溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Bootstrap中的縮略圖如何使用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
縮略圖在網站中最常用的地方就是產品列表頁面,一行顯示幾張圖片,有的在圖片底部(左側或右側)帶有標題、描述等信息。Bootstrap框架將這一部獨立成一個模塊組件,本文將詳細介紹Bootstrap縮略圖
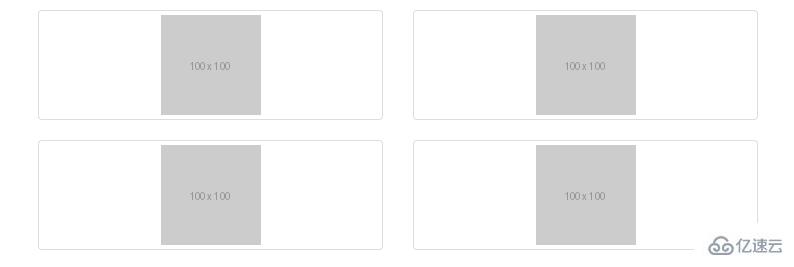
Boostrap 縮略圖的默認設計僅需最少的標簽就能展示帶鏈接的圖片,通過“thumbnail”樣式配合bootstrap的網格系統來實現縮略圖
thumbnail中文翻譯是拇指指甲,確實有些像縮略圖,中間是圖片,圖片周圍是一小圈空白,外面是邊框和圓角,下面是文字
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}
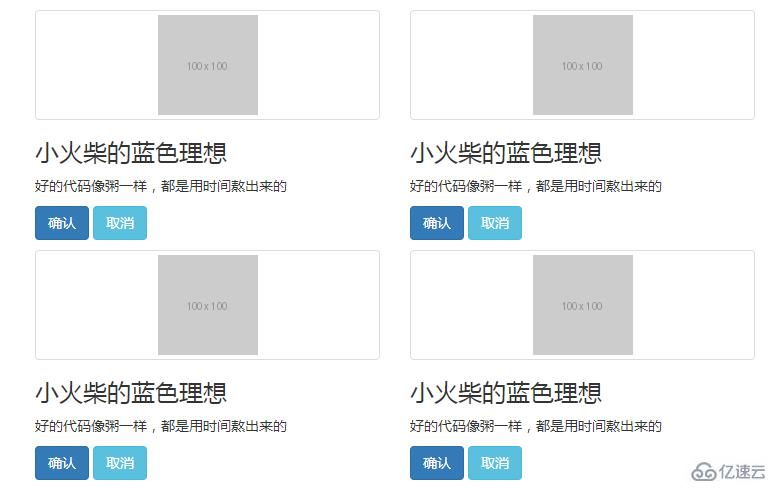
在僅有縮略圖的基礎上,添加了一個p名為“caption“的容器,在這個容器中放置其他內容,比如標題,文本描述,按鈕等
.thumbnail .caption {
padding: 9px;
color: #333;
}<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的藍色理想</h4> <p>好的代碼像粥一樣,都是用時間熬出來的</p> <p> <a href="##" class="btn btn-primary">確認</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的藍色理想</h4> <p>好的代碼像粥一樣,都是用時間熬出來的</p> <p> <a href="##" class="btn btn-primary">確認</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的藍色理想</h4> <p>好的代碼像粥一樣,都是用時間熬出來的</p> <p> <a href="##" class="btn btn-primary">確認</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://via.placeholder.com/100x100"" alt="#"> </a> <div class="caption"> <h4>小火柴的藍色理想</h4> <p>好的代碼像粥一樣,都是用時間熬出來的</p> <p> <a href="##" class="btn btn-primary">確認</a> <a href="##" class="btn btn-info">取消</a> </p> </div> </div> </div> </div>

感謝各位的閱讀!關于“Bootstrap中的縮略圖如何使用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。