您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS處理圖像上文字的方法有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
做項目過程中,我們可能會遇到這樣的一個組件,該組件的圖像上方是文本。 在某些情況下,根據所使用的圖像,文字難以閱讀,如文字是白色的,背景圖偏淺。
這種情況有一些不同的解決方案,例如添加漸變疊加或著色的背景圖像,文本陰影等。
每個解決方案都應該解決一個問題。 我們來探討本案的問題。 在設計圖像上方有文字的組件時,我們需要注意使文字必須易于閱讀的。

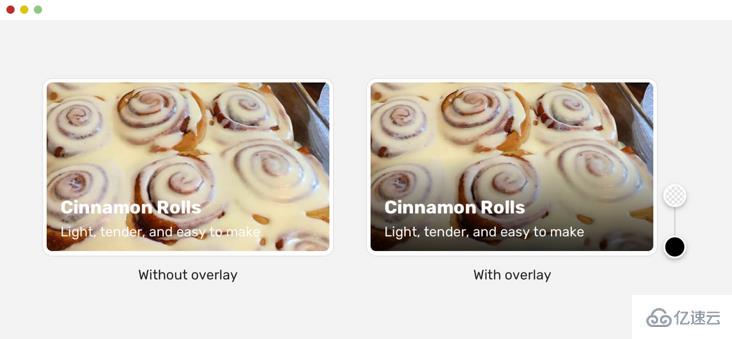
注意上圖上,沒有漸變覆蓋的版本幾乎不可讀,這是對用戶不利。 為了解決這個問題,我們需要在文本下方添加一個圖層,便于閱讀。 添加圖層也有要注意的地方。因為,很多解決方案中沒有考慮到可訪問性。
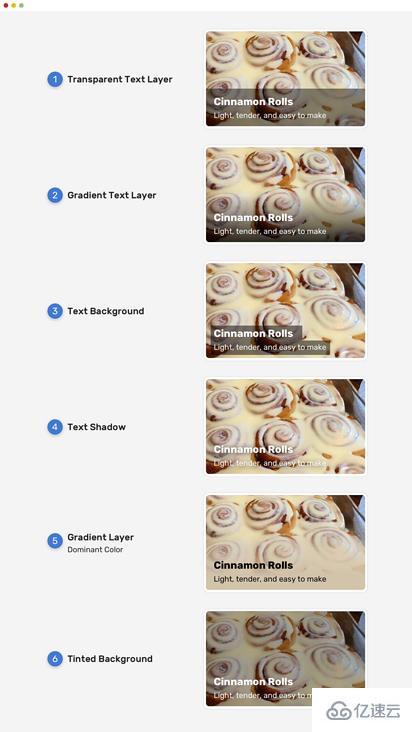
有多種解決方案可以使文本更易于閱讀。 我們逐一看看。

如上圖所示,針對此問題有不同的解決方案。 需要注意的是漸變的解決方案。 為什么? 因為這種方案容易讓文本失去可以訪問性。
(學習視頻分享:css視頻教程)
The Gradient Overlay(漸變疊加)
一般而言,漸變疊加是讓圖像上的文字更加清晰的最常見解決方案,所以,我們重點來看看。
實現漸變疊加時,有兩種方式:
使用單獨的元素進行漸變(偽元素或空的<p>)
應用漸變作為背景圖像。
以上每一種方法都有其優點和缺點,我們一起來看看。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
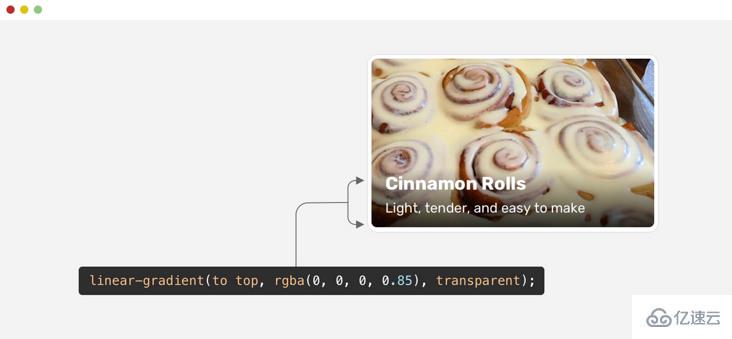
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
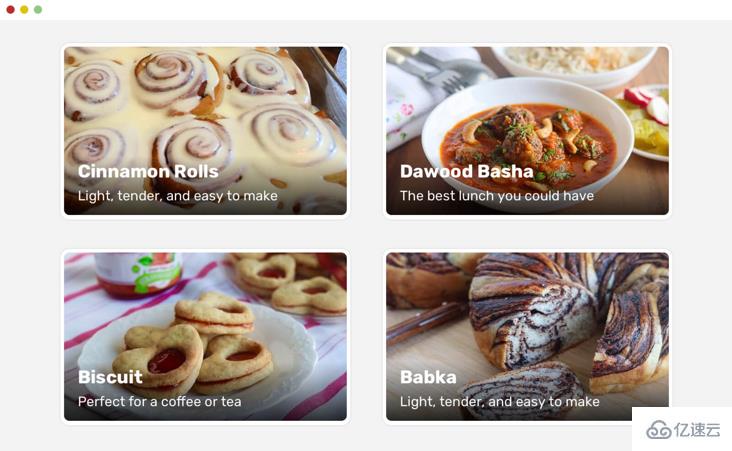
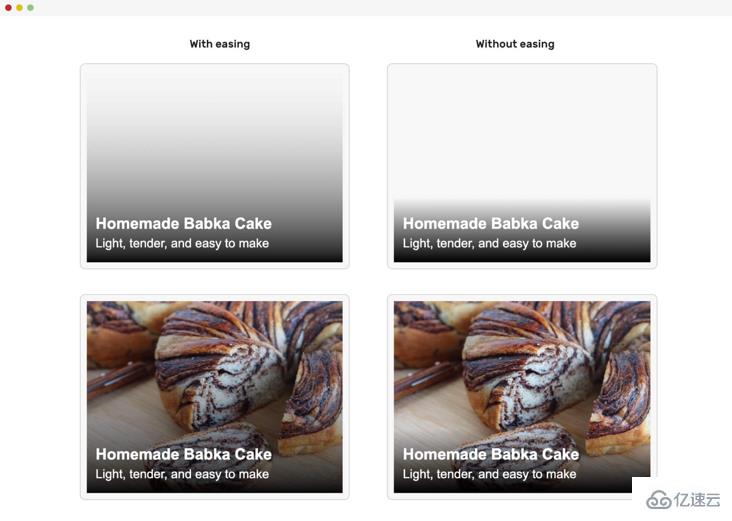
乍一看,你可能會認為漸變效果很好,這是不夠全面的。如果用更多樣的圖片測試了同樣的漸變效果,結果如下:

白色文本和圖像之間的對比度并不總是很清晰。 對于某些人來說,可以接受,但是使用這種漸變是一個巨大的錯誤,因為文字無法訪問。
原因是該漸變在垂直方向上應覆蓋更多的空間,因此它的高度需要更大。 漸變等于內容的大小在所有情況下都無法使用。 為了解決這個問題,我們可以使用min-height,如下所示:
.card__content元素的min-height。
Flexbox 將內容推到底部。
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}另一種解決方案是僅使用padding-top 來代替min-height和flexbox。
.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}請注意左卡和右卡之間的差異,漸變高度較大。
那看起來不錯,我們可以做得更好嗎? 當然是!
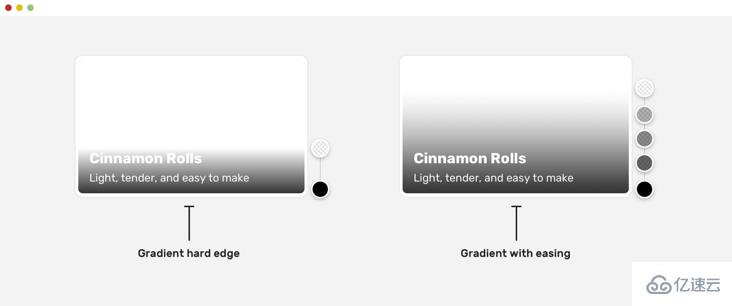
如果仔細觀察,我們會發現漸變結束的地方很突兀,這家就是所謂的硬邊現象。
為了使它更好,我們可以將緩動概念應用于漸變。 這樣一來,漸變將顯得更加自然,并且在漸變結束時也不會注意到硬邊。

在CSS中,我們需要有多個漸變停止點來實現緩動,因為在撰寫本文時還沒有原生的方法可以做到這一點。 好消息是CSS工作組正在討論在CSS漸變中實施緩動的可能性,但何時實現尚不明確。
值得慶幸的是,Andreas Larsen先生創建了一個方便的PostCSS和Sketch插件,可將正常漸變轉換為簡化的漸變。
這是上面例子的CSS漸變:
.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}
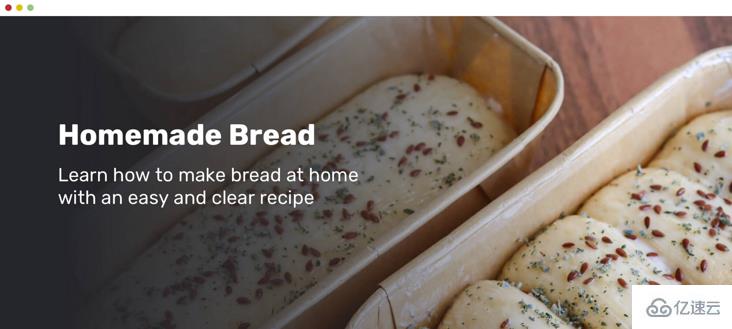
處理圖片上的文字不僅可以是垂直的,我們還可以將它們用作水平漸變。 像下面這種情況,它需要一個水平漸變。

這是上面的CSS漸變,我使用了前面提到的工具來生成緩和的漸變。
background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
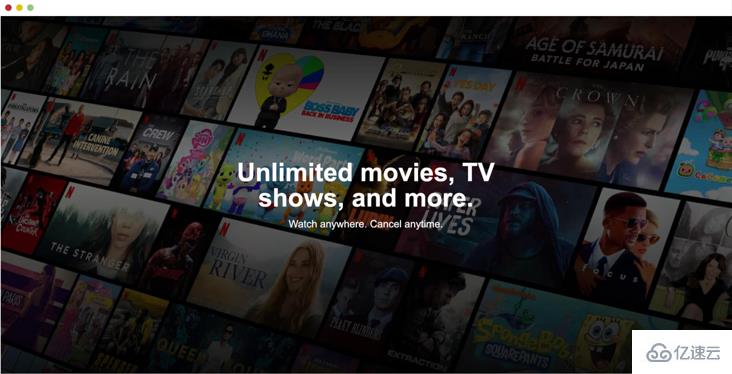
這里從Netflix網站了解了這種模式。 在未登錄用戶的主頁上,有一個帶有大背景圖像的標題。

我喜歡它,但是它隱藏了很多圖像細節。 確保僅在圖像具有裝飾性時才使用此功能。
<div class="hero"> <img src="cover.jpg" alt="" /> <div class="hero__content"> <h3>Unlimited movies, TV shows, and more.</h3> <p>Watch anywhere. Cancel anytime.</p> </div> </div>``` <div class="hero"> <img src="cover.jpg" alt="" /> <div class="hero__content"> <h3>Unlimited movies, TV shows, and more.</h3> <p>Watch anywhere. Cancel anytime.</p> </div> </div>
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
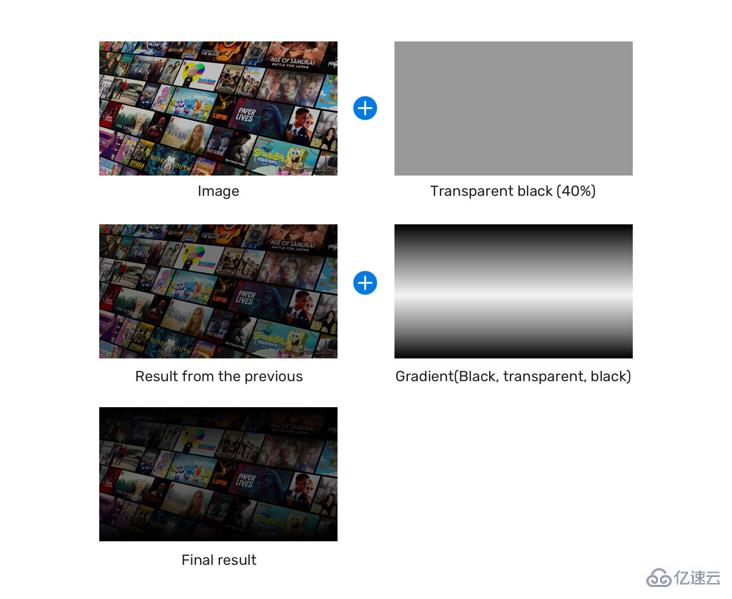
}下面是拆解過程。

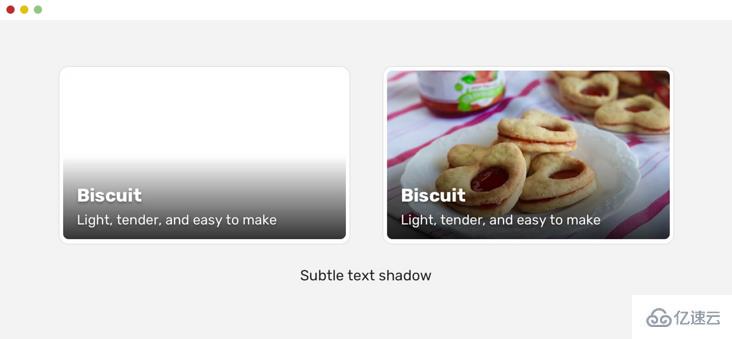
有一個很有用的小技巧,可以讓文字比圖像更好。就是使用 text-shadow,這可能不容易注意到,但在圖像無法加載的情況下,這是非常有用的。
看下面的例子:
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}
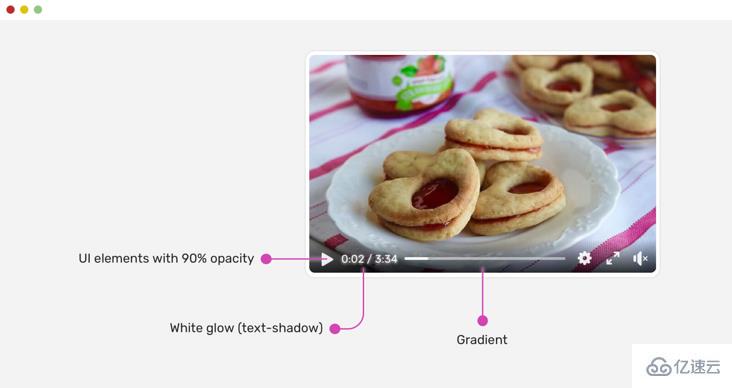
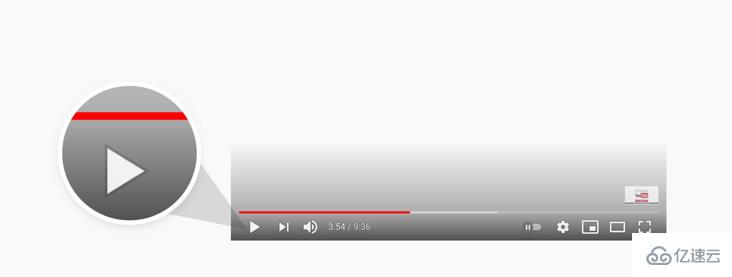
這是在Facebook的視頻播放器上注意到的模式。 他們使用多種技術來使文本(和其他UI元素)清晰可見。 與視頻播放器打交道時,確保其上方的元素應引人注目非常重要。

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}播放圖標為opacity: 0.9。 這有助于使它們與下面的背景融為一體。 給人一種感覺:控件是混合在一起的。
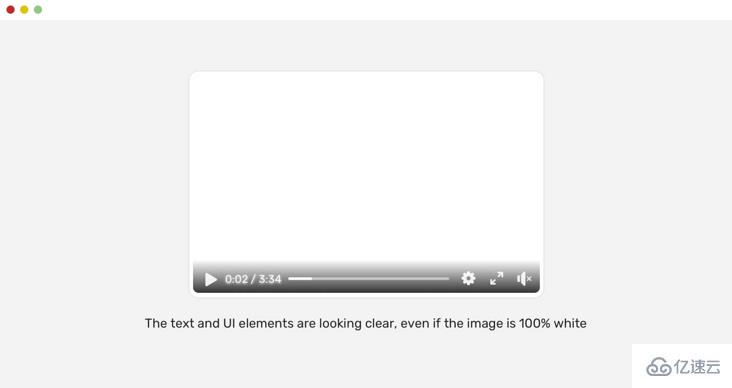
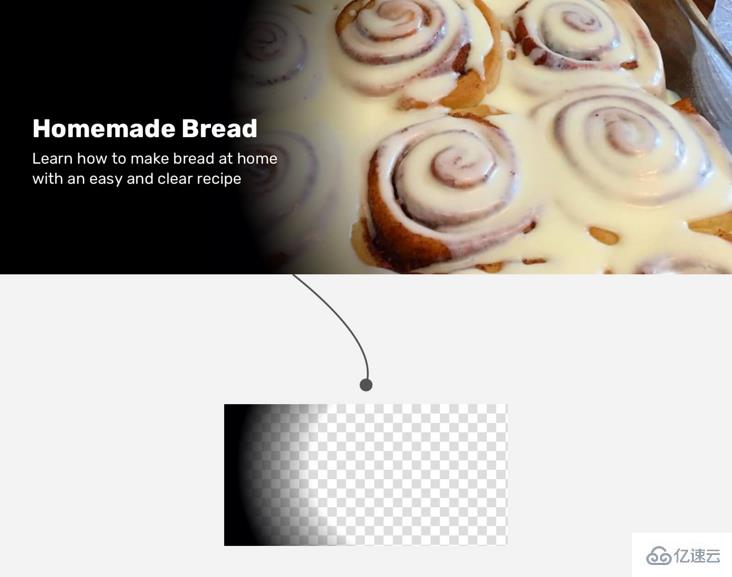
此外,在白色文本中使用白色文本陰影是使文本更清晰的有效方法。你是否想要證明,即使背景是完全白色的圖像,上面的方法也可以工作?給你。

YouTube也對他們的視頻做類似的事情。

我從Netflix了解到的一個有趣的解決方案是使用徑向漸變。 下面是它的工作原理:
設置底色背景顏色。
將圖像以75%的寬度放置到右上角。
覆蓋層等于圖像的大小和位置。

.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}不過,Netflix團隊使用了一張圖像作為覆蓋層。這里不能確定原因,可能是一個跨瀏覽器的問題或其他東西。
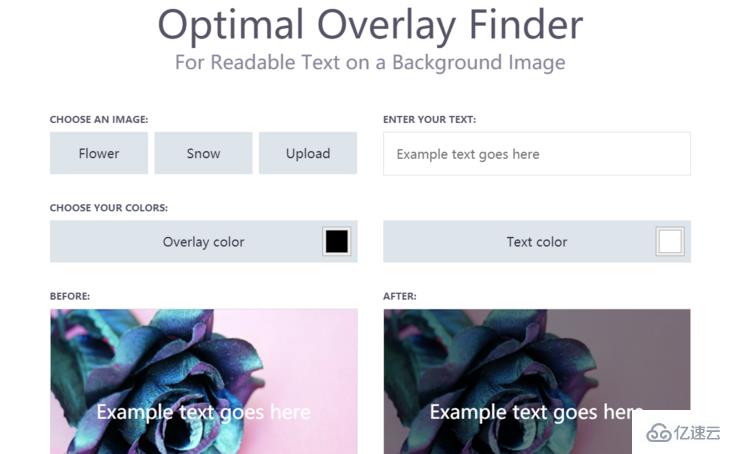
這是一個很棒的工具,可以幫助我們根據圖像選擇正確的疊加不透明度。

一般而言,如果你確保漸變疊加層可以正確填充文本,并且具有不錯的色彩對比,那就可以了。
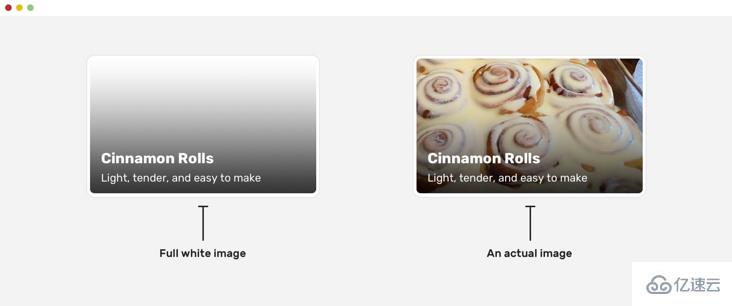
解決方案要經過測試,才能被認為是好的,對吧? 我用來測試漸變疊加層的一種方法是在其下方添加白色背景。 如果文本可讀,則漸變將適用于我們使用的任何圖像。 如果沒有,則需要進行調整和增強。

在上面的例子中,我選擇了標題下的純色,對比度是4.74,這樣比較好。
感謝各位的閱讀!關于“CSS處理圖像上文字的方法有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。