您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript如何刪除html,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
javascript刪除html的方法:1、通過removeChild刪除節點;2、通過remove刪除指定索引處的選項;3、通過deleteRow和deleteCell刪除表格中的行和單元格。
本文操作環境:windows7系統、javascript1.8.5&&html5版,DELL G3電腦
JavaScript 刪除 HTML 元素
1-刪除節點
removeChild(oldNode):刪除 oldChild 子節點
<body id="test">
<input id="add" type="button" value="增加" disabled onclick="add();"/>
<input id="del" type="button" value="刪除" onclick="del();"/>
<p id="target" style="width:240px;height:50px;border:1px solid black">
被控制的目標元素 </p>
<script>
var body = document.getElementById("test");
var target = document.getElementById("target");
var add = function(){
body.appendChild(target);
document.getElementById("add").disabled="disabled";
document.getElementById("del").disabled="";
}
var del = function(){
body.removeChild(target);
document.getElementById("del").disabled="disabled";
document.getElementById("add").disabled="";
}
</script></body>結果
1
2

remove(long index):刪除指定索引處的選項
<body id="test">
<input id="opValue" type="text" />
<input id="add" type="button" value="增加" onclick="add();"/>
<input id="del" type="button" value="刪除" onclick="del();"/>
<select id="show" size="8" style="width:180px"></select>
<script>
var show = document.getElementById("show");
var add = function(){
var op = new Option(document.getElementById('opValue').value);
show.options[show.options.length] = op;
}
var del = function(){
if (show.options.length>0){
show.remove(show.options.length-1);
}
}
</script></body>結果
deleteRow(long index): 刪除表格中 index 索引處的行
deleteCell(long index): 刪除某行 index 索引處的單元格
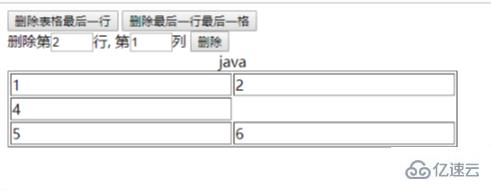
<body >
<input id="delrow" type="button" value="刪除表格最后一行" onclick="delrow();"/>
<input id="delcell" type="button" value="刪除最后一行最后一格" onclick="delcell();"/><br />
刪除第<input id="row" type="text" size="2" />行,
第<input id="cel" type="text" size="2" />列 <input id="chg" type="button" value="刪除" onclick="change()"/>
<table id="test" border="1" style="width:500px ;">
<caption> java</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
<script>
var tab = document.getElementById("test");
var delrow = function(){
if (tab.rows.length >0){
tab.deleteRow(tab.rows.length-1);
}
}
var delcell = function(){
var rowList = tab.rows;
var lastRow = rowList.item(rowList.length-1);
if (lastRow.cells.length >0){
lastRow.deleteCell(lastRow.cells.length -1);
}
}
var change = function(){
var tb = document.getElementById("test");
var row = document.getElementById('row').value;
row = parseInt(row);
if (isNaN(row)){
alert("請輸入行整數");
return false;
}
var cel = document.getElementById('cel').value;
cel = parseInt(cel);
if (isNaN(cel)){
alert("請輸入列整數");
return false;
}
if (row > tb.rows.length || cel> tb.rows[row-1].cells.length){
alert("要刪除的不在");
return false;
}
tb.rows[row-1].deleteCell(cel-1);
}
</script></body>結果
javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
關于“javascript如何刪除html”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。