您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中超出寬度如何顯示省略號,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css超出寬度顯示省略號的方法:首先新建一個HTML文檔;然后在HTML的<head>頭部定義<style>標簽;最后對h2標簽定義一段CSS樣式,如“text-overflow:ellipsis;”即可設置超出部分省略號顯示。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
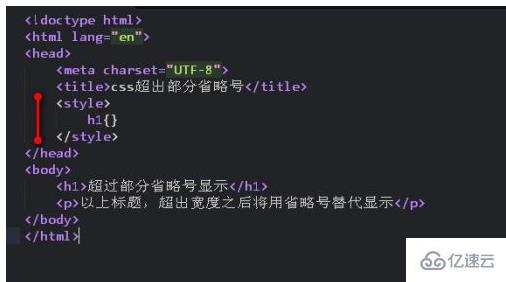
首先,新建一個HTML文檔,用于承載CSS

保存以上部分,并在瀏覽器預覽效果,此刻是,并未引入CSS設置的效果

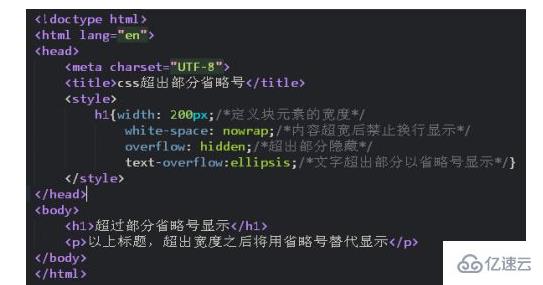
在HTML的<head>頭部定義<style>標簽,引入一段內聯的CSS樣式

對h2標簽定義一段CSS,用于設置超出部分省略號顯示,示例:
h2{
width: 300px;/*定義塊元素的寬度*/
white-space: nowrap;/*內容超寬后禁止換行顯示*/
overflow: hidden;/*超出部分隱藏*/
text-overflow:ellipsis;/*文字超出部分以省略號顯示*/
}
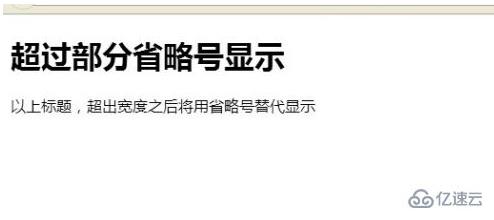
保存以上文件,并在瀏覽器預覽效果

1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
以上是“css中超出寬度如何顯示省略號”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。