您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Bootstrap中進度條組件的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在網頁中,進度條的效果并不少見,比如一個評分系統,比如加載狀態等,通過簡單、靈活的進度條,可以為當前工作流程或動作提供實時反饋。下面我們來看看Bootstrap中的進度條組件。
Bootstrap框架中對于進度條提供了一個基本樣式,一個100%寬度的背景色,然后一個高亮的顏色表示完成進度。其實制作這樣的進度條非常容易,一般是使用兩個容器,外容器具有一定的寬度,并且設置一個背景顏色,子元素設置一個寬度,比如完成度是30%(也就是父容器的寬度比例值),同時給其設置一個高亮的背景色
Bootstrap框架中也是按這樣的方式實現的,它提供了兩個容器,外容器使用“progress”樣式,子容器使用“progress-bar”樣式。其中progress用來設置進度條的容器樣式,而progress-bar用于限制進度條的進度
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}<div class="progress"> <div class="progress-bar" style="width:40%"></div> </div>
無障礙性更好的寫法如下
<div class="progress"> <div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"> <span class="sr-only">40% Complete</span> </div> </div>
role屬性告訴搜索引擎這個p的作用是進度條;aria-valuenow="40"屬性告知當前進度條的進度為40%;aria-valuemin="0"屬性告知進度條的最小值為0%;aria-valuemax="100"屬性告知進度條的最大值為100%

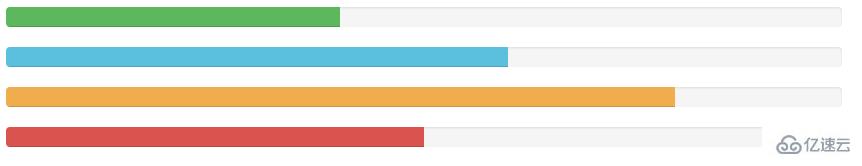
Bootstrap框架中的進度條和警告信息框一樣,為了能給用戶一個更好的體驗,也根據不同的狀態配置了不同的進度條顏色。在此稱為彩色進度條,其主要包括以下四種:
? progress-bar-info:表示信息進度條,進度條顏色為藍色
? progress-bar-success:表示成功進度條,進度條顏色為綠色
? progress-bar-warning:表示警告進度條,進度條顏色為黃色
? progress-bar-danger:表示錯誤進度條,進度條顏色為紅色
具體使用非常簡單,只需要在基礎的進度上增加對應的類名即可,彩色進度條與基本進度條相比,就是進度條顏色做了一定的變化
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}<div class="progress"> <div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>

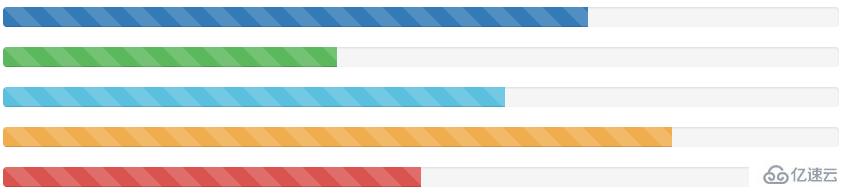
在Bootstrap框架中除了提供了彩色進度條之外,還提供了一種條紋進度條,這種條紋進度條采用CSS3的線性漸變來實現,并未借助任何圖片。使用Bootstrap框架中的條紋進度條只需要在進度條的容器“progress”基礎上增加類名“progress-striped”,當然,如果要讓進度條條紋像彩色進度一樣,具有彩色效果,只需要在進度條上增加相應的顏色類名
[注意]通過漸變可以為進度條創建條紋效果,IE9-瀏覽器不支持
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<div class="progress progress-striped"> <div class="progress-bar" style="width:70%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>

為了讓條紋進度條動起來,Bootstrap框架還提供了一種動態條紋進度條。其實現原理主要通過CSS3的animation來完成。首先通過@keyframes創建了一個progress-bar-stripes的動畫,這個動畫主要做了一件事,就是改變背景圖像的位置,也就是background-position的值。因為條紋進度條是通過CSS3的線性漸變來制作的,而linear-gradient實現的正是對應背景中的背景圖片
[注意]IE9-瀏覽器不支持
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}在Bootstrap框架中,通過給進度條容器“progress”添加一個類名“active”,并讓文檔加載完成就觸“progress-bar-stripes”動畫生效,使其呈現出由右向左運動的動畫效果
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}<div class="progress progress-striped active"> <div class="progress-bar" style="width:70%"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width:40%"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-info" style="width:60%"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-warning" style="width:80%"></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-danger" style="width:50%"></div> </div>

Bootstrap框架除了提供上述幾種進度條之外,還提供了一種層疊進度條。層疊進度條可以將不同狀態的進度條放置在一起,按水平方式排列
把多個進度條放入同一個 .progress 中,使它們呈現堆疊的效果
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 35%"> <span class="sr-only">35% Complete (success)</span> </div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%"> <span class="sr-only">20% Complete (warning)</span> </div> <div class="progress-bar progress-bar-danger" style="width: 10%"> <span class="sr-only">10% Complete (danger)</span> </div> </div>

[注意]層疊的進度條之和不能大于100%
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 30%"></div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 40%"></div> <div class="progress-bar progress-bar-danger" style="width: 40%"></div> </div>

在實際開發中,有很多時候是需要在進度條中直接用相關的數值向用戶傳遞完成的進度值,Bootstrap考慮了這種使用場景,只需要在進度條中添加需要的值
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div> </div>

在展示很低的百分比時,如果需要讓文本提示能夠清晰可見,可以為進度條設置 min-width 屬性
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">0%</div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:1%">1%</div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">1%</div> </div>

感謝各位的閱讀!關于“Bootstrap中進度條組件的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。