素繼承。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
以上是“html設置表格間距的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。