您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css不能居中的解決方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
css不能居中的解決辦法:首先打開相應css代碼文件;然后找到無法生效的代碼內容;接著給li加上寬高和背景顏色;最后通過“margin:0 auto”進行居中即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
問題:
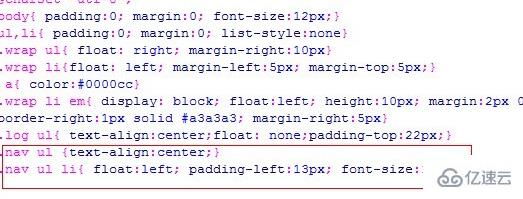
nav li 無法居中?

解決辦法:
使用列表的時候,當給li加上浮動float的話,就會發現text-align:center無效了,這是因為這里的li是區塊元素,使用text-align是無效的,給lI加上寬高和背景顏色就可以看到效果了,這時ul要進行居中就只能用margin:0 auto才行。
如果實在不想使用margin這個居中的方法,可以把li的float去掉,使用display:inline可以把li變為內聯元素,這時就可以使用text-align:center了。
感謝各位的閱讀!關于“css不能居中的解決方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。