您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么處理html中的換行字符“?”,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
通過ajax請求回字段值,該字符是String類型,且包含換行符? ,將獲取到的字符串內容按照原樣格式進行換行展示出來。
通過字符串替換元素的方式解決問題
[danger] 錯誤過程:想到通過字符串替換元素的方式,在首次嘗試過程中始終采用用<br /> 標簽去替換 ?字符,替換失敗。
正確解決方式
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");
[info] 不是通過 ?去替換,而是在html中會被識別為\r,\n等轉義字符,所以需要使用\r\n去替換。
<body>
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `你好
換行符
這是一個非常有意思的替換`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
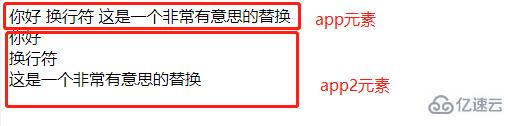
</body>顯示結果
重點說明:一定是要通過鍵盤打上去的換行?,而不是為了測試效果輸入上去的?字符。
看完了這篇文章,相信你對“怎么處理html中的換行字符“?””有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。