您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css字間距的設置方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
設置方法:1、使用letter-spacing屬性,可以增加或減少字符間的空白,語法“letter-spacing:值”;2、使用word-spacing屬性,可以增加或減少單詞間的空白(即字間隔),語法“word-spacing:值”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用letter-spacing屬性--設置字符間距
letter-spacing 屬性增加或減少字符間的空白(字符間距),該屬性定義了在文本字符框之間插入多少空間。由于字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當于值為 0。
對于這個屬性來說:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!
語法:
letter-spacing:length;
length:定義字符間的固定空間(允許使用負值)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing屬性設置字間距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
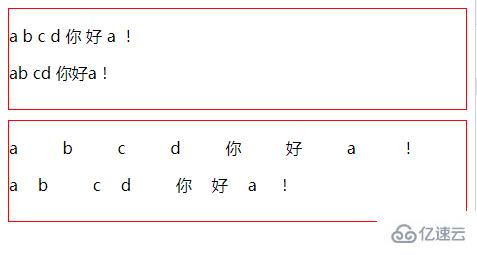
</html>效果圖:

方法2:使用word-spacing屬性--設置單詞間距
word-spacing 屬性增加或減少單詞間的空白(即字間隔);在這個屬性中,“字” 定義為由空白符包圍的一個字符串。也就是說該屬性是以空格為基準進行調節間距的,如果多個字母被連在一起,則會被word-spacing視為一個單詞;如果漢字被空格分隔,則分隔的多個漢字就被視為不同的單詞,word-spacing屬性此時有效。
語法:
word-spacing:length;
length:定義單詞間的固定空間(長度值)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing屬性設置字間距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
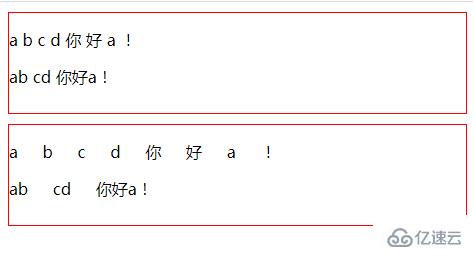
</html>效果圖:

letter-spacing和word-spacing的區別
word-spacing 屬性增加或減少單詞間的空白(即字間隔)。 letter-spacing 屬性增加或減少字符間的空白(字符間距)。
word-spacing意思是設置單詞間的間距,如何區別是不是為一個單詞呢,這里我們可以看出 用空格隔開的為一個單詞,所以在執行word-spacing:20px;執行的前后可以發現,執行后空格變得更大了!!
感謝各位的閱讀!關于“css字間距的設置方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。