您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中為什么不能隨便使用絕對等于運算符,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
我們知道現在的開發人員都使用===來代替==,為什么呢?
我在網上看到的大多數教程都認為,要預測JavaScript強制轉換是如何工作這太復雜了,因此建議總是使用===。
這些都導致許多程序員將該語言的一部分排除在外,并將其視為一種缺陷,而不是去擴大他們的對該過程的理解。
下面通過兩個使用案例,說明使用==的好處。
if (x == null) vs if (x === undefined || x === null)
let userInput = document.getElementById('amount');
let amount = 999;
if (amount == userInput)
vs
if (amout === Number(userInput))在本文中,我們將通過對比差異,理解強制性,研究一些流行的用例,并最終找到指導我們做出決定的準則,來深入了解該主題。
在JavaScript中,相等由兩個運算符完成。
1.=== —嚴格相等比較也稱為三等運算符。
2.== — 抽象的相等比較
我一直在使用===,因為我被告知它比==更好和更好,而且我根本不需要考慮它,作為一個懶惰的人,我覺得很方便。
直到我觀看了Kyle或@getfiy的You Do n't Know JS作者在Frontend Masters上的“ Deep JavaScript Foundations”。
作為一名專業的程序員,我沒有深入思考我每天工作中使用的操作符,這一事實激勵我去傳播意識,并鼓勵人們更多地理解和關注我們編寫的代碼。
知道真實的原因在哪里很重要。 不是在 Mozilla 的 W3school 上,也不在聲稱===優于==的數百篇文章中,而且在這篇文章中也絕對沒有。。
在JavaScript規范中,我們可以找到關于JavaScript如何工作的文檔。
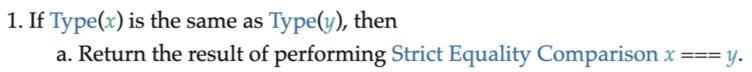
如果看一下規范,從定義中可以很清楚地看出,算法要做的第一件事實際上就是檢查類型。

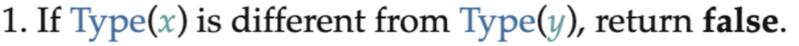
在這里,我們同樣可以從規范中看到,它檢查類型,如果它們不同,則不會再檢查值。

雙等號和三等號之間的真正區別是我們是否允許強制轉換。
強制轉換或類型轉換是任何編程語言的基礎之一。 這對于動態類型化的語言(例如JavaScript)尤為重要,因為如果類型更改,編譯器不會對它大喊大叫,找它麻煩。
理解強制性意味著我們能夠以與JavaScript相同的方式解釋代碼,從而為我們提供了更大的可擴展性并最大程度地減少了錯誤。
強制轉換可以在程序員調用這些方法之一時顯式發生,從而強制改變變量的類型。
Boolean(), Number(), BigInt(), String(), Object()
事例:
let x = 'foo';
typeof x // string
x = Boolean('foo')
typeof x // boolean在JavaScript中,變量的類型很弱,因此這意味著它們可以自動轉換(隱式強制)。 當我們使用算術運算符+ / — *,周圍的上下文或使用==時,通常是這種情況。
2 / '3' // '3' 強制轉為 3
new Date() + 1 // 強制轉換為以1結尾的日期字符串
if(x) // x 被強制為布爾值
1 == true // true 被強制為 1
1 == 'true' // 'true' 被強制為 NaN
`this ${variable} will be coreced to string隱性強制是一把雙刃劍,合理使用可以增加可讀性,減少冗長。如果使用不當或被誤解,我們就會有一個讓人失望的公式,人們會咆哮并指責JavaScript。
== 運算符號的算法
1.如果X和Y是相同的類型,則執行===。
2.如果X為null且Y未定義或反之,則為true。
3.如果一個是數字,則將另一個強制為數字。
4.如果一個是對象,則強制轉換為原始對象。
5.其它,返回false。
=== 比較的算法
1.如果類型不匹配false。
2.如果類型匹配-比較值,為NaN時返回false。
3.-0 — true.
如果類型相同,則===與==完全相同。因此,應該使用語義性更強的那個。
1 == 1 // true ...... 1 === 1 // true 'foo' == 'foo' // true ...... 'foo' === 'foo' //true
類型不同,我更喜歡用===。
首先,我想提醒您注意,不同類型并不意味著未知類型。不知道類型表明代碼中的問題比僅使用===vs==更大。了解類型表明對代碼有更深入的理解,這會減少更多的錯誤。
假設我們有一個數字或字符串的可能性。請記住,算法更偏向數字類型,因此它將嘗試使用toNumber()
let foo = 2; let bar = 32; // number 還是 string foo == bar // 如果 bar 是字符串,它會轉換成 number foo === Number(bar) // doing basically the same foo === bar // 哪里 bar 為 string 則該結果為 false
使用==時,null和undefined彼此相等。
let foo = null let bar = undefined; foo == bar // true foo === bar // false
不應該使用==或===來比較對象和數組等非原始類型的數據。
1.在所有可以使用的情況下,最好使用==。
2.==具有已知類型,可以選擇強制類型轉換。
3.知道類型總比不知道好。
4.如果不知道類型,就不要使用==。
5.當類型不匹配時,===是沒有意義的。
6.當類型匹配時,===是不必要的。
在某些情況下,如果不真正了解JavaScript中的虛值,則不應使用==。
== with 0 or "" or " " == with non primtives == true or == false
根據我的經驗,到目前為止,我一直都知道我要處理的變量的類型,如果我不知道,我就使用typeof來只允許我所期望的變量。
需要注意的四點
1.如果你不知道變量類型,那么使用===是惟一合理的選擇
2.不知道類型可能意味著你不理解代碼,請嘗試重構你的代碼
3.知道類型可以編寫更好的代碼。
4.如果類型已知,則最好使用==。
以上是“JavaScript中為什么不能隨便使用絕對等于運算符”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。