您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何設置文本內容居中,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css設置文本內容居中的方法是,給文本元素添加text-align屬性,并且將屬性值設置為center即可,例如【h2 {text-align: center}】,表示把標題的水平對齊方式設置為居中。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
text-align 屬性規定元素中的文本的水平對齊方式。
常用屬性值:
left 把文本排列到左邊。默認值:由瀏覽器決定。
right 把文本排列到右邊。
center 把文本排列到中間。
justify 實現兩端對齊文本效果。
inherit 規定應該從父元素繼承 text-align 屬性的值。
舉個小例子:
<html>
<head>
<style type="text/css">
h2 {text-align: center}
h3 {text-align: left}
h4 {text-align: right}
</style>
</head>
<body>
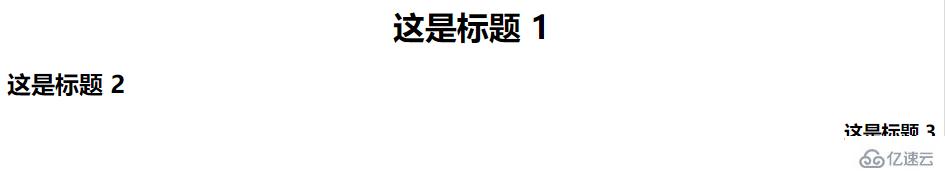
<h2>這是標題 1</h2>
<h3>這是標題 2</h3>
<h4>這是標題 3</h4>
</body>
</html>來看下效果:

css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何設置文本內容居中”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。