您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css中skew的作用是什么?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
skew的意思為“傾斜”,是css中的內置函數,需與transform屬性一起使用,用于元素的傾斜轉換。
Transform屬性應用于元素的2D或3D轉換,這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
可以有3種skew()
skew(x-angle,y-angle) 定義沿著 X 和 Y 軸的 2D 傾斜轉換。
skewX(angle) 定義沿著 X 軸的 2D 傾斜轉換。
skewY(angle) 定義沿著 Y 軸的 2D 傾斜轉換。
skewX()
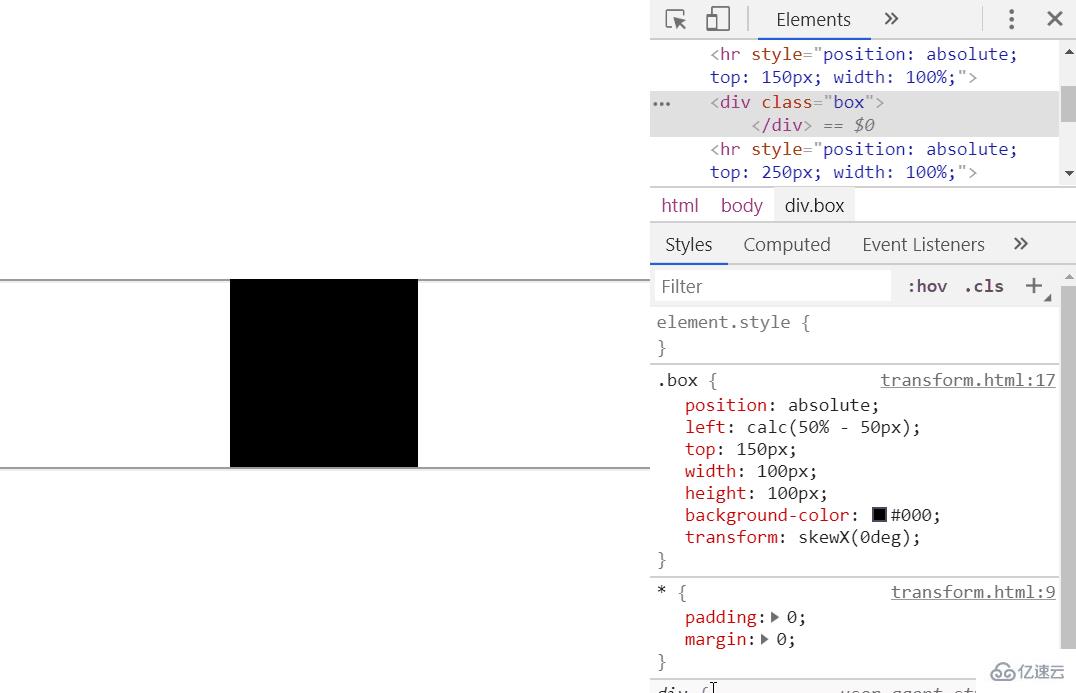
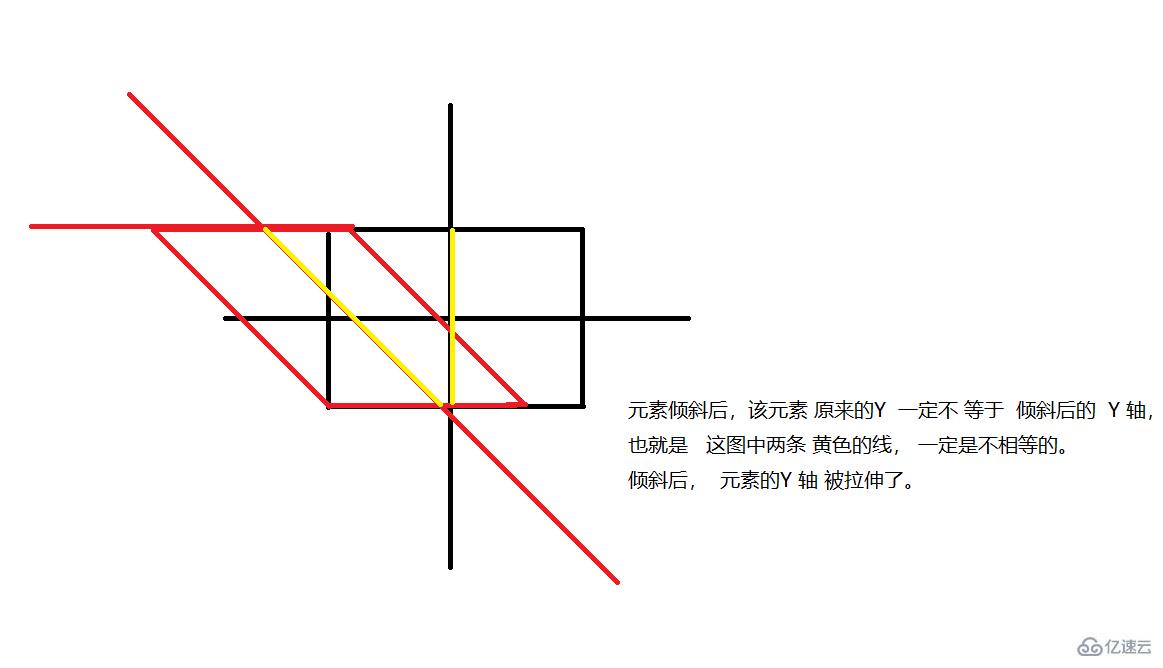
傾斜該元素,里面填的是角度,下面↓ 你會看到,隨著元素被傾斜,高度居然不變。聰明的你,一定會知道,高度不變,代表了,Y軸被拉伸了。


跟scale 同理,改變的是 軸的刻度。 → scale
skew
也就是 skewx 和 skewy 的結合體,但是又有不同之處。
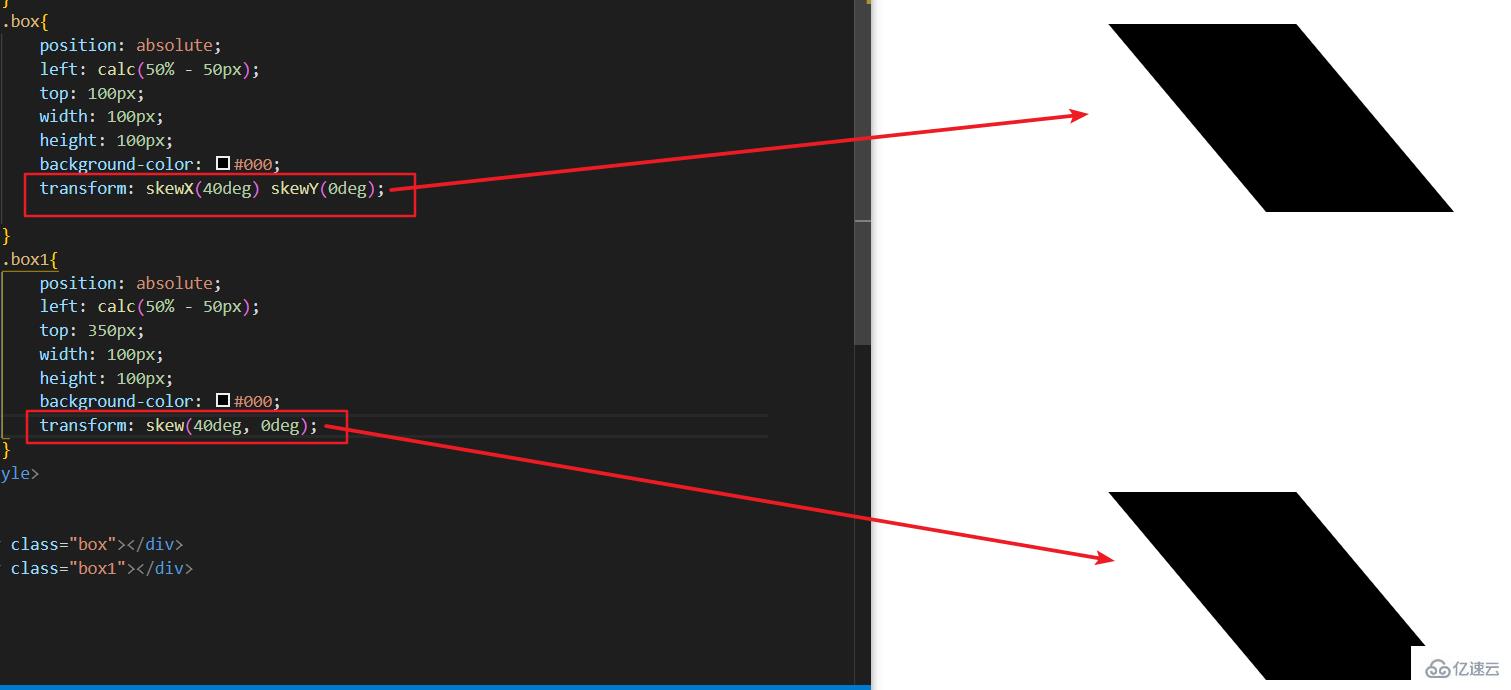
如果使用單個參數,那跟單獨使用 skewx 和 skewy是一樣的效果

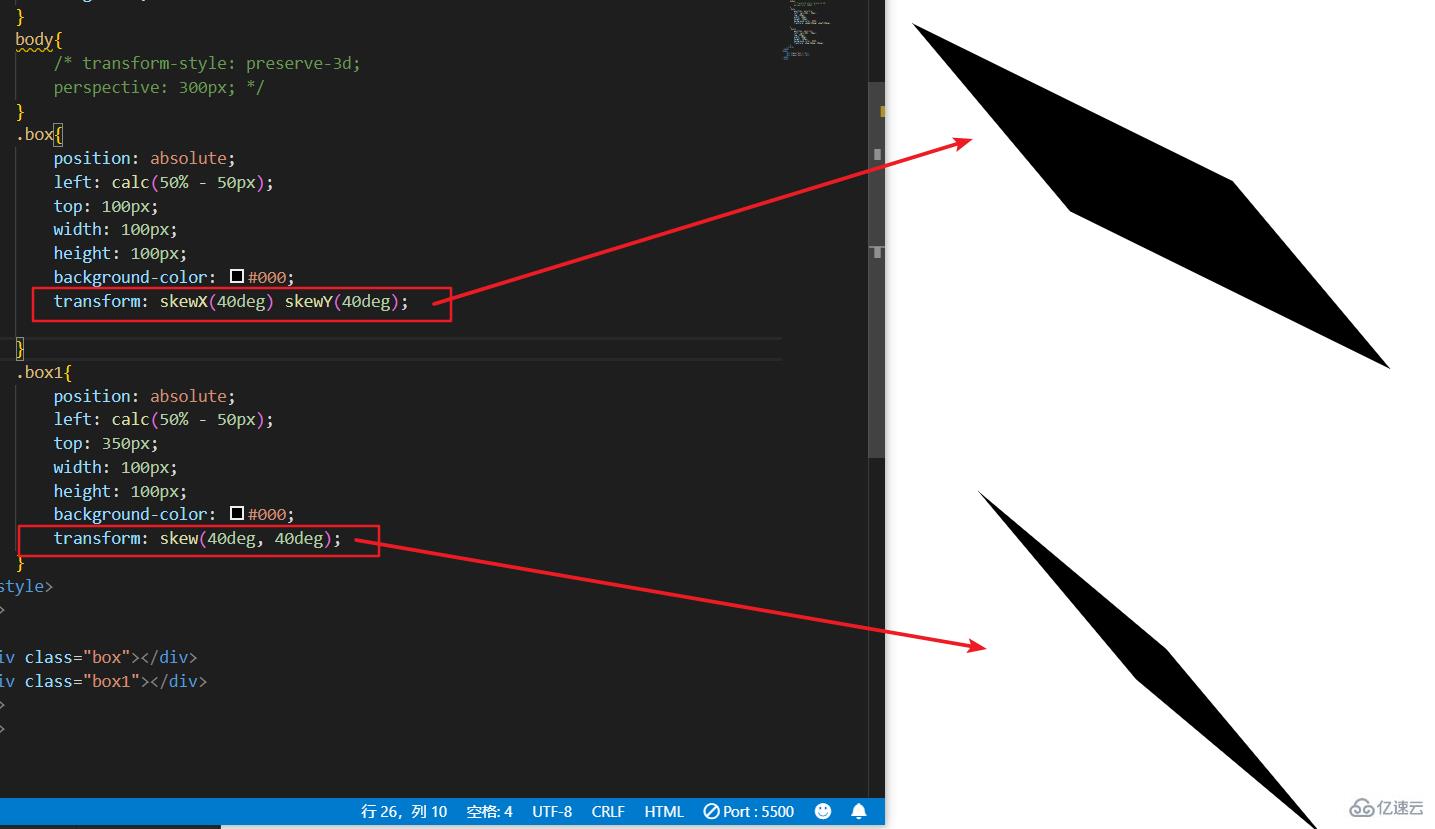
但是!如果你同時使用兩個參數了,那么跟 同時使用skewx 和 skewy 時有一點差異的。

看完上述內容,你們掌握css中skew的作用是什么的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。