您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css設置行距的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css設置行距的方法:首先創建一個HTML示例文件;然后在body中定義多行文字;最后利用“line-height”屬性設置行間距即可。
在網頁的布局中幾大段文字擠在一起總歸是不好看的,這時候我們就需要來設置行間距來讓文字看起來不擁擠,也讓整個頁面看起來美觀整潔,那么,行間距該如何設置呢?本篇文章就來給大家介紹一下css行間距的設置方法。
首先我們應該知道在css中并沒有直接可以設置行間距的屬性,所以我們就需要借助行高line-height來設置行間距,行高line-height的值越大,那么行間距就越高。
Line-height的值設置為具體的數值,可以是相對數值,也可以設置為絕對數值,在靜態頁面中,文字大小固定時常常使用絕對數值,而對于論壇和博客這些用戶可以自定義字體大小的頁面,通常設置為相對數值,從而,可以隨著用戶自定義的字體大小改變相應的行間距。
下面我們就來看看css中利用行高line-height來設置行間距的代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</span>
</body>
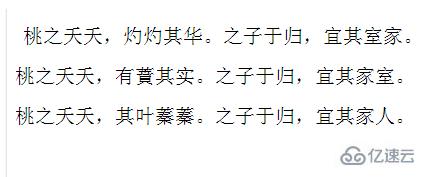
</html>css設置行間距的效果如下:

以上是“css設置行距的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。