您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在VS2019中自定義一個項目模板?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
本次我們來創建一個實現了基礎功能的webapi模板
創建自定義的項目模板,有以下幾個步驟:
1、創建原始的項目(模板項目)
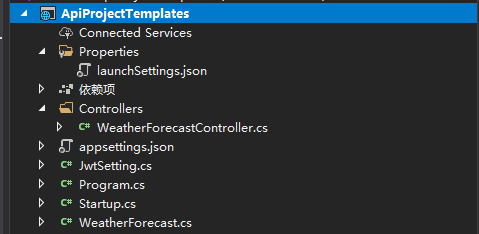
創建WebApi項目:

實現WebApi相關基礎功能:SwaggerUI、認證、性能監控(MiniProfiler)等基礎功能;可以在之前博客內容中查看實現具體方式
2、替換模板項目的參數
此時模板的基礎功能已經實現,但是在創建項目時,會根據輸入的項目名稱;來設置代碼中的命名空間、輸出程序名稱等信息。
那么是如何實現的呢?——模板參數
當前支持的內置項目參數如下表:(模板參數區分大小寫。)
| 參數 | 說明 |
|---|---|
| clrversion | 公共語言運行時 (CLR) 的當前版本。 |
| ext_* | 將 ext_ 前綴添加到任何參數,以引用父模板的變量。 例如,ext_safeprojectname。 |
| guid[1-10] | 一個用于替換項目文件中的項目 GUID 的 GUID。 可指定最多 10 個唯一的 GUID(例如,guid1)。 |
| itemname | 在其中使用參數的文件的名稱。 |
| machinename | 當前的計算機名稱(例如,Computer01)。 |
| projectname | 創建項目時由用戶提供的名稱。 |
| registeredorganization | 來自 HKLM\Software\Microsoft\Windows NT\CurrentVersion\RegisteredOrganization 的注冊表項值。 |
| rootnamespace | 當前項目的根命名空間。 此參數僅適用于項模板。 |
| safeitemname | 與 itemname 相同,但所有不安全字符和空格替換為了下劃線。 |
| safeitemrootname | 與 safeitemname 相同。 |
| safeprojectname | 用戶在創建項目時提供的名稱,但名稱中刪除了所有不安全字符和空格。 |
| time | 以 DD/MM/YYYY 00:00:00 格式表示的當前時間。 |
| specifiedsolutionname | 解決方案的名稱。 在選中“創建解決方案目錄”時,specifiedsolutionname 具有解決方案名稱。 在未選中“創建解決方案目錄”時,specifiedsolutionname 為空。 |
| userdomain | 當前的用戶域。 |
| username | 當前的用戶名稱。 |
| webnamespace | 當前網站的名稱。 此參數在 Web 窗體模板中用于保證類名是唯一的。 如果網站在 Web 服務器的根目錄下,則此模板參數解析為 Web 服務器的根目錄。 |
| year | 以 YYYY 格式表示的當前年份。 |
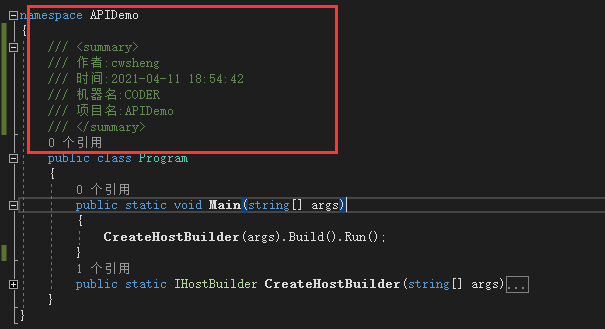
如:設置代碼文件中命名空間定義:
namespace $safeprojectname$
{
/// <summary>
/// 作者:$username$
/// 時間:$time$
/// 機器名:$machinename$
/// 項目名:$projectname$
/// </summary>
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
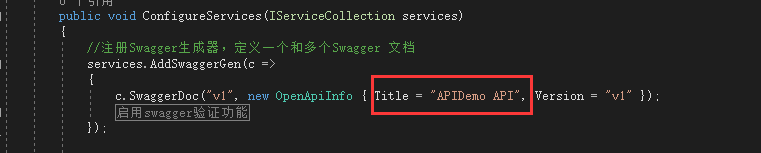
}如代碼中需要使用項目名稱依舊采用$safeprojectname$;如:
public void ConfigureServices(IServiceCollection services)
{
//注冊Swagger生成器,定義一個和多個Swagger 文檔
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "$safeprojectname$ API", Version = "v1" });
// other
});
}除了VS自帶的模板參數外,用戶還可以自定義模板參數,但現實用到的不多
3、導出模板源項目,指定模板項目設置名稱、說明、圖標等內容
模板基本內容實現完成后,則可以進行模板導出操作,步驟如下:
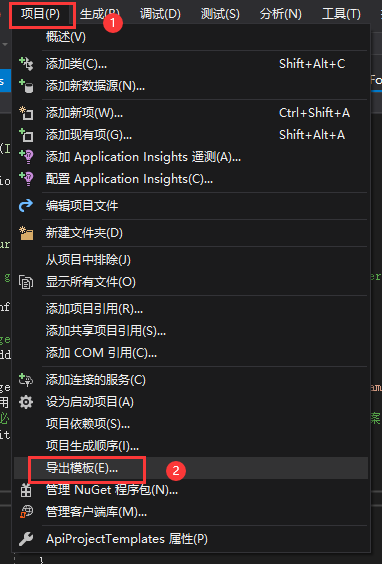
A、進入菜單:項目->導出模板

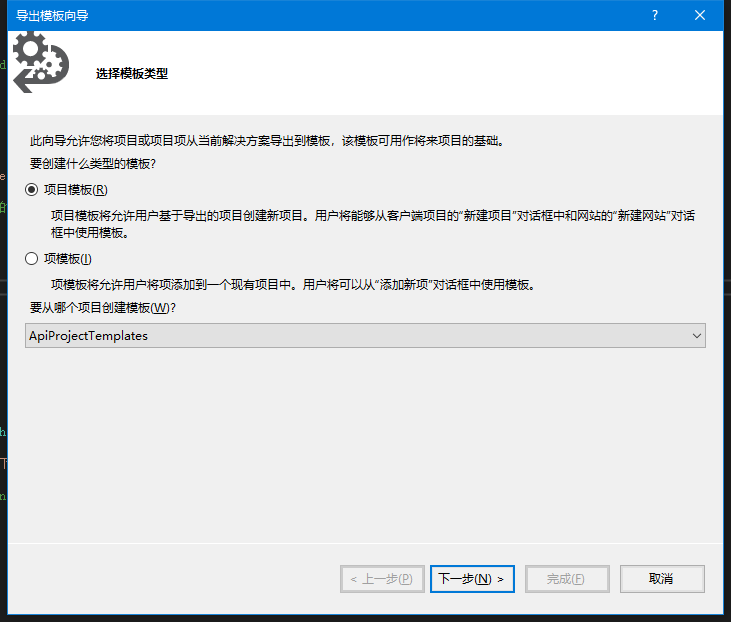
B、彈出:導出模板向導頁面

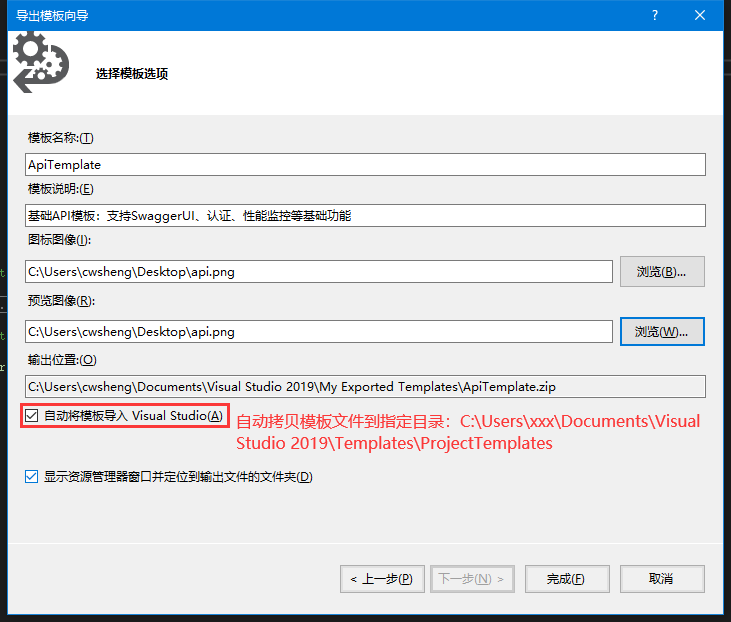
C、設置模板相關信息,點擊完成;則模板創建成功

輸出位置為自定義模板導出存儲位置;
【自動將模板導入 Visual Studio】選項,選中后會將項目模板復制一份,放入到特定的文件夾中,下次建立新項目就可以搜索使用。
4、模板項目添加語言、平臺和項目類型等標簽
前面的步驟已經完成對模板的創建,但是在創建項目時,可以根據項目平臺、語言、項目類型標簽過濾,那么如何實現項目模板標簽呢?
接下來對3步驟中生成的項目模板進行研究:
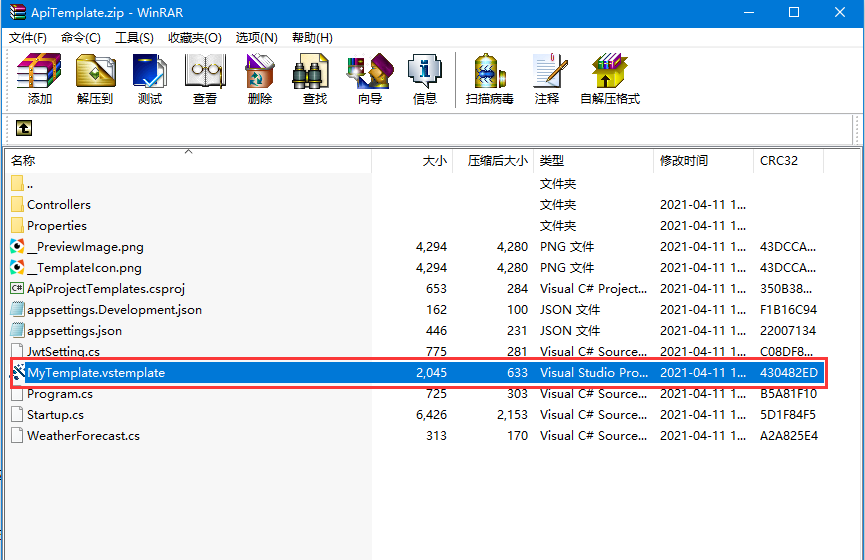
打開模板文件的壓縮文件中發現了模板文件

解壓文件后,對該文件進行編輯,添加語言標簽(LanguageTag)、平臺標簽(PlatformTag)、項目類型標簽(ProjectTypeTag):
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Project"> <TemplateData> <!--項目名稱--> <Name>ApiTemplate</Name> <!--項目描述--> <Description>基礎API模板:支持SwaggerUI、認證、性能監控等基礎功能</Description> <!--項目類型--> <ProjectType>CSharp</ProjectType> <ProjectSubType> </ProjectSubType> <SortOrder>1000</SortOrder> <!--指定在實例化項目時是否創建包含文件夾。--> <CreateNewFolder>true</CreateNewFolder> <!--缺省名稱--> <DefaultName>ApiTemplate</DefaultName> <ProvideDefaultName>true</ProvideDefaultName> <LocationField>Enabled</LocationField> <EnableLocationBrowseButton>true</EnableLocationBrowseButton> <CreateInPlace>true</CreateInPlace> <!--語言標簽--> <LanguageTag>CSharp</LanguageTag> <LanguageTag>Javascript</LanguageTag> <!--平臺標簽--> <PlatformTag>Windows</PlatformTag> <PlatformTag>Linux</PlatformTag> <!--項目標簽--> <ProjectTypeTag>Web</ProjectTypeTag> <!--圖標--> <Icon>__TemplateIcon.png</Icon> <PreviewImage>__PreviewImage.png</PreviewImage> </TemplateData> <TemplateContent> <Project TargetFileName="ApiProjectTemplates.csproj" File="ApiProjectTemplates.csproj" ReplaceParameters="true"> <Folder Name="Properties" TargetFolderName="Properties"> <ProjectItem ReplaceParameters="true" TargetFileName="launchSettings.json">launchSettings.json</ProjectItem> </Folder> <Folder Name="Controllers" TargetFolderName="Controllers"> <ProjectItem ReplaceParameters="true" TargetFileName="WeatherForecastController.cs">WeatherForecastController.cs</ProjectItem> </Folder> <ProjectItem ReplaceParameters="true" TargetFileName="appsettings.json">appsettings.json</ProjectItem> <ProjectItem ReplaceParameters="true" TargetFileName="appsettings.Development.json">appsettings.Development.json</ProjectItem> <ProjectItem ReplaceParameters="true" TargetFileName="JwtSetting.cs">JwtSetting.cs</ProjectItem> <ProjectItem ReplaceParameters="true" TargetFileName="Program.cs">Program.cs</ProjectItem> <ProjectItem ReplaceParameters="true" TargetFileName="Startup.cs">Startup.cs</ProjectItem> <ProjectItem ReplaceParameters="true" TargetFileName="WeatherForecast.cs">WeatherForecast.cs</ProjectItem> </Project> </TemplateContent> </VSTemplate>
下表是 Visual Studio 中可用的以上描述標簽的取值內容:
| 語言標簽(LanguageTag) | 平臺標簽(PlatformTag) | 項目類型標簽(ProjectTypeTag) |
|---|---|---|
| C (cpp) | Android (android) | 云 (cloud) |
| C# (csharp) | Azure (azure) | 控制臺 (console) |
| F# (fsharp) | iOS (ios) | 桌面 (desktop) |
| Java (java) | Linux (linux) | 擴展 (extension) |
| JavaScript (javascript) | macOS (macos) | 游戲 (games) |
| Python (python) | tvOS (tvos) | IoT (iot) |
| 查詢語言 (querylanguage) | Windows (windows) | 庫 (library) |
| TypeScript (typescript) | Xbox (xbox) | 機械學習 (machinelearning) |
| Visual Basic (visualbasic) | 移動 (mobile) | |
| Office (office) | ||
| 其他 (other) | ||
| 服務 (service) | ||
| 測試 (test) | ||
| UWP (uwp) | ||
| Web (web) |
最后將修改的文件打包成zip壓縮(必須為zip文件)文件后,復制到項目模板所在位置(%USERPROFILE%\Documents\Visual Studio 2019\Templates\ProjectTemplates)
前面步驟已完成模板創建,接下來就驗證模板是否生效:
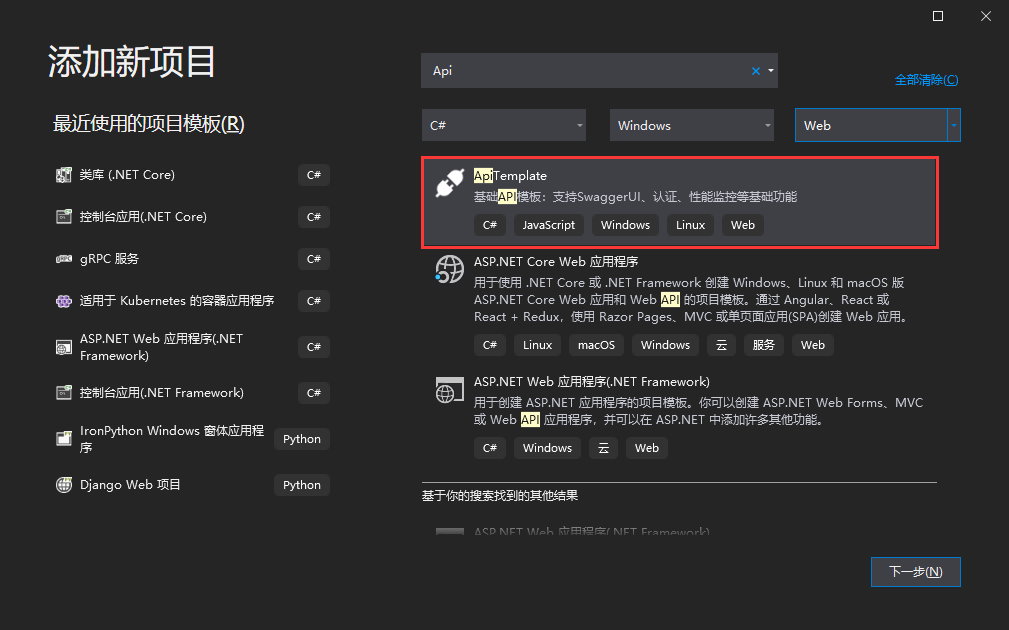
打開vs進入項目創建界面,搜索API,如下:



到此項目設置的標簽以及代碼中命名空間、注釋都已生效。項目模板效果已實現
看完上述內容,你們掌握怎么在VS2019中自定義一個項目模板的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。