您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css實現溢出隱藏的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css實現溢出隱藏的方法:1、用“text-overflow:ellipsis”屬性實現單行文本的溢出顯示省略號;2、使用WebKit的CSS擴展屬性實現多行文本溢出顯示省略號。
如果實現單行文本的溢出顯示省略號同學們應該都知道用text-overflow:ellipsis屬性來,當然還需要加寬度width屬來兼容部分瀏覽。
實現方法:
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
效果如圖:
但是這個屬性只支持單行文本的溢出顯示省略號,如果我們要實現多行文本溢出顯示省略號呢。
接下來重點說一說多行文本溢出顯示省略號,如下。
實現方法:
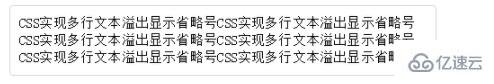
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
效果如圖:
適用范圍:
因使用了WebKit的CSS擴展屬性,該方法適用于WebKit瀏覽器及移動端;
注:
-webkit-line-clamp用來限制在一個塊元素顯示的文本的行數。 為了實現該效果,它需要組合其他的WebKit屬性。常見結合屬性:
display: -webkit-box; 必須結合的屬性 ,將對象作為彈性伸縮盒子模型顯示 。
-webkit-box-orient 必須結合的屬性 ,設置或檢索伸縮盒對象的子元素的排列方式 。
實現方法:
p{position: relative; line-height: 20px;
max-height: 40px;
overflow: hidden;}
p::after{content: "..."; position: absolute; bottom: 0; right: 0;
padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
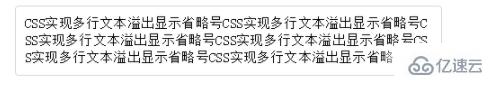
background: linear-gradient(to right, transparent, #fff 55%);}效果如圖:
適用范圍:
該方法適用范圍廣,但文字未超出行的情況下也會出現省略號,可結合js優化該方法。
注:
將height設置為line-height的整數倍,防止超出的文字露出。
給p::after添加漸變背景可避免文字只顯示一半。
由于ie6-7不顯示content內容,所以要添加標簽兼容ie6-7(如:<span>…<span/>);兼容ie8需要將::after替換成:after。
以上是“css實現溢出隱藏的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。