您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JSONP的原理是什么?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
首先提一下JSON這個概念,JSON是一種輕量級的數據傳輸格式,被廣泛應用于當前Web應用中。JSON格式數據的編碼和解析基本在所有主流語言中都被實現,所以現在大部分前后端分離的架構都以JSON格式進行數據的傳輸。
那么JSONP是什么呢?
首先拋出瀏覽器同源策略這個概念,為了保證用戶訪問的安全,現代瀏覽器使用了同源策略,即不允許訪問非同源的頁面,詳細的概念大家可以自行百度。這里大家只要知道,在ajax中,不允許請求非同源的URL就可以了,比如www.a.com下的一個頁面,其中的ajax請求是不允許訪問www.b.com/c.php這樣一個頁面的。
JSONP就是用來解決跨域請求問題的,那么具體是怎么實現的呢?
ajax請求受同源策略影響,不允許進行跨域請求,而script標簽src屬性中的鏈接卻可以訪問跨域的js腳本,利用這個特性,服務端不再返回JSON格式的數據,而是返回一段調用某個函數的js代碼,在src中進行了調用,這樣實現了跨域。
前端代碼在域www.practice.com下面,使用ajax發送了一個跨域的get請求
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript">
function jsonhandle(data){
alert("age:" + data.age + "name:" + data.name);
}
</script>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type : "get",
async: false,
url : "http://www.practice-zhao.com/student.php?id=1",
type: "json",
success : function(data) {
jsonhandle(data);
}
});
});
</script>
</body>
</html>后端PHP代碼放在域www.practice-zhao.com下,簡單的輸出一段json格式的數據
jsonhandle({
"age" : 15,
"name": "John",
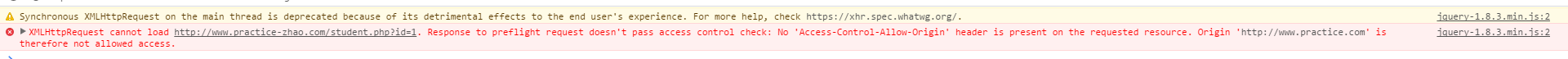
當訪問前端代碼http://www.practice.com/gojsonp/index.html 時 chrome報以下錯誤

提示了不同源的URL禁止訪問
添加了一個script標簽,標簽的src指向了另一個域www.practice-zhao.com下的remote.js腳本
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript">
function jsonhandle(data){
alert("age:" + data.age + "name:" + data.name);
}
</script>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript" src="http://www.practice-zhao.com/remote.js"></script>
</body>
</html>這里調用了跨域的remote.js腳本,remote.js代碼如下:
jsonhandle({
"age" : 15,
"name": "John",
})也就是這段遠程的js代碼執行了上面定義的函數,彈出了提示框

代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript">
function jsonhandle(data){
alert("age:" + data.age + "name:" + data.name);
}
</script>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
var url = "http://www.practice-zhao.com/student.php?id=1&callback=jsonhandle";
var obj = $('<script><\/script>');
obj.attr("src",url);
$("body").append(obj);
});
</script>
</body>
</html>這里動態的添加了一個script標簽,src指向跨域的一個php腳本,并且將上面的js函數名作為callback參數傳入,那么我們看下PHP代碼怎么寫的:
<?php
$data = array(
'age' => 20,
'name' => '張三',
);
$callback = $_GET['callback'];
echo $callback."(".json_encode($data).")";
return;PHP代碼返回了一段JS語句,即
jsonhandle({
"age" : 15,
"name": "張三",
})此時訪問頁面時,動態添加了一個script標簽,src指向PHP腳本,執行返回的JS代碼,成功彈出提示框。
所以JSONP將訪問跨域請求變成了執行遠程JS代碼,服務端不再返回JSON格式的數據,而是返回了一段將JSON數據作為傳入參數的函數執行代碼。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>GoJSONP</title>
</head>
<body>
<script type="text/javascript" src="jquery-1.8.3.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type : "get",
async: false,
url : "http://www.practice-zhao.com/student.php?id=1",
dataType: "jsonp",
jsonp:"callback", //請求php的參數名
jsonpCallback: "jsonhandle",//要執行的回調函數
success : function(data) {
alert("age:" + data.age + "name:" + data.name);
}
});
});
</script>
</body>
</html>看完上述內容,你們掌握JSONP的原理是什么的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。