溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用html/css寫一首古詩,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
寫一首古詩的方法:首先新建一個html文件,在文件里寫上基礎的html代碼,然后在文檔“<body></body>”標簽里寫上古詩;最后在每句詩結尾部分添上一個“<br/>”標簽即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
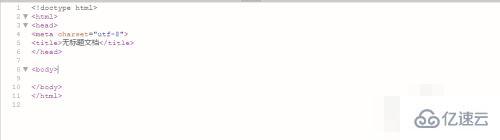
新建一個HTML文檔,我們可以看到HTML基礎的一些代碼。

在文檔“<body></body>”標簽里寫上古詩;在每句詩結尾部分添上一個“<br/>”即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用HTML寫一首詩</title>
<style type="text/css">
#poem{
width: 300px;
height: 200px;
margin: 0 auto;
text-align: center;
color: green;
font-size: 20px;
}
body{
background-image: url(../圖片/timg.jpg);
background-attachment: fixed;
}
</style>
</head>
<body>
<div id="poem">
入若耶溪<br/><br/>
艅艎何泛泛,空水共悠悠。<br/>
陰霞生遠岫,陽景逐回流。<br/>
蟬噪林逾靜,鳥鳴山更幽。<br/>
此地動歸念,長年悲倦游。<br/>
</div>
</body>
</html>以上是“如何使用html/css寫一首古詩”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。