您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css讓div居中的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法:1、在div中使用“position:absolute”和“transform:translate(-50%,-50%)”樣式來居中。2、在div中使用“position:absolute”和“margin:auto”樣式來居中。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
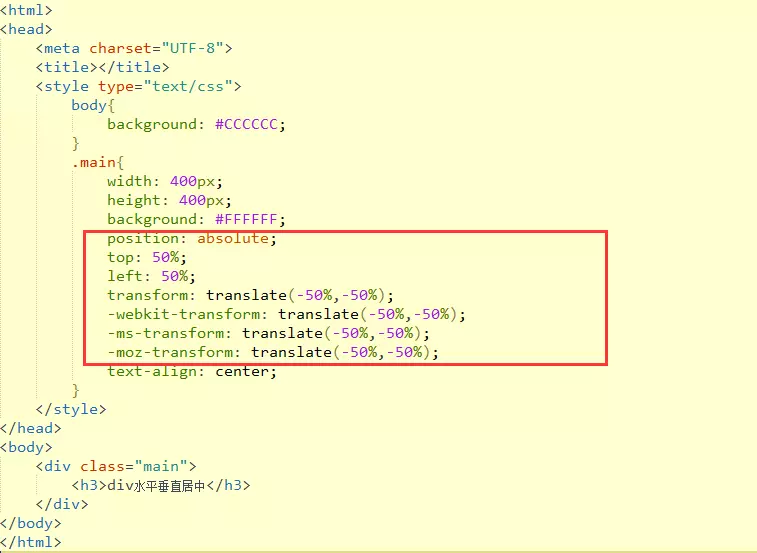
方法1:
div使用絕對定位position:absolute,并且設置left和top的值都為50%。使用css3的transform屬性。transform:translate(-50%,-50%)。

效果圖:

方法2:
對div使用絕對布局position:absolute;并設置top,left,right,bottom的值相等,但不一定都等于0;并且設置margin:auto。

效果圖:

以上是“css讓div居中的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。