您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html內容通常是如何組成的的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
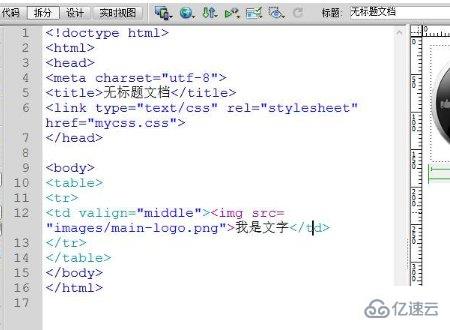
HTML內容通常由標記(Html)、頭部(Head)和主體(Body)三部分組成。標記說明該文檔是用超文本標記語言來描述的;頭部表示頭部信息的開始和結尾,本身不作為內容來顯示,但影響網頁顯示的效果;主體是網頁中顯示的實際內容。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML內容一般包括包括標記(Html)、頭部(Head)、主體(Body)三部分。
標記< html></html>:說明該文件是用超文本標記語言來描述的,它是文件的開頭,而</html>則表示該文件的結尾,它們是超文本標記語言文件的開始標記和結尾標記。
頭部<head></head>:表示頭部信息的開始和結尾。頭部中包含的標記是頁面的標題、序言、說明等內容,它本身不作為內容來顯示,但影響網頁顯示的效果。
主體<body></body>:網頁中顯示的實際內容均包含在這2個正文標記符之間。正文標記符又稱為實體標記。
擴展資料:
一個網頁對應多個HTML文件,超文本標記語言文件以.htm(磁盤操作系統DOS限制的外語縮寫)為擴展名或.html(外語縮寫)為擴展名。可以使用任何能夠生成TXT類型源文件的文本編輯器來產生超文本標記語言文件,只用修改文件后綴即可。
標準的超文本標記語言文件都具有一個基本的整體結構,標記一般都是成對出現。有三個雙標記符用于頁面整體結構的確認。
感謝各位的閱讀!關于“html內容通常是如何組成的”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。