您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中設置元素高度自適應的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css設置元素高度自適應的方法是采用元素定位及padding的方式使特定元素高度自適應,代碼為【position: relative;padding: 60px 0 0;】。

本教程操作環境:windows7系統、css3版,DELL G3電腦。
css設置元素高度自適應的方法:
可以采用元素定位 + padding 的方式使特定元素高度自適應。
css 樣式:
html,body{
height:100%;
margin:0;
padding:0;
}
.wrap {
height:100%;
box-sizing: border-box ;
position: relative;
padding: 60px 0 0;
}
.header {
height: 60px;
position: absolute;
top: 0;
width: 100%;
}
.content {
height:100%;
}html:
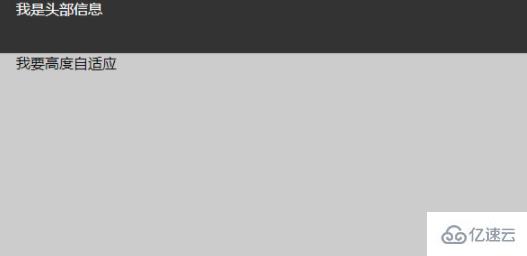
<div class="wrap"> <div class="header"> 我是頭部信息 </div> <div class="content"> 我要高度自適應 </div> </div>
效果如下:

以上是“css中設置元素高度自適應的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。