您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹.net如何實現動態驗證碼功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
緒論:本文是.net實現動態驗證碼的顯示,需使用到一般處理程序(ashx)
1.登錄成功

2.驗證碼錯誤登錄失敗

看過了上面的開始實現吧 先把驗證碼搞出來
首先要創建一個ashx的文件(一般處理文件)

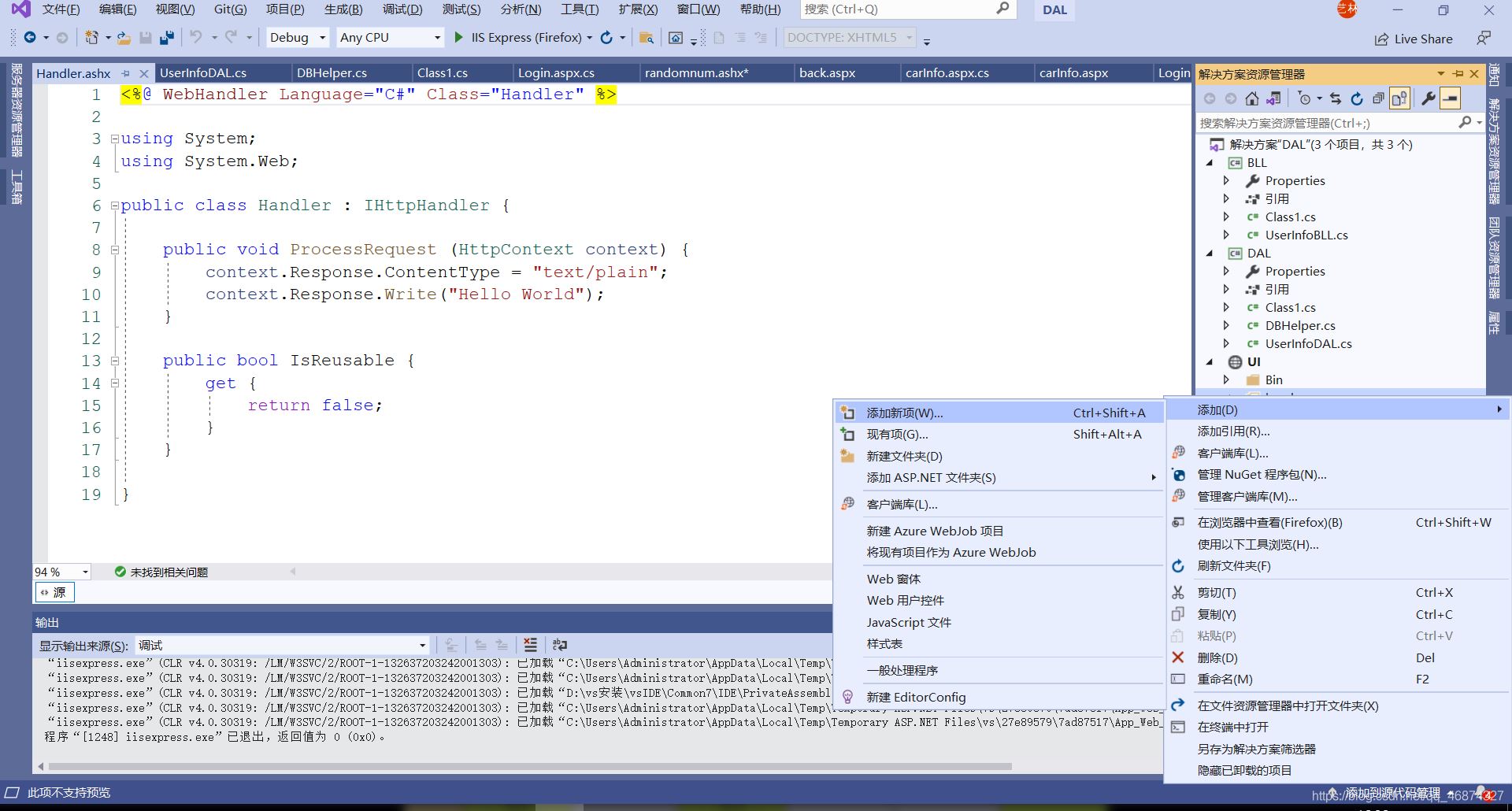
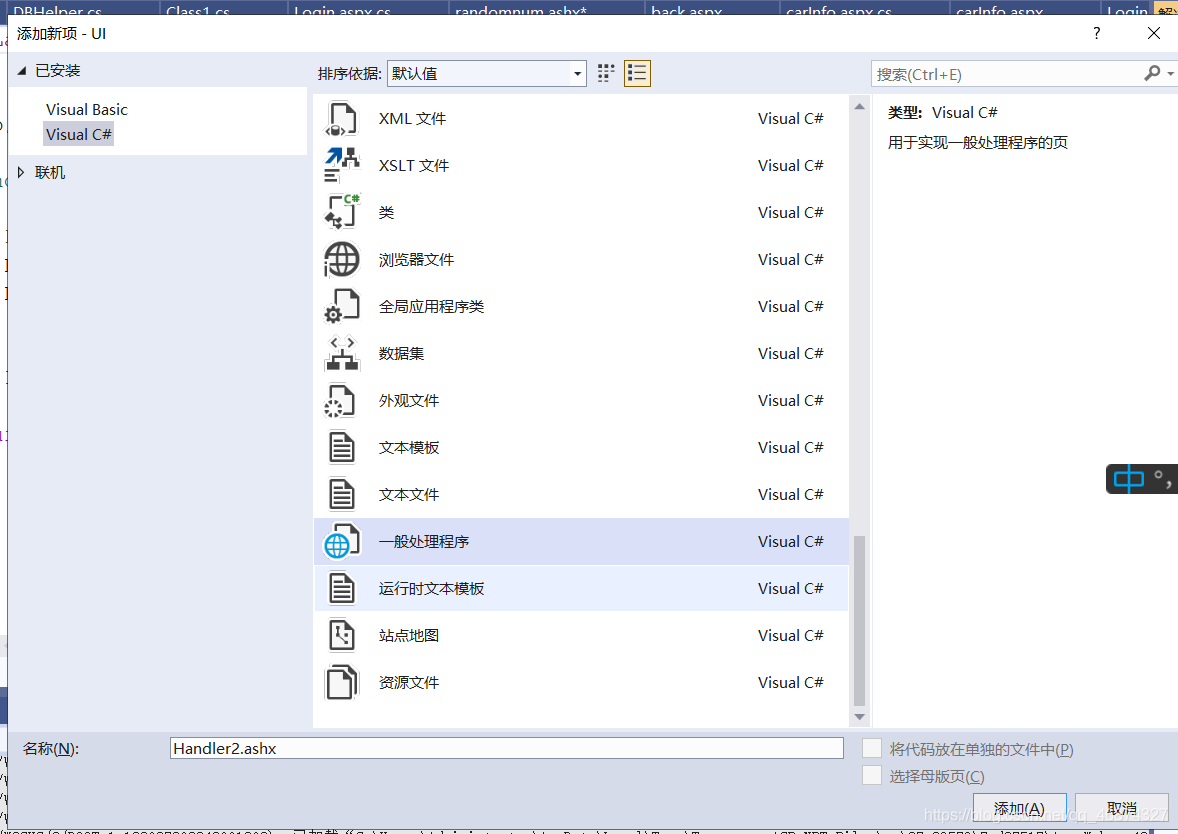
創建好了就是這樣的,如果沒有一般處理請看下面:右擊添加新項,然后找到一般處理程序


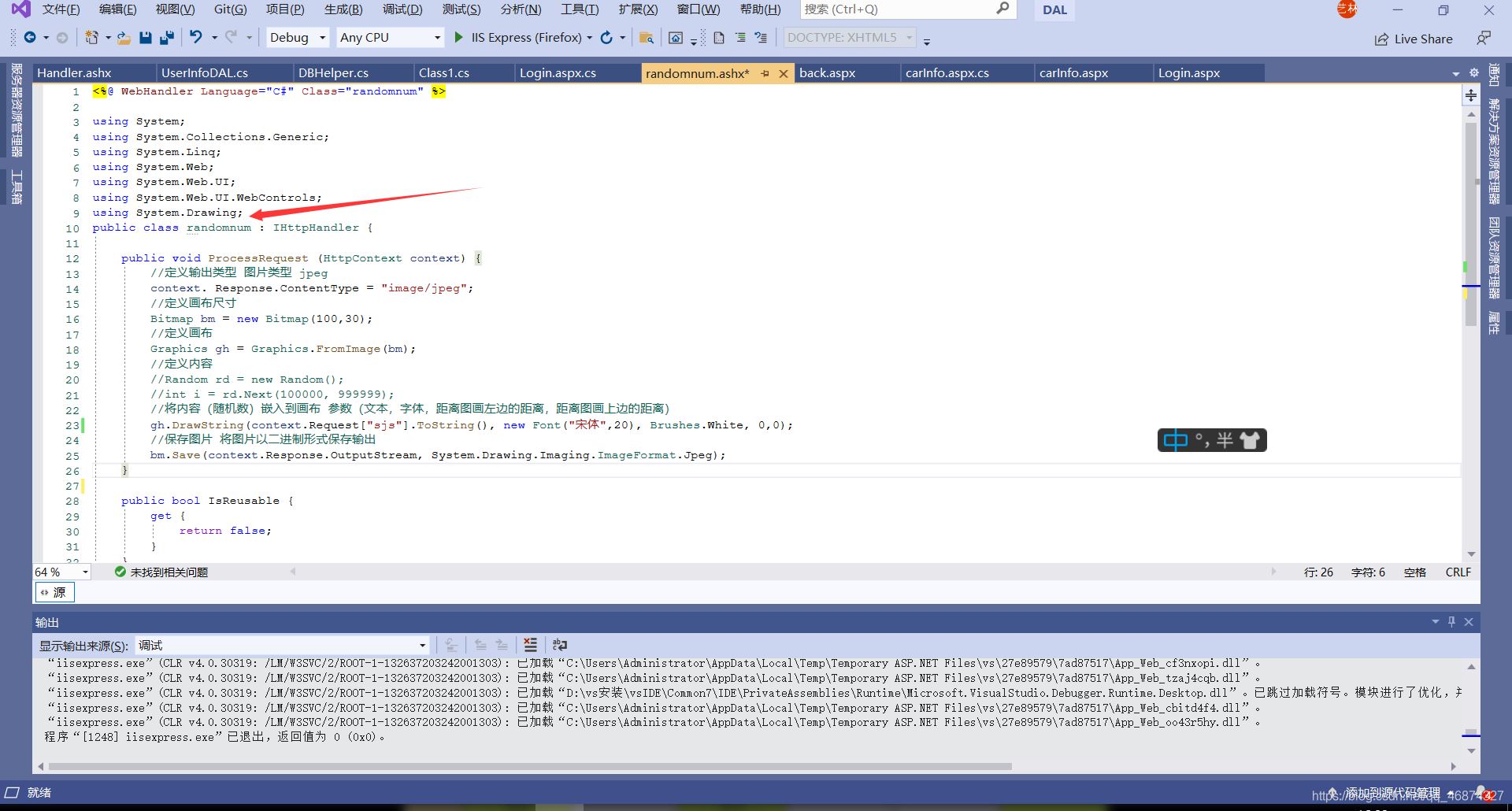
然后把下面的代碼放進去
//定義輸出類型 圖片類型 jpeg
context. Response.ContentType = "image/jpeg";
//定義畫布尺寸
Bitmap bm = new Bitmap(100,30);
//定義畫布
Graphics gh = Graphics.FromImage(bm);
//定義內容
//Random rd = new Random();
//int i = rd.Next(100000, 999999);
//將內容(隨機數)嵌入到畫布 參數(文本,字體,距離圖畫左邊的距離,距離圖畫上邊的距離)
gh.DrawString(context.Request["sjs"].ToString(), new Font("宋體",20), Brushes.White, 0,0);
//保存圖片 將圖片以二進制形式保存輸出
bm.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
記得引入頭文件,上面代碼都有注釋可以自己看看,需要注意的是,我們這里的隨機數是aspx后臺傳過來的,使用Response.request
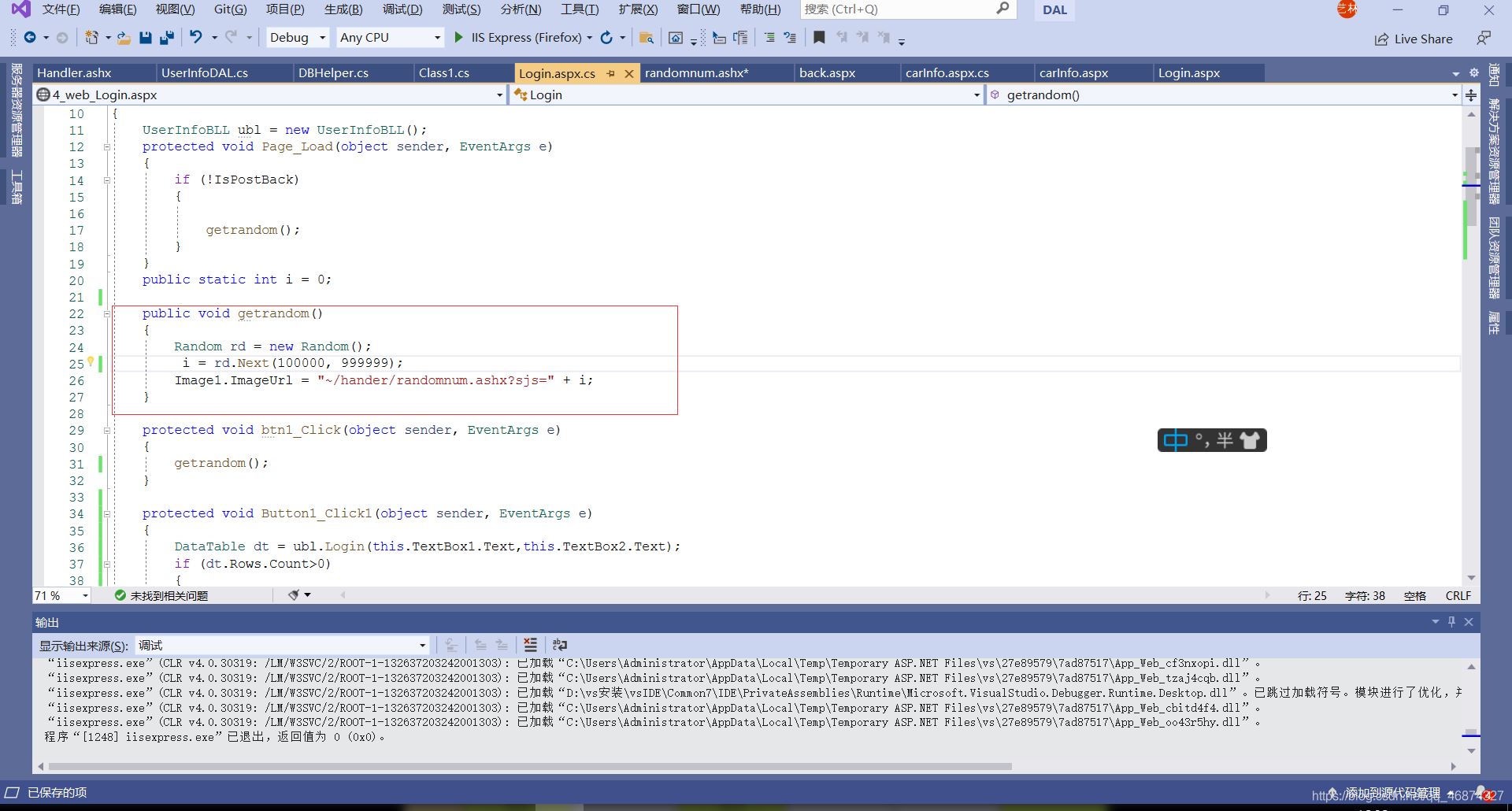
來看一下后臺代碼aspx

上面這個是自己寫了個函數然后調用
Image1.ImageUrl = "~/hander/randomnum.ashx?sjs=" + i;
這個代碼是前臺放了個image控件,aspx傳值。 sjs 是要傳到一般處理程序那邊去的
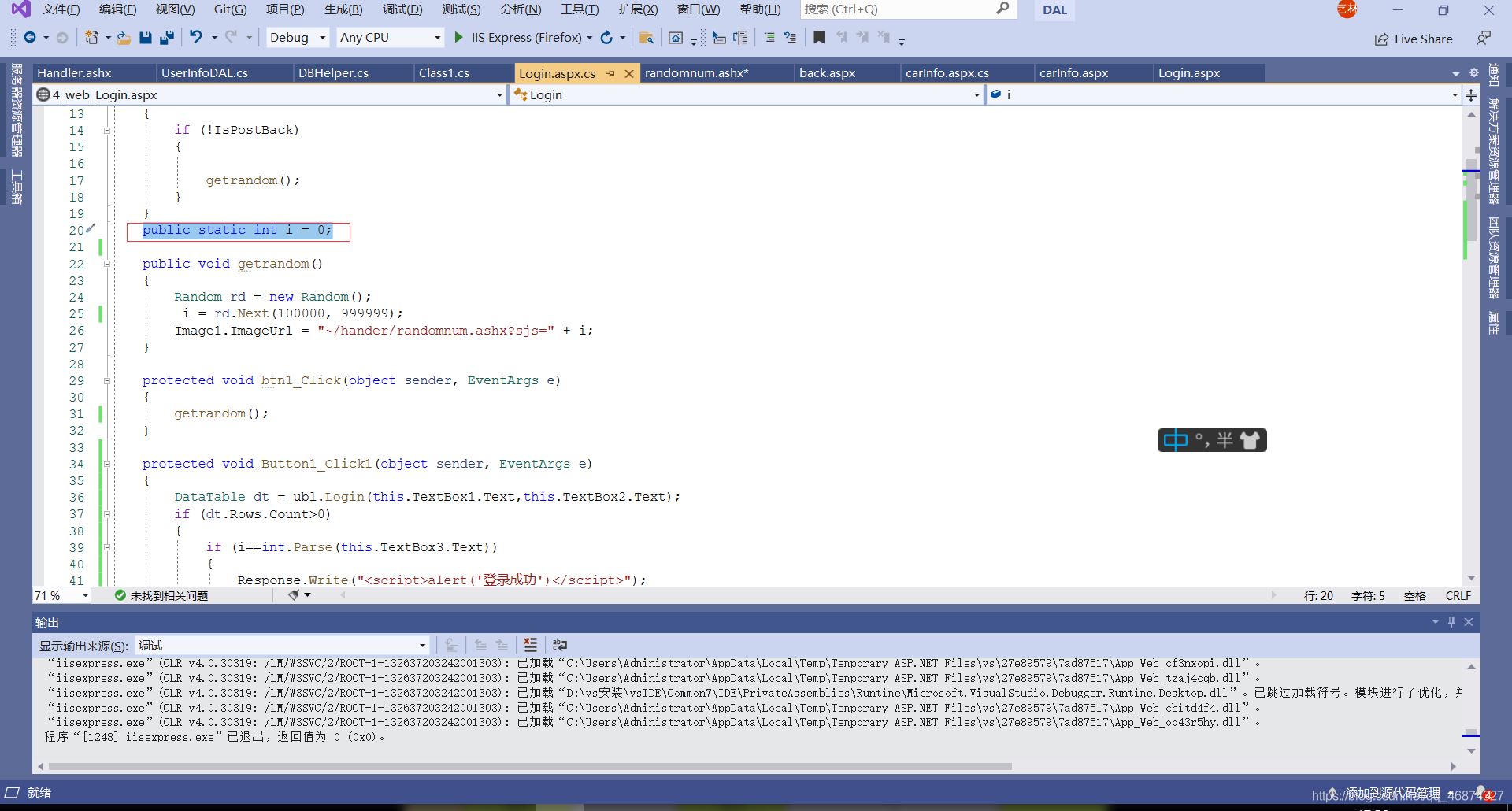
來看一下怎么實現代碼

這里定義的static i=0,是為了不讓他每次都會變另外一個隨機數

在登錄按鈕這里,使用那個i判斷驗證碼框是否相等,不然會出現一點點小bug
以上就是所有的動態驗證碼的實現了,主要還是一般處理文件設置好,然后傳過去就可以了。
以上是“.net如何實現動態驗證碼功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。