您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何設置邊框線樣式,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
方法:1、使用border-style屬性,可通過不同的屬性值來設置不同的邊框線樣式,例“dotted”點狀,“solid”實線,“double”雙線;2、使用border-image屬性,為邊框添加不同的背景圖片來設置不同的邊框線樣式。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用border-style屬性
border-style 屬性用于設置元素邊框的樣式
屬性值:
| 值 | 描述 |
|---|---|
| none | 定義無邊框。 |
| hidden | 與 "none" 相同。不過應用于表時除外,對于表,hidden 用于解決邊框沖突。 |
| dotted | 定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed | 定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid | 定義實線。 |
| double | 定義雙線。雙線的寬度等于 border-width 的值。 |
| groove | 定義 3D 凹槽邊框。其效果取決于 border-color 的值。 |
| ridge | 定義 3D 壟狀邊框。其效果取決于 border-color 的值。 |
| inset | 定義 3D inset 邊框。其效果取決于 border-color 的值。 |
| outset | 定義 3D outset 邊框。其效果取決于 border-color 的值。 |
| inherit | 規定應該從父元素繼承邊框樣式。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
<div class="dotted">點狀邊框</div>
<div class="dashed">虛線邊框</div>
<div class="solid">實線邊框</div>
<div class="double">雙線邊框</div>
<div class="groove">3D 凹槽邊框</div>
<div class="ridge">3D 壟狀邊框</div>
<div class="inset">3D inset 邊框</div>
<div class="outset">3D outset 邊框</div>
</body>
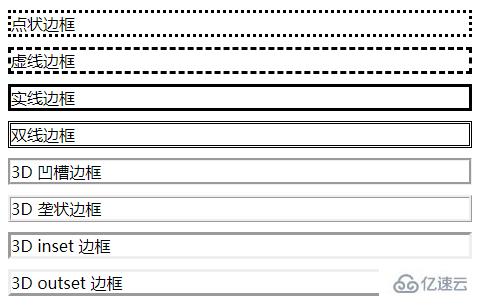
</html>效果圖:

方法2:使用border-image屬性
border-image屬性可以為邊框添加背景圖片
示例:
使用圖所示的這張90px×90px的圖片作為邊框的背景圖片。

代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>瀏覽器預覽效果如下圖所示。

關于“css如何設置邊框線樣式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。