您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css實現水平居中的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
css實現水平居中的方法:1、使用margin和text-align屬性;2、通過“display:flex”;3、通過“display:table-cell”和margin-left;4、通過絕對定位;5、通過transform屬性。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實現水平居中
1、通過margin+text-align實現CSS水平居中。
這種方法是實現CSS水平居中最最常用的,我在前端開發中大概有60%的CSS水平居中就是通過“margin: 0 auto; text-align: center”實現的。

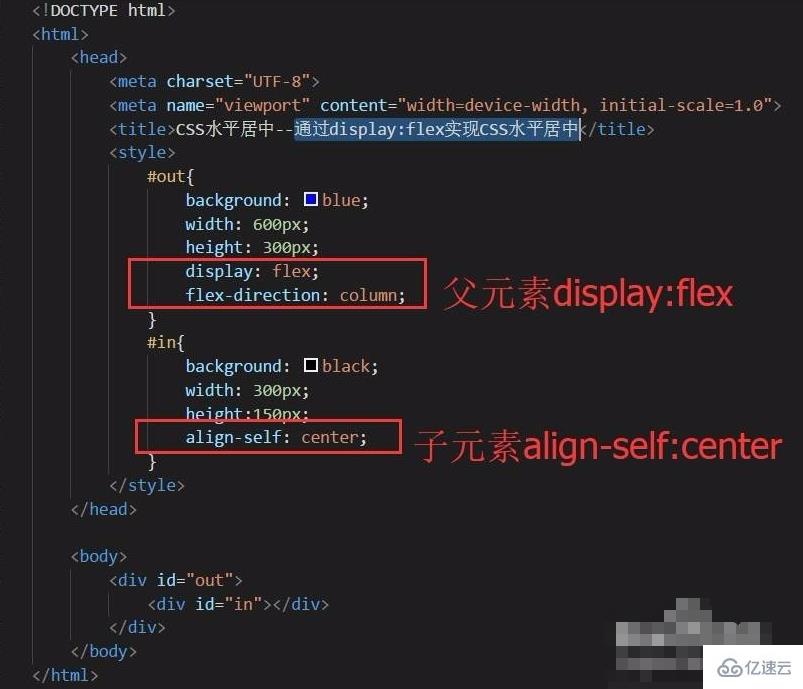
2、通過display:flex實現CSS水平居中。
隨著越來越多兼容flexbox,所以通過“display:flex”實現CSS水平居中的方案也越來越受青睞。
通過display:flex實現CSS水平居中的原理是父元素display:flex;flex-direction:column;而子元素align-self:center;
這個跟CSS垂直居中的原理是一樣的,只是在flex-direction上有所差別,一個是row(默認值),另外一個是column。

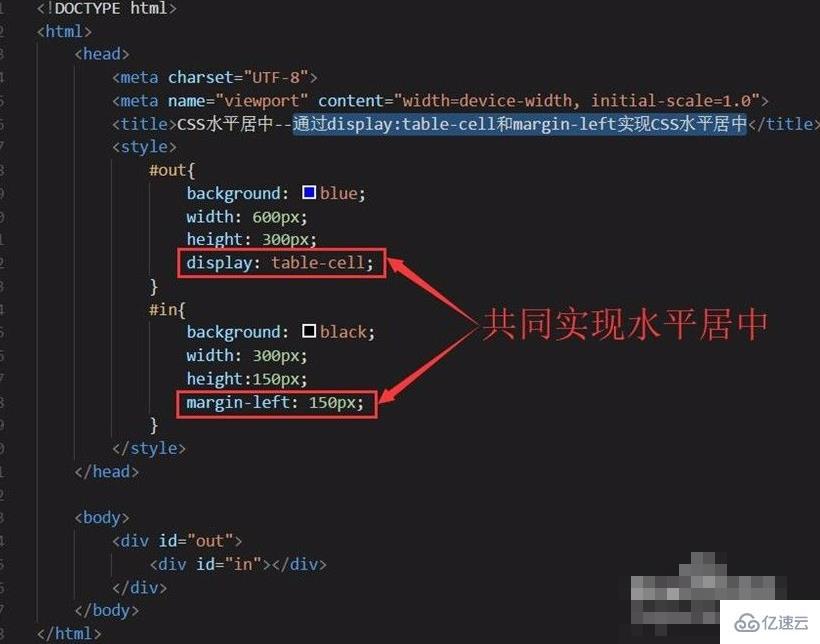
3、通過display:table-cell和margin-left實現CSS水平居中。
對于父元素和子元素的寬度都確定的情況,適合通過display:table-cell和margin-left實現CSS水平居中。
使用時,父元素display:table-cell,子元素給剩余寬度一半的margin-left。

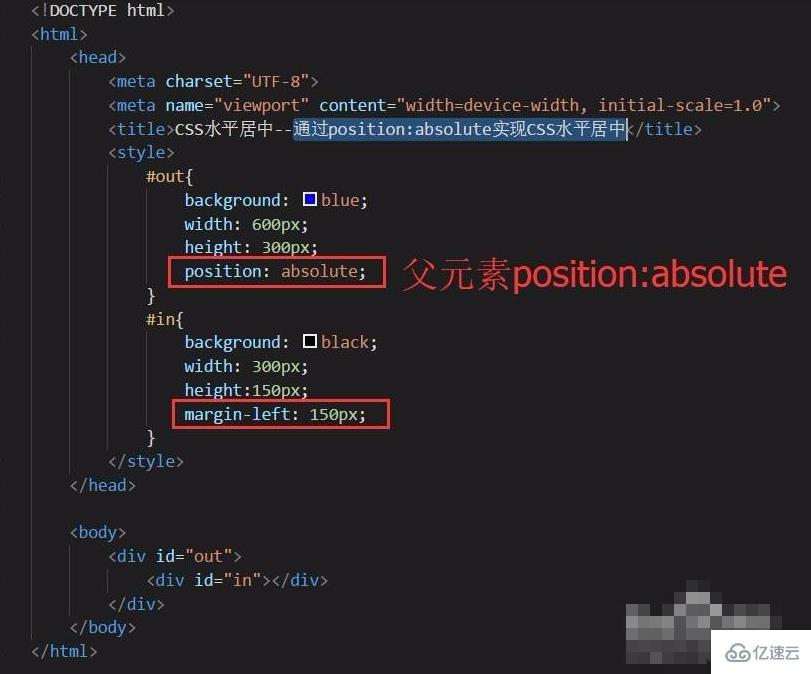
4、通過絕對定位實現CSS水平居中。
這種方法跟上一個方法適用場景一樣,也是適用于父元素和子元素的寬度都確定的情況。
使用時,父元素position:absolute,子元素給剩余寬度一半的margin-left。

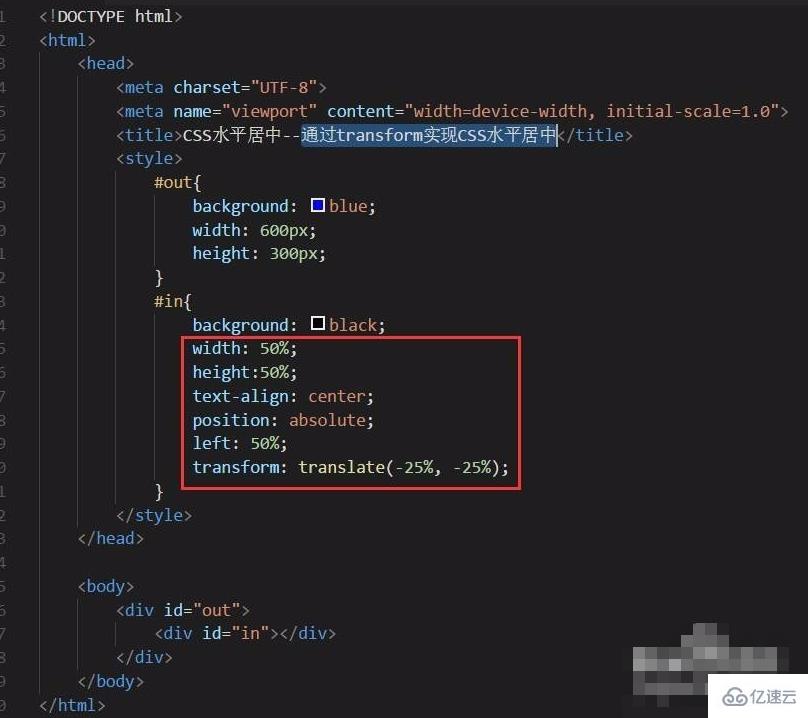
5、通過transform實現CSS水平居中。
這種方法是最不推薦的方法,因為transform屬性在各個瀏覽器中的表現行為不一致,所以會出現一些兼容性的問題,只有當已知用戶瀏覽器時才推薦使用。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css實現水平居中的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。